Web制作をしていると
ヘッダーやフッターなどの共通部分をパーツ化したい
という場面が時折でてきます。
今回はその方法についてご紹介していきます。
- HTMLファイル(.html)のままPHPを使用できるようにする方法
- PHPのinclude関数でヘッダーやフッターなどの共通部分をパーツ化する方法
- パーツの呼び出し元のファイルの階層が異なるときでもパスの「ズレ」を無くして読み込む方法

HTMLファイルでもPHPを使用できるようにする方法
今回ご紹介する「共通部分のパーツ化」を行うにあたり、PHPのinclude関数を使用します。
そのため、前提条件として
パーツを読み込みたいファイル内でPHPが使用できることが必須
です。



具体的には下記2つのいずれかの方法によって、そのファイル内でPHPが使用できるようになります。
- 拡張子を「.php」にする
- .htaccessファイルにコードを記述して「.html」ファイル内でもPHPを使用できるようにする
①の方法では、単純に拡張子を「.php」に変更するだけでOKですが
②の方法については、サーバー内に設置されている.htaccessファイルに以下のコードを記述する必要があります。
以下の一文を.htaccessファイルに記述することで
HTMLファイルでもPHPが使用できるようになる
AddType application/x-httpd-php .htmlPHPのinclude関数で共通パーツを呼び出す
それでは以下より、具体的にPHPのinclude関数を用いて共通パーツを呼び出す方法を解説していきます。
PHPのinclude関数は、外部ファイルを読み込むための関数です。
今回の例で言うと、外部ファイルとして作成してある「ヘッダー」や「フッター」を任意のファイルに読み込むために使用します。



「パーツを呼び出すファイル同士の階層」が「同じ」か「異なる」かによって記述内容が微妙に変わってくるため、それぞれのパターンについてご紹介します。
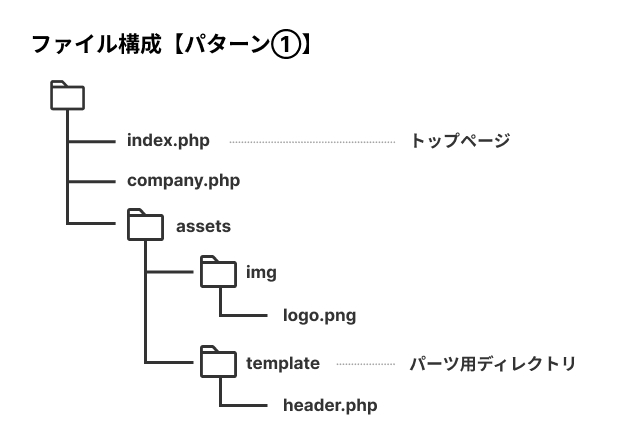
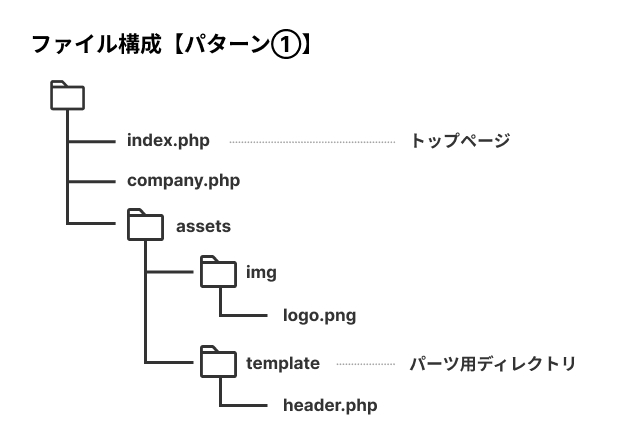
【パターン①】呼び出し元のファイルの階層がすべて同じ場合
今回想定するファイルの階層


