 ケケンタ
ケケンタこんにちは! ケケンタです。
この記事ではjQueryを用いて、ある文字列内に特定の文字列が含まれているかどうかを簡単に判定する方法をご紹介します。
あわせて読みたい
あわせて読みたい




PHPやWordPressを学ぶのにおすすめのプログラミングスクール【7選】
僕はこれまで独学でPHPを学習してきました。結論から言えば、それでもPHPを習得することはできました。 しかし、それに費やした累計学習期間は1年ほど。モチベーション…
目次
【結論】indexOfメソッドを使用する
いきなり結論ですが、indexOfメソッドを使用することで簡単に文字列が含まれているかを判定することが可能です。
if ("文字列".indexOf("検索文字") >= 0) {
// 「検索文字」が「文字列」に含まれていた場合の処理
} else {
// 含まれていなかった場合の処理
}解説
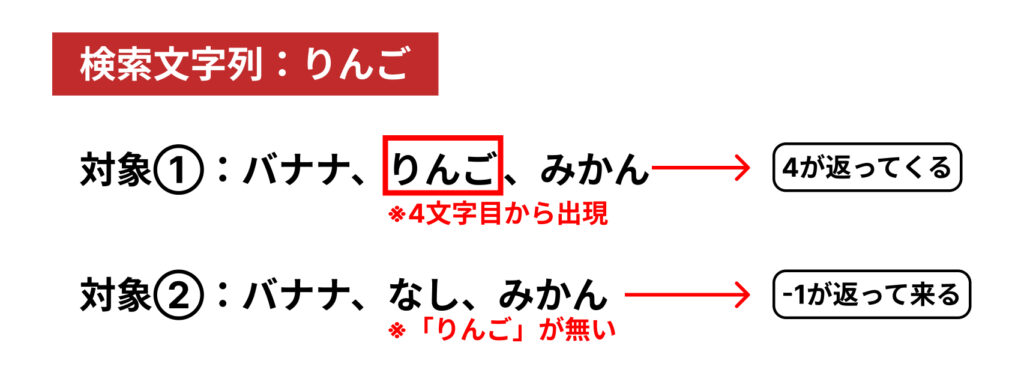
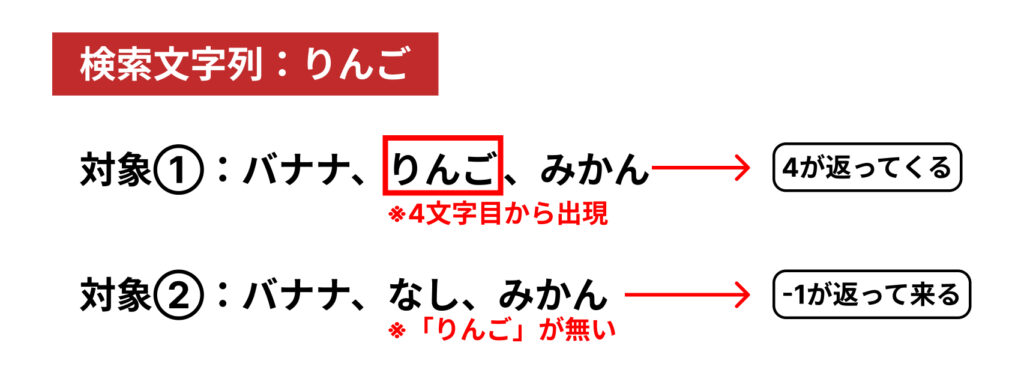
indexOfメソッドは、文字列内において特定の文字列が何番目に出現するかを算出してくれる関数です。
反対に、文字列が含まれていない場合は「-1」が返ってきます。


つまり、上記コードのように「”文字列”.indexOf(“検索文字”) >= 0」とすることで、文字列が含まれているかどうかを簡単に判定することが可能というわけです。
まとめ



以上が文字列の中に特定の文字列が含まれているかどうかを簡単に判定する方法でした!
この方法なら、検索したい文字列が一意のものと確定していれば面倒な文字列切り出しなどもしなくて済みます。
上手く活用して効率よくコーディングしていきましょう。
あわせて読みたい




【コピペOK】ページトップへ戻るボタン【jQuery未使用】
Web制作をしていると実装を求められることがある「ページトップへ戻るボタン」 今回はそのソースコードをコピペ可能な形で丸っとご紹介します。 この記事で紹介する「…
関連記事 – アニメーション –
基本的なアニメーション
スクロール系
メニュー・タブ・ナビゲーション
\どれを読むか迷ったときのおすすめ‼/
フォーム・UI要素
\どれを読むか迷ったときのおすすめ‼/
ボタン・アイコン
\どれを読むか迷ったときのおすすめ‼/
テキスト
\どれを読むか迷ったときのおすすめ‼/













