Web制作をしているとGoogleマップをサイト内へ埋め込むことが度々あります。
英語圏向けのサイトであればGoogleマップ上の表記も「英語」の方が適しています。
そこで今回は
Googleマップの表記を日本語から「英語」にする方法
をご紹介します。
 ケケンタ
ケケンタ難しいことはまったくなく、誰でも簡単にできます!


GoogleマップをWebサイトへ埋め込む
まずはGoogleマップをWebサイトへ埋め込む基本的な方法から簡単にご説明します。
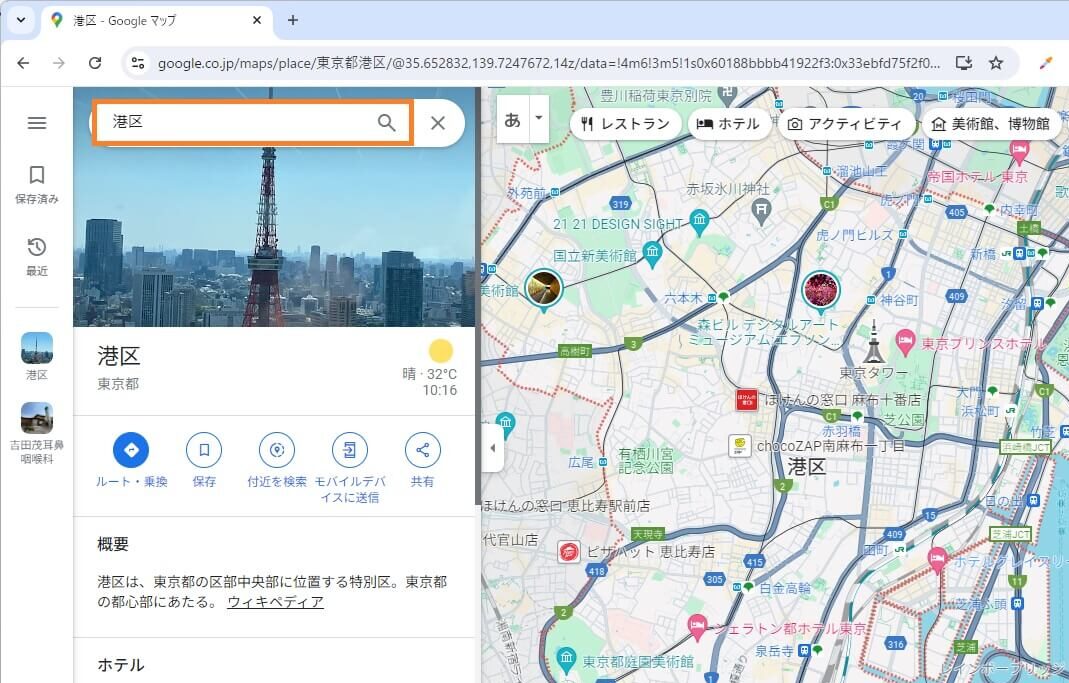
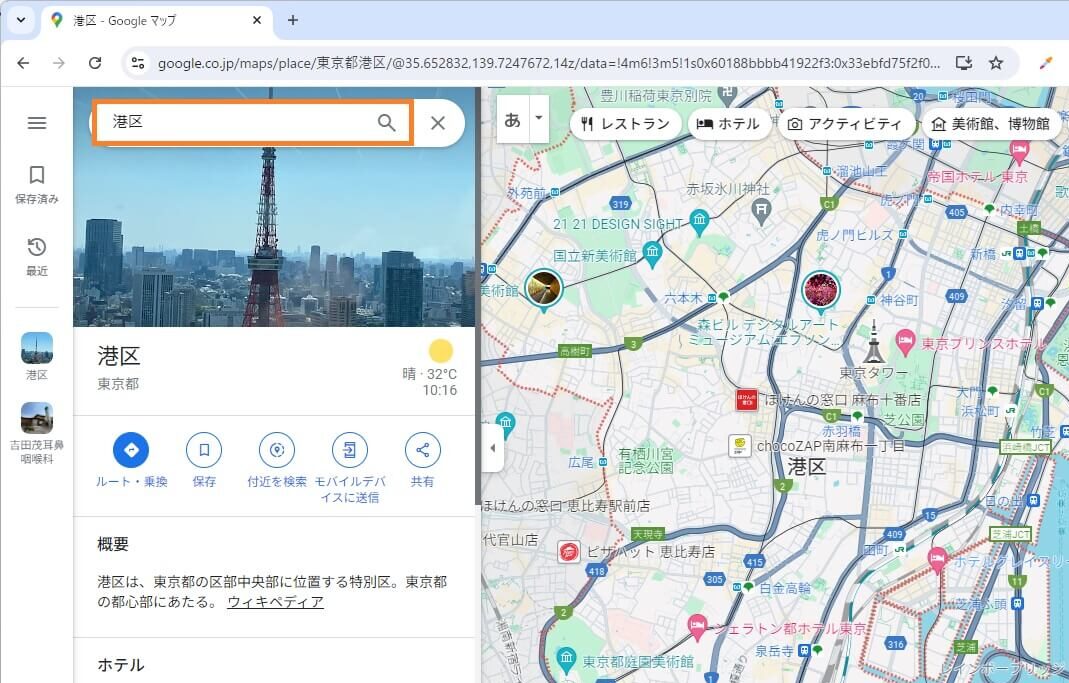
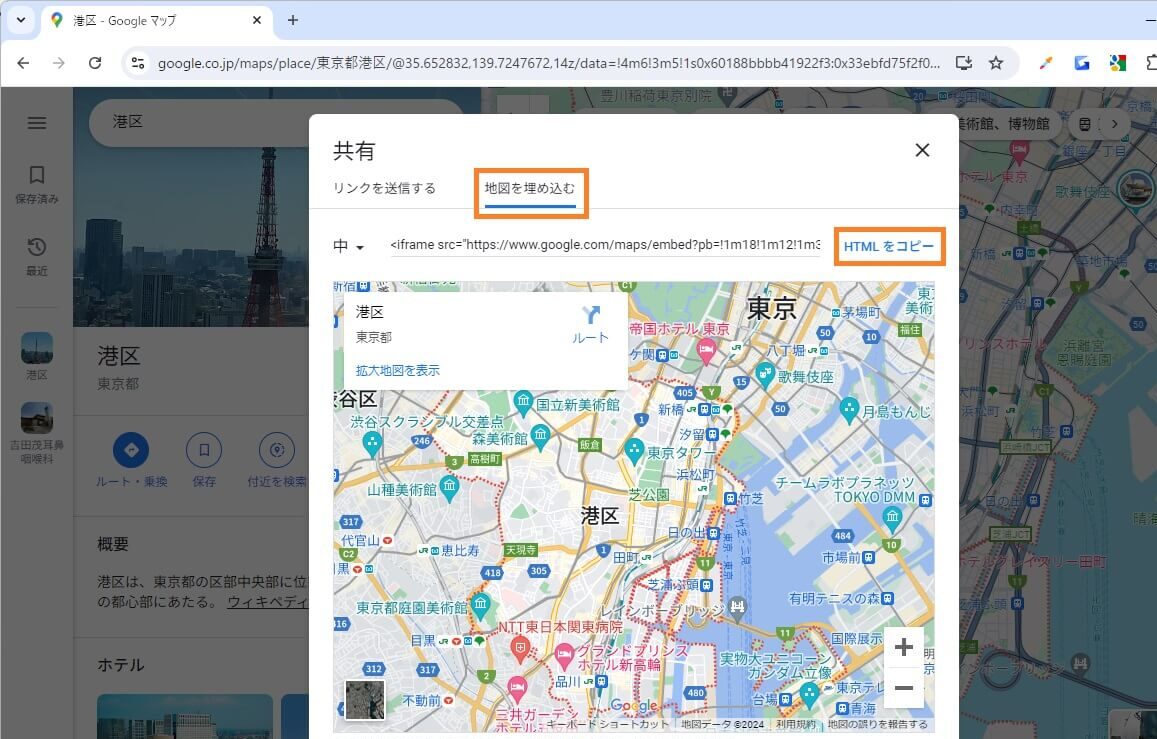
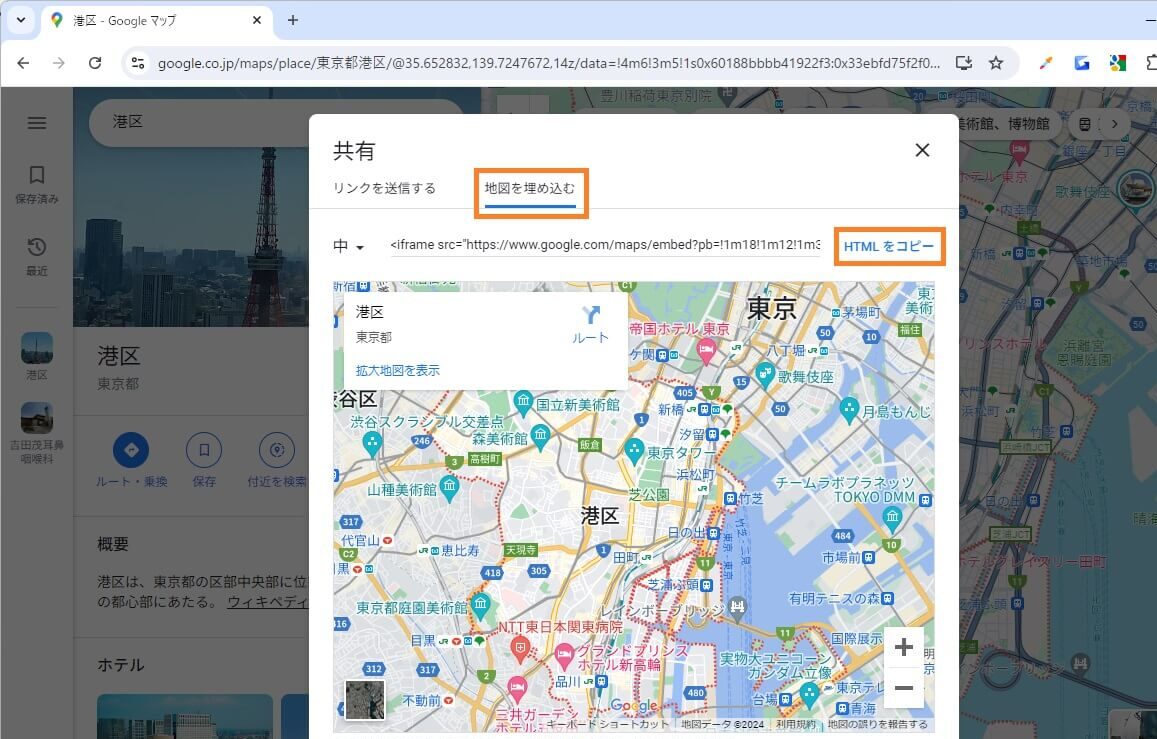
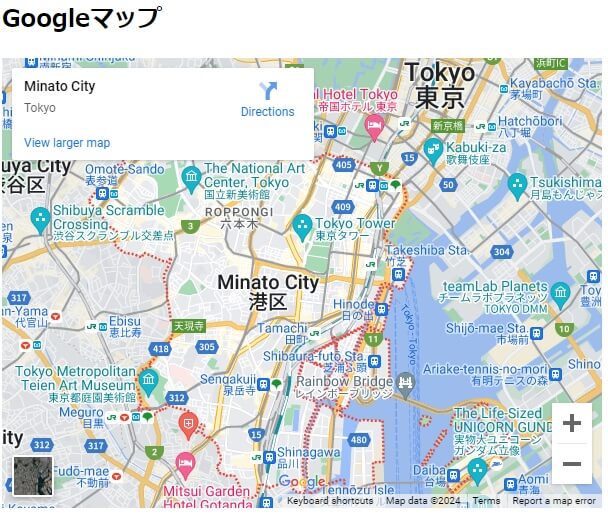
