 ケケンタ
ケケンタカスタム投稿タイプのアーカイブページや個別ページの作成方法が分からない……
WordPressでカスタム投稿タイプを利用して
- カスタム投稿タイプのアーカイブページ
- カスタム投稿タイプの個別ページ
を作成する方法を解説します。
- WordPressプラグイン「CPT UI」でカスタム投稿タイプを追加する方法
- カスタム投稿タイプのアーカイブページを作成する方法
- カスタム投稿タイプの個別ページを作成する方法
- 作成した各ページをリンクで繋ぐ方法


作業全体の流れ
CPT UIを使用してカスタム投稿タイプやそのアーカイブページ、個別ページを作成する方法を開設するにあたり、まずはザックリと全体の流れをお伝えします。
アーカイブページと個別ページを作成する流れ
- CPT UIをインストールする
- CPT UIでカスタム投稿タイプ作成する
- カスタム投稿タイプのアーカイブページ用のファイルを用意する
- カスタム投稿タイプの個別ページ用のファイルを用意する



それでは順番に解説していきます。
STEP1 CPT UIをインストールする
CPT UI(正式名:Custom Post Type UI)は、WordPressプラグインのひとつで、カスタム投稿タイプを簡単に追加できるようにするためのプラグインです。
今回はこのCPT UIを使用してカスタム投稿タイプを作成し、そのアーカイブページや個別ページを作成する方法を解説していきます。



それではまずはCPT UI(Custom Post Type UI)をWordPressにインストールしていきましょう。
管理画面にある「プラグイン」→「新規プラグイン追加」をクリックします。


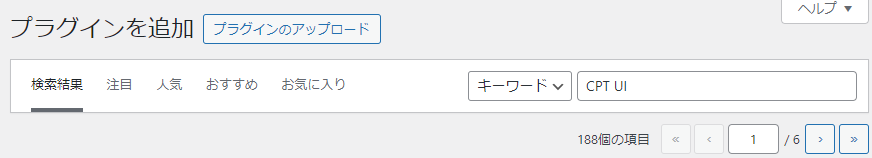
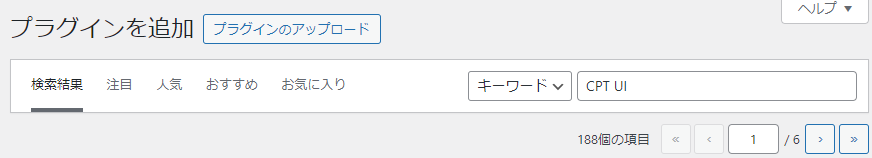
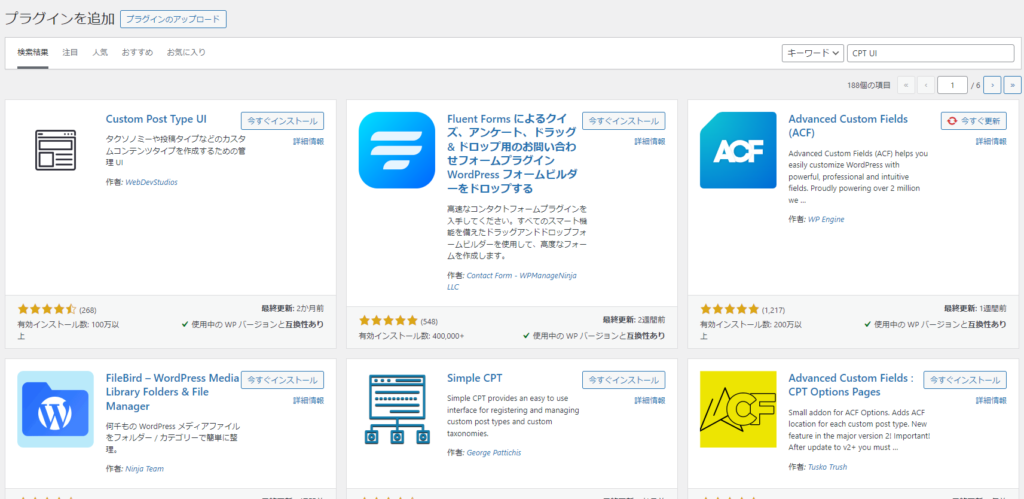
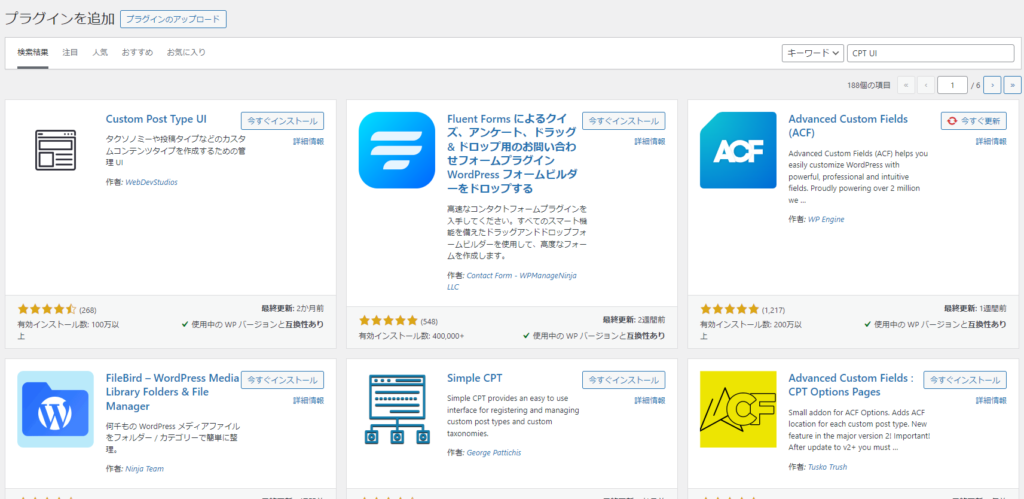
以下の画像のように、画面右上にある「プラグインの検索」フォームに「CPT UI」と入力します。





