 ケケンタ
ケケンタGoogleマップをレスポンシブ対応させる方法が知りたい……



縦横比も簡単に指定できると良いんだけど……
今回はこのようなお悩みをお持ちの方へ向けて
Googleマップをレスポンシブ対応させる方法
+
縦横比を簡単に指定する方法
をご紹介します。
- GoogleマップをWebサイトへ埋め込む基本的な手順
- Googleマップに「建物」や「場所」の名称を表示する方法
- 埋め込んだGoogleマップをレスポンシブ対応+縦横比を簡単に指定する方法


【基本】GoogleマップをWebサイトへ埋め込む
まずはGoogleマップをWebサイトへ埋め込む基本的な方法から簡単にご説明します。
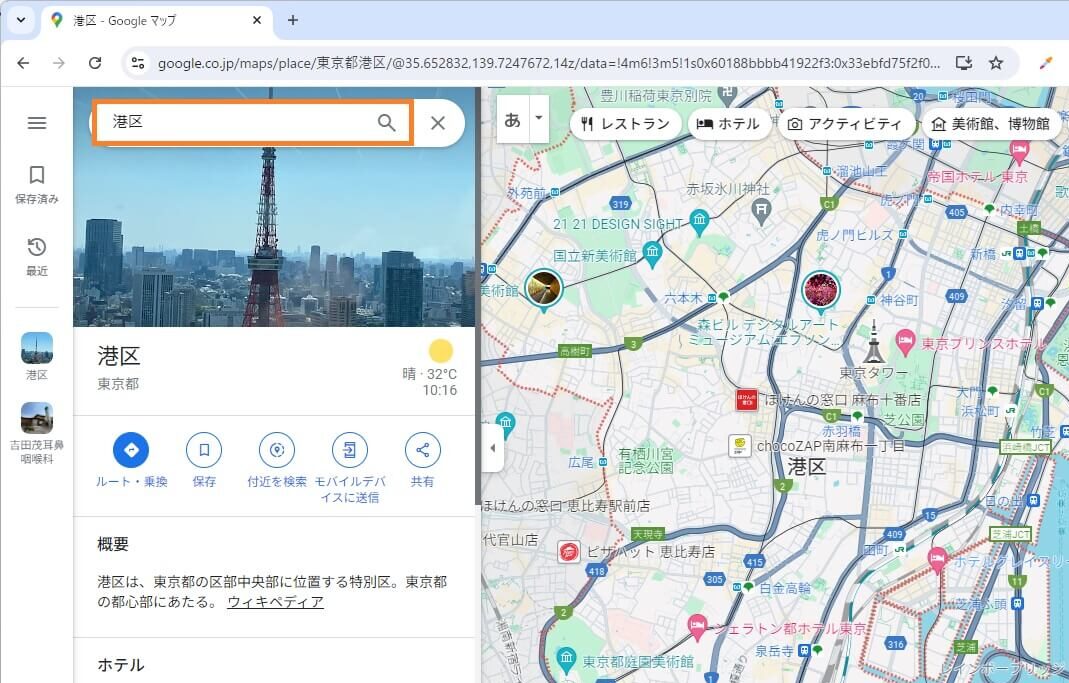
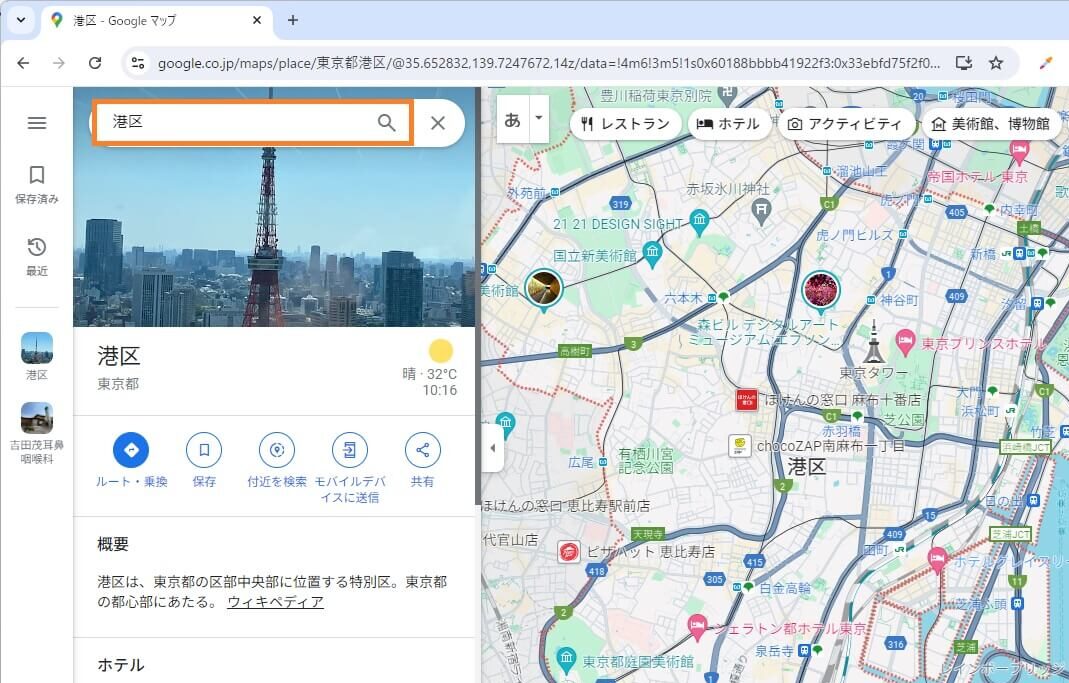