Googleで「Googleマップ」と検索してGoogleマップを開きます。




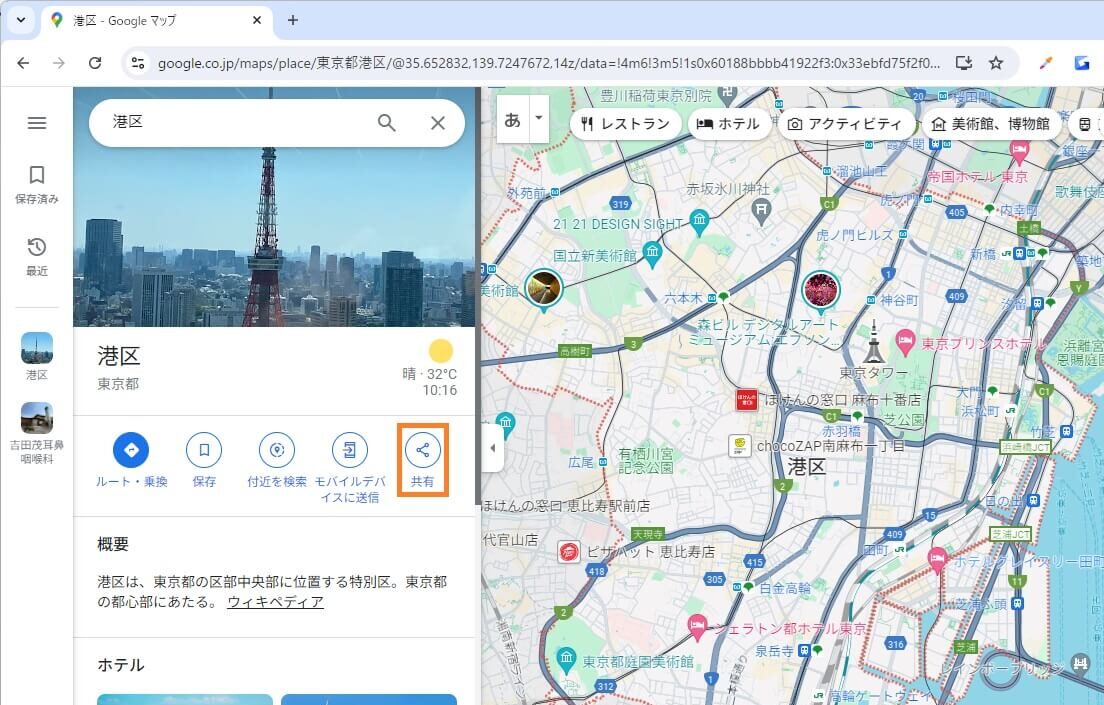
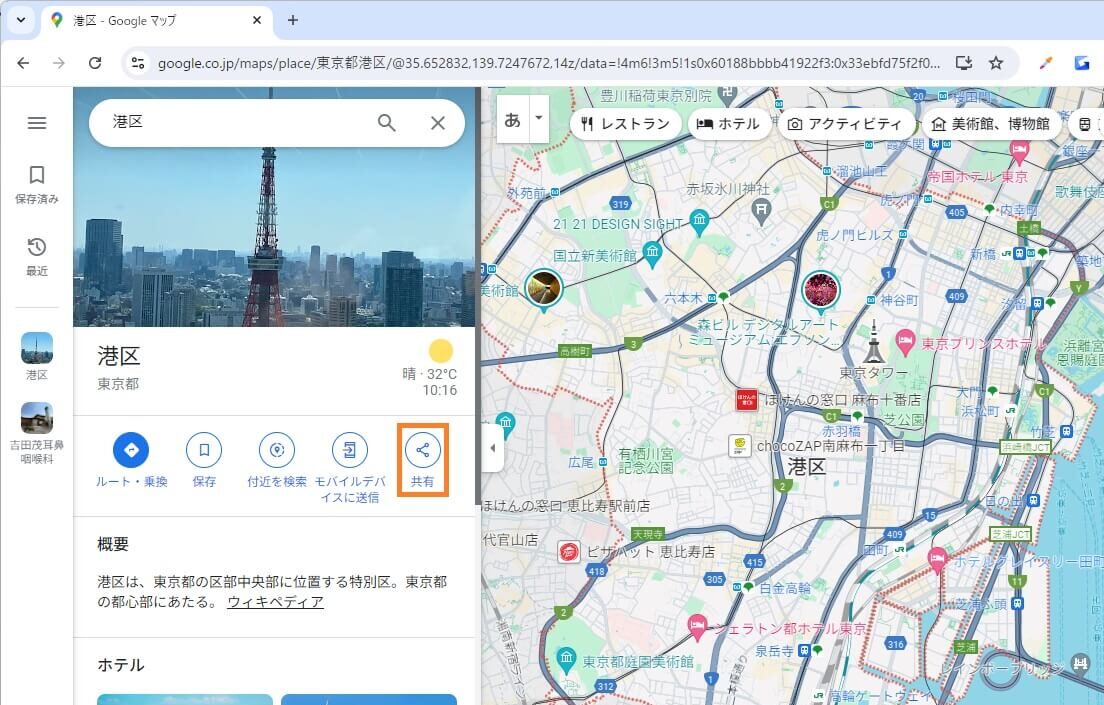
「共有」をクリックするとモーダルウィンドウが表示されます。
その中の「地図を埋め込む」→「HTMLをコピー」をクリックします。


<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Googleマップ</title>
</head>
<body>
<h2>Googleマップ</h2>
<!-- ↓↓↓ コピーしたHTMLコード ↓↓↓ -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25935.850526651633!2d139.7247671925361!3d35.65283196791798!