すると、以下のような検索結果が表示されるかと思います。


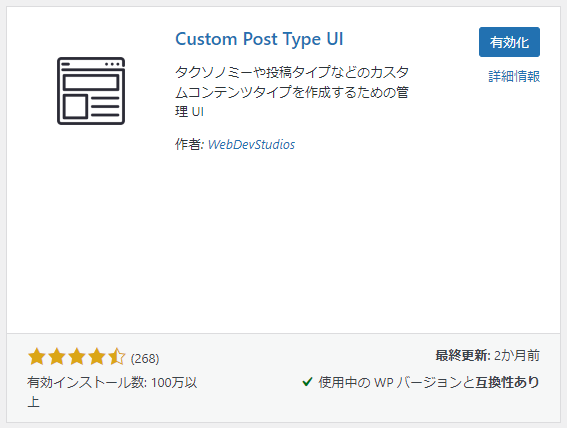
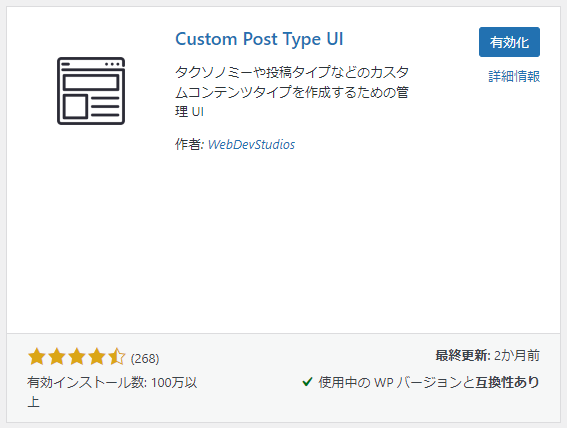
続いて、「Custom Post Type UI」の「今すぐインストール」をクリックします。