各ファイル内で共通パーツを読み込む
<!-- 各ファイル内(今回の例では、index.phpとcompany.php)でヘッダーを読み込む -->
<?php include './assets/template/header.php'; ?>共通パーツ内で各種ファイルを読み込む
<!-- パーツファイル内で画像ファイルを読み込む -->
<img src="./assets/img/logo.png">【パターン①】のように呼び出し元のファイルがすべて同じ階層に設置されている場合、
「呼び出し元のファイルを起点とした相対パス」を記述することで「共通パーツ」も「各種ファイル」も問題なく呼び出すことが可能です。
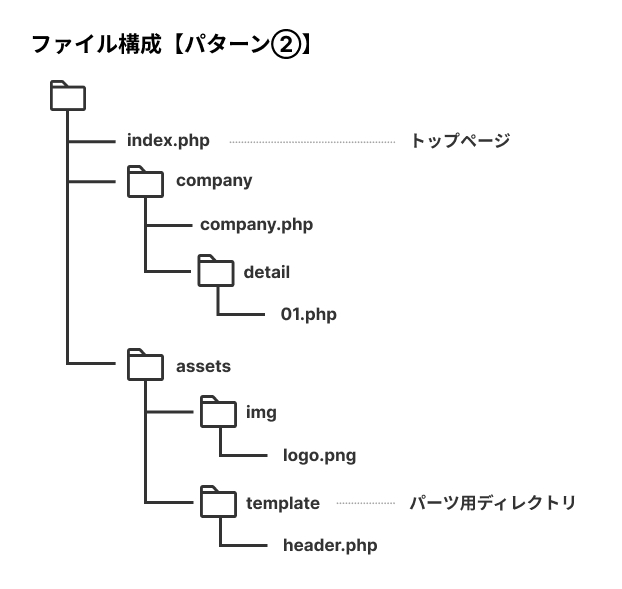
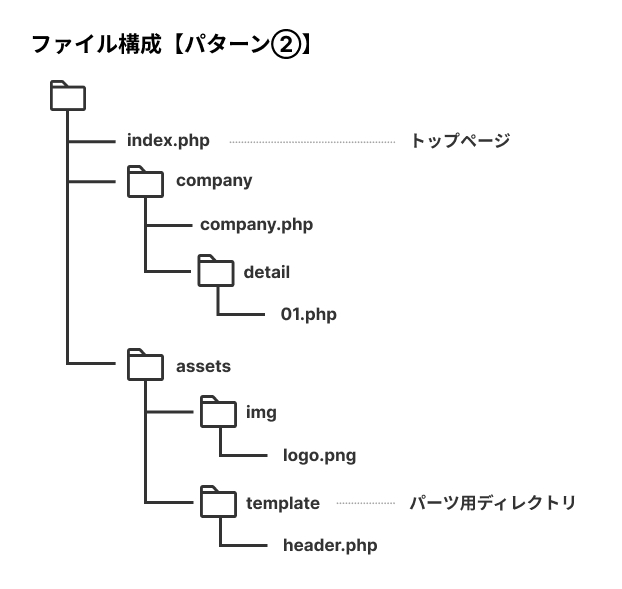
【パターン②】呼び出し元のファイルの階層が異なる場合
呼び出し元のファイル階層がそれぞれ異なる場合はひと工夫必要になります。
今回想定するファイルの階層
※呼び出し元のファイルが2・3階層目に存在する点がポイント


各ファイル内で共通パーツを読み込む
<!-- 一層目にあるファイル内(今回の例ではindex.php)でヘッダーを読み込む -->
<?php
$Path = "./"; // 相対パスの基点
include './assets/template/header.php';
?><!-- 二層目にあるファイル内(今回の例では、例えばcompany/company.php)でヘッダーを読み込む -->
<?php
$Path = "../"; // 相対パスの基点
include '../assets/template/header.php';
?><!-- 三層目にあるファイル内(今回の例では、例えばcompany/detail/01.php)でヘッダーを読み込む -->
<?php
$Path = "../../"; // 相対パスの基点
include '../../assets/template/header.php';
?>共通パーツ内で各種ファイルを読み込む
<!-- パーツファイル内で画像ファイルを読み込む -->
<img src="<?php echo $Path . "assets/img/" ?>logo.svg"include関数で共通パーツを読み込む前に「$Path」という変数(一時的な入れ物のようなもの)に「自分自身から見たときの『相対パスの基点』」を格納しています。
共通ファイル内でパスを指定するときは、この「相対パスの基点」を元に相対パスを記述しているという状態になっています。
ここで最も重要なのが「共通パーツから見たときの『相対パスの基点』を正確に設定できているかどうか」です。
これを間違えてしまうと、各種ファイルの読み込みが上手くいかなくなってしまいます。



ご自身の各ファイルの階層に合わせて「相対パスの基点」を設定してみて下さい。
共通部分をパーツ化することでメンテナンス性が向上する
いかがだったでしょうか。
WordPressなどのCMSを使用しているときは特別な工夫をしなくてもヘッダーやフッターを簡単にパーツ化できます。
しかし、静的サイトで共通パーツを読み込む際には、「読み込み元のファイルの階層」を正しく理解して対応することが必要になってきます。



最初は慣れないかもしれませんが、ご自身であれこれ試すことで理解が進むかと思います。
共通部分をパーツ化するメリットとして「メンテナンス性の向上」が挙げられます。
メンテナンス性が向上すればその後の修正作業も効率化されて工数も削減できます。
この記事がその一助となったなら何よりです。
もっと効率的にWeb制作を学びたい方へ
Web制作の学習は楽しいものですが、一人で進めていると「これで合っているのかな?」と不安になることもありますよね。
僕も独学でWeb制作を学んできましたが、今思うと「もっと早く知りたかった」と思うことがたくさんあります。
特に以下のような方は、一度プログラミングスクールの利用を検討してみることをおすすめします。
- 学習の方向性に迷いがある方
- 効率的にスキルを身につけたい方
- 転職や副業でWeb制作を活用したい方
- 挫折経験がある方
忍者CODEなら、業界最安値で24時間サポート付きの学習環境が整っています。
















コメント