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbbb41922f3%3A0x33ebfd75f2f06cac!2z5p2x5Lqs6YO95riv5Yy6!5e0!3m2!1sja!2sjp!4v1723511965441!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</body>
</html>




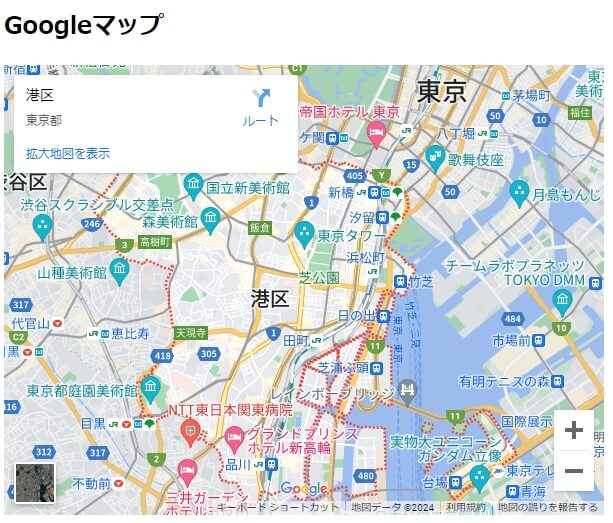
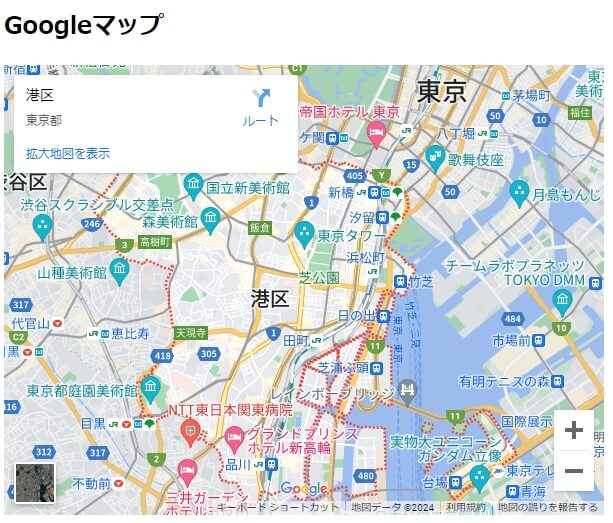
以上がGoogleマップの基本的な埋め込み方法です!
Googleマップを「英語」表記にする
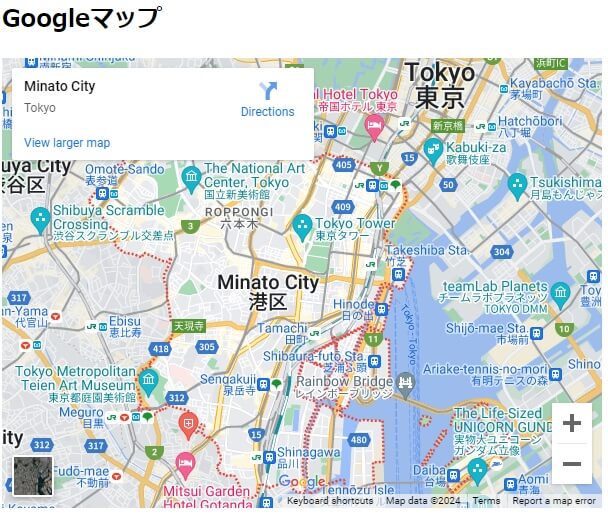
