 ケケンタ
ケケンタFont Awesomeって簡単にアイコンを挿入できて便利だけど、背景画像として使う方法って無いのかな……?
今回はこのようなお悩みにお答えします。
Font Awesomeを背景画像として使用する方法


Font Awesomeとは?
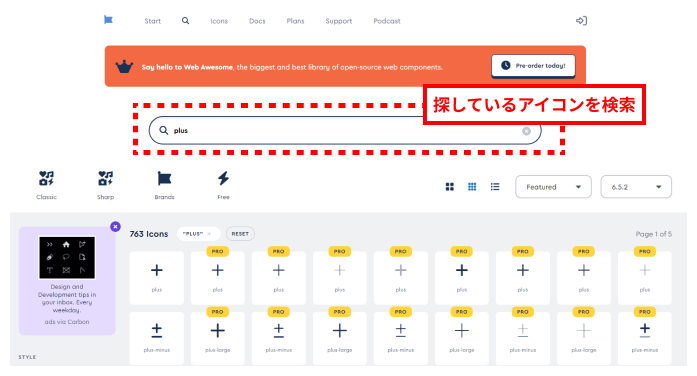
そもそもFont Awesomeとは?について解説をします。
Font Awesomeとは、Web上から好きなアイコン(Webアイコン)を簡単にWebサイトに挿入することができるサービスです。
使い方はいたってシンプルです。
Font Awesomeの基本的な使用方法
以下のコードをheadタグに記述します。
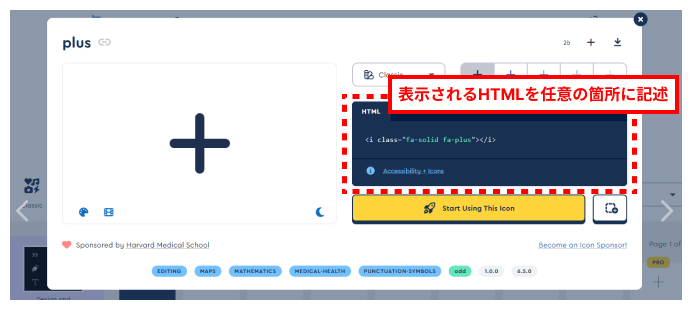
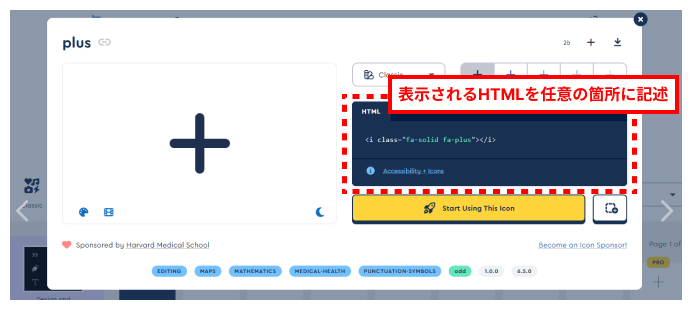
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css" rel="stylesheet">アイコンをクリックすると表示されるHTMLコードを任意の箇所に記述します。


実際の使用例
See the Pen fontawesome(背景画像) by ケケンタ (@lgshifbg-the-looper) on CodePen.



このように使用することで、簡単にWebサイトに好きなアイコンを挿入することができ、Font Awesomeは非常に便利です。
Font Awesomeを背景画像として使用する方法
それでは本題の「Font Awesomeを背景画像として使用する方法」についてですが、こちらは基本的な使用方法とは少しやり方が変わってきます。
Font Awesomeを背景画像として使用する方法
.sample::before{
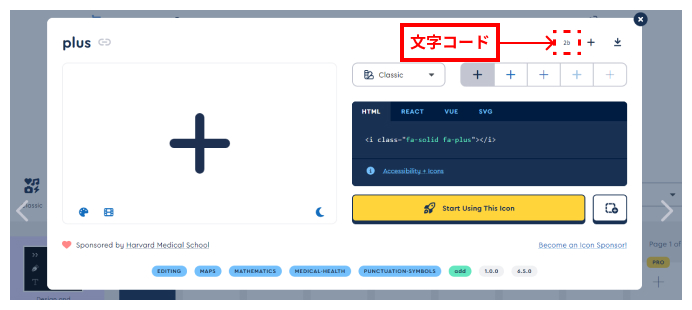
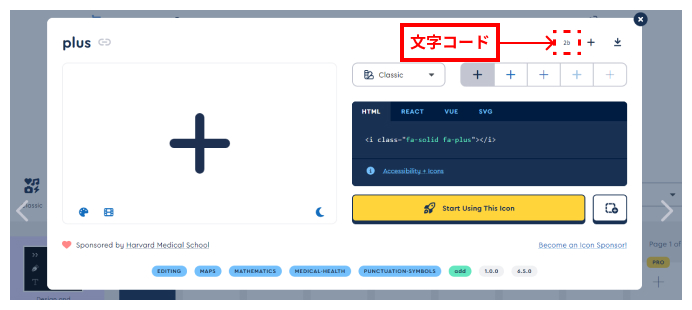
content:"\文字コード";
font-family: "Font Awesome 6 Free";
font-weight: 900;
}

実際の使用例
See the Pen Untitled by ケケンタ (@lgshifbg-the-looper) on CodePen.
① 疑似要素を用意する
② 以下の3行を疑似要素に記述する
- content:”\文字コード”; ※「『\』はバックスラッシュです」
- font-family: “Font Awesome 6 Free”;
- font-weight: 900;



このように使用することでFont Awesomeを背景画像として設定することが可能です。
まとめ
以上が、Font Awesomeを背景画像として設定する方法でした。
Font AwesomeはそのままHTMLに記述することも可能ですが、疑似要素を用意することで背景画像として利用することも可能です。
そうするメリットとしては
- HTMLの構造を変えずに済む
- SEO的にHTMLとして認識させる必要がないアイコンを設定できる
といったことが挙げられます。



それでは、最後までご覧いただきありがとうございました!
もっと効率的にWeb制作を学びたい方へ
Web制作の学習は楽しいものですが、一人で進めていると「これで合っているのかな?」と不安になることもありますよね。
僕も独学でWeb制作を学んできましたが、今思うと「もっと早く知りたかった」と思うことがたくさんあります。
特に以下のような方は、一度プログラミングスクールの利用を検討してみることをおすすめします。
- 学習の方向性に迷いがある方
- 効率的にスキルを身につけたい方
- 転職や副業でWeb制作を活用したい方
- 挫折経験がある方
忍者CODEなら、業界最安値で24時間サポート付きの学習環境が整っています。

















コメント