ボタンの表示が「有効化」に変わるので、それをクリックします。


すると、画面上部に「今すぐリロードする」ボタンが表示されるため、それをクリックします。





ここまで完了すると、以下のように管理画面の左メニューの下の方に「CPT UI」の項目が追加されます。


STEP2 CPT UIでカスタム投稿タイプ作成する



CPT UIをインストールできたら、続いてカスタム投稿タイプを作成していきます。
まずは「CPT UI」→「投稿タイプの追加と編集」をクリックします。


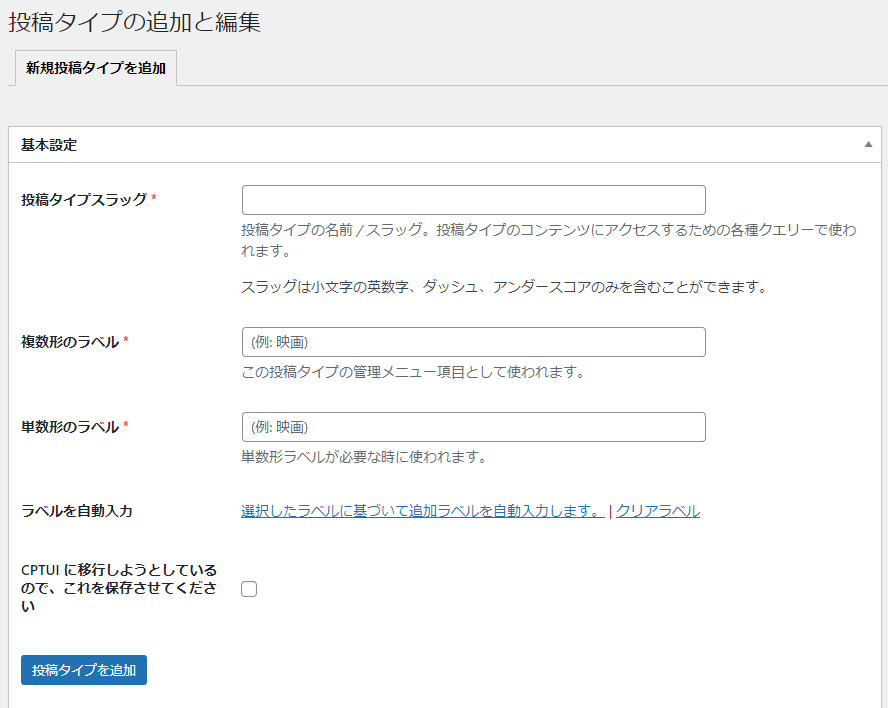
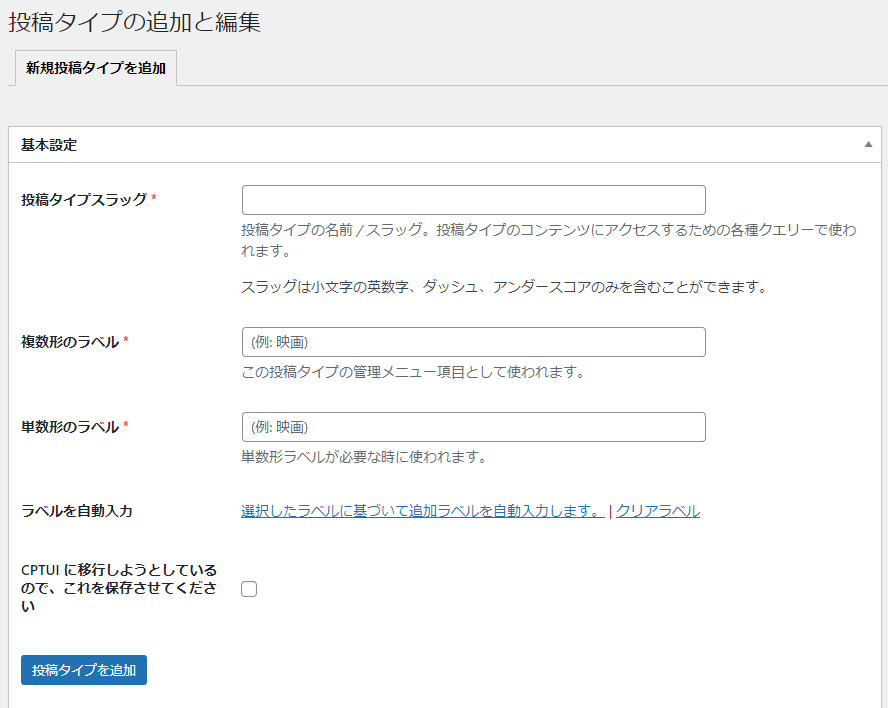
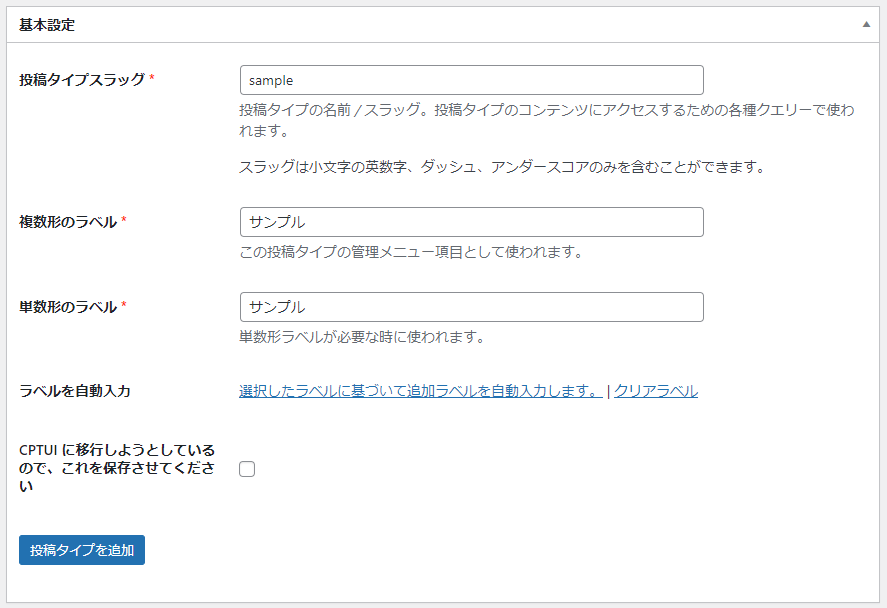
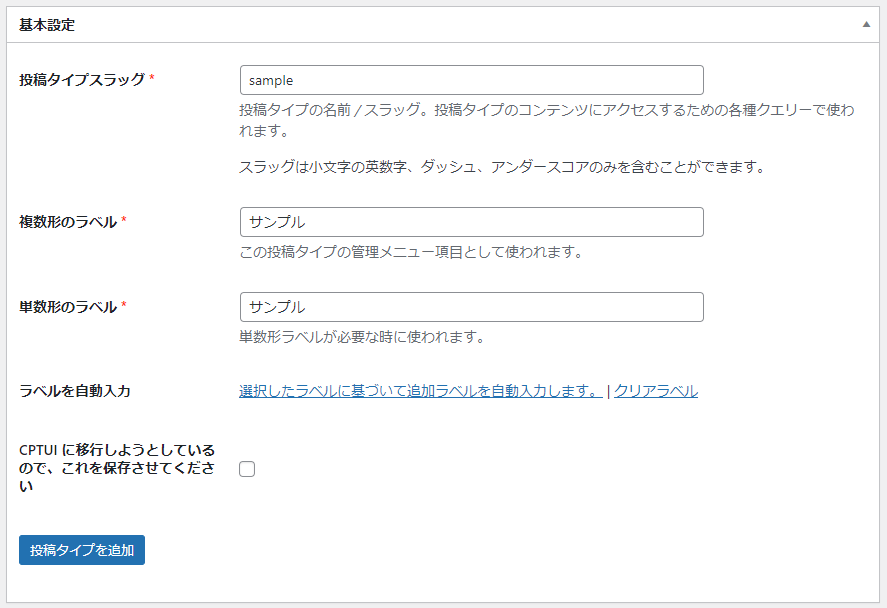
以下のような画面が表示されたら、続いて「投稿タイプ情報」を入力していきます。