先ほど貼りつけたコードでは表記は日本語のままですので、ここから実際にGoogleマップを「英語」表記に変更します。
具体的には、先ほどGoogleマップからコピーしてきたHTMLコードの「src」属性を修正します。
「src」属性の末尾にある「1sja」→「1sen」に修正
<!-- 修正前 -->
<iframe src="https://www.google.com/maps/embed?pb= ~中略~ !5m2!1sja!2sjp" ~中略~></iframe>
<!-- 修正後 -->
<iframe src="https://www.google.com/maps/embed?pb= ~中略~ !5m2!1sen!2sjp" ~中略~></iframe>上記のように修正するだけで、Googleマップの表記が「英語」に変わります。


まとめ
以上がGoogleマップの表記を「英語」にする方法でした。



この記事が少しでもお役に立ったなら何よりです!
このブログでは、Web制作やWordPress、PHPに関する情報を発信しています。
ご興味のある方はぜひほかの記事もご覧いただけるとうれしいです。
もっと効率的にWeb制作を学びたい方へ
Web制作の学習は楽しいものですが、一人で進めていると「これで合っているのかな?」と不安になることもありますよね。
僕も独学でWeb制作を学んできましたが、今思うと「もっと早く知りたかった」と思うことがたくさんあります。
特に以下のような方は、一度プログラミングスクールの利用を検討してみることをおすすめします。
- 学習の方向性に迷いがある方
- 効率的にスキルを身につけたい方
- 転職や副業でWeb制作を活用したい方
- 挫折経験がある方
忍者CODEなら、業界最安値で24時間サポート付きの学習環境が整っています。
















コメント