(例)入力する情報
| 項目名 | 入力内容 |
|---|---|
| 投稿タイプスラッグ | sample |
| 複数形のラベル | サンプル |
| 単数形のラベル | サンプル |
入力後


「投稿タイプを追加」ボタンは押さずに次のステップへお進み下さい。
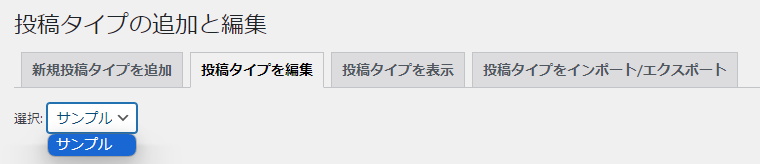
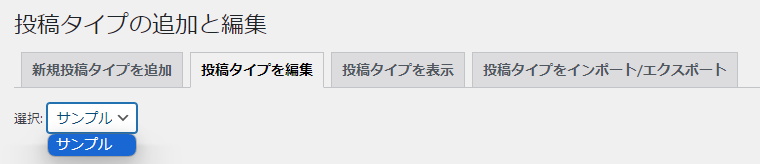
もし押してしまった場合は、画面上部にある以下の「投稿タイプを編集」タブを押してください。


次に、「投稿タイプ」でアーカイブページが出力されるように設定を行っていきます。
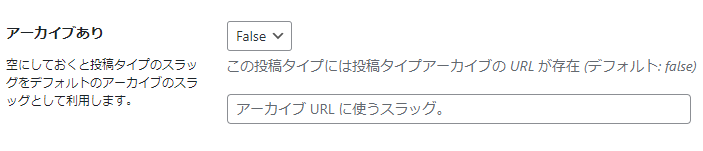
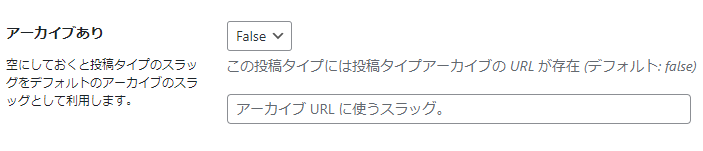
同じ画面のまま、下の方へしばらくスクロールしていくと「アーカイブあり」という項目が見えてきます。


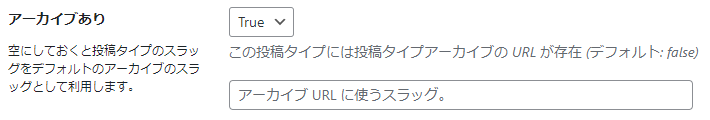
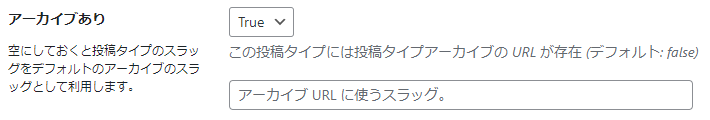
デフォルトでは「False」になっているため、これを「True」に変更します。


この手順はスキップすることも可能ではあるのですが、WordPressの仕組み上、上記のように「True=有効」にすることで、このあと作成するアーカイブ用ファイルの作成が楽になります。
最後に、ページ最下部にある「投稿タイプを保存」ボタンをクリックします。





管理画面の左メニューに「サンプル」(STEP2で入力したラベル名)という項目が表示されていればここまでの手順は順調です。
STEP3 カスタム投稿タイプのアーカイブページ用のファイルを用意する
ここからは実際に必要なファイル作成を行っていきます。



それでは実際にファイルを作成する手順をご説明します。
テーマディレクトリ直下にアーカイブ用のPHPファイル(テンプレートファイル)を作成します。
このとき、ファイル名は
archive-「CPT UIで設定した『投稿タイプスラッグ』」.php
として下さい。
(例)ファイル名
投稿タイプスラッグを「sample」とした場合、
archive-sample.php
にする。
(例)ファイルの作成


archive-○○○○.phpとすることで「『○○○○』というスラッグを持つ投稿タイプのアーカイブページ用ファイル」であることをWordPressに伝えることができます。
これにより、実際に「○○○○」のアーカイブページにアクセスしたときarchive-○○○○.phpが呼び出されます。
続いて作成したファイルの中に以下のソースコードを記述します。
<?php get_header(); ?>
<div>
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<!-- カスタム投稿個別ページへのリンク -->
<p>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</p>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>


ここまででいったんアーカイブページの作成は完了なのですが、実際の表示を見てみたいという方は以下のSTEP3以降もお進めください。
通常の「投稿」と同じ要領で、先ほど作成したカスタム投稿タイプに記事を追加します。
STEP3でサンプルの記事をいくつか追加できたら、実際にアーカイブページへアクセスしてみましょう。
アクセスする際は以下のURLをアドレスバーにご入力ください。
https://ドメイン/カスタム投稿タイプのスラッグ
(例)アーカイブページのURL
※カスタム投稿タイプのスラッグが「sample」の場合
https://kekenta-it-blog.com/sample



すると、アーカイブページと共に追加したサンプル記事の一覧が表示されたかと思います。


STEP4 カスタム投稿タイプの個別ページ用のファイルを用意する
ここまでの手順でカスタム投稿タイプのアーカイブページが作成できました。
続いては、アーカイブページの個別リンクから繋がる個別ページを作成していきます。
個別ページ用のPHPファイル(テンプレートファイル)を作成します。
このとき、ファイル名は
single-「CPT UIで設定した『投稿タイプスラッグ』」.php
として下さい。
(例)ファイル名
投稿タイプスラッグを「sample」とした場合、
single-sample.php
にする。
ファイルの作成例


アーカイブページのときと同様の理屈で、single-○○○○.phpとすることで「『○○○○』というスラッグを持つ投稿タイプの個別ページ用ファイル」であることをWordPressに伝えることができます。
これにより、実際に「○○○○」の個別ページにアクセスしたときsingle-○○○○.phpが呼び出されます。
続いて作成したファイルの中に以下のソースコードを記述します。
<?php get_header(); ?>
<!-- タイトル -->
<?php the_title(); ?>
<!-- カスタム投稿本文 -->
<?php the_content(); ?>
<!-- カスタム投稿アーカイブページへのリンク -->
<a href="<?php echo esc_url(get_post_type_archive_link('カスタム投稿タイプのスラッグ')); ?>">アーカイブページ</a>
<?php get_footer(); ?>


以上で個別ページの作成も完了です!
実際の表示を見てみたいという方は、アーカイブページにある個別ページリンクをクリックしてみて下さい。
アーカイブページのソースコードにあった以下の部分が個別ページへのリンクになっています。
<!-- カスタム投稿個別ページへのリンク -->
<p>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</p>the_permalink()で個別ページのURLを出力しています。
まとめ



ここまでお疲れさまでした!
記事で見ると工程が長めなので初めて作成した方などにとって大変な作業だったのではないかと思います。
しかし、改めて
CPT UIを使用してカスタム投稿タイプのアーカイブページ・個別ページを作成する手順
を見てみると、大枠としてはそれほど複雑でないことがお分かりになるかと思います。
アーカイブページと個別ページを作成する流れ
- CPT UIをインストールする
- CPT UIでカスタム投稿タイプ作成する
- カスタム投稿タイプのアーカイブページ用のファイルを用意する
- カスタム投稿タイプの個別ページ用のファイルを用意する
何度か経験すればおおよその流れは掴めるかと思うので、今後もこの記事を参考にしていただけると嬉しいです。



この記事が少しでもお役に立ったなら何よりです。
長い記事となりましたが、最後までご覧いただきありがとうございました!
当ブログではWordPressやWeb制作、PHPに関するお役立ち情報を発信しています。
ご興味のある方はぜひほかの記事もご覧いただけると嬉しいです。

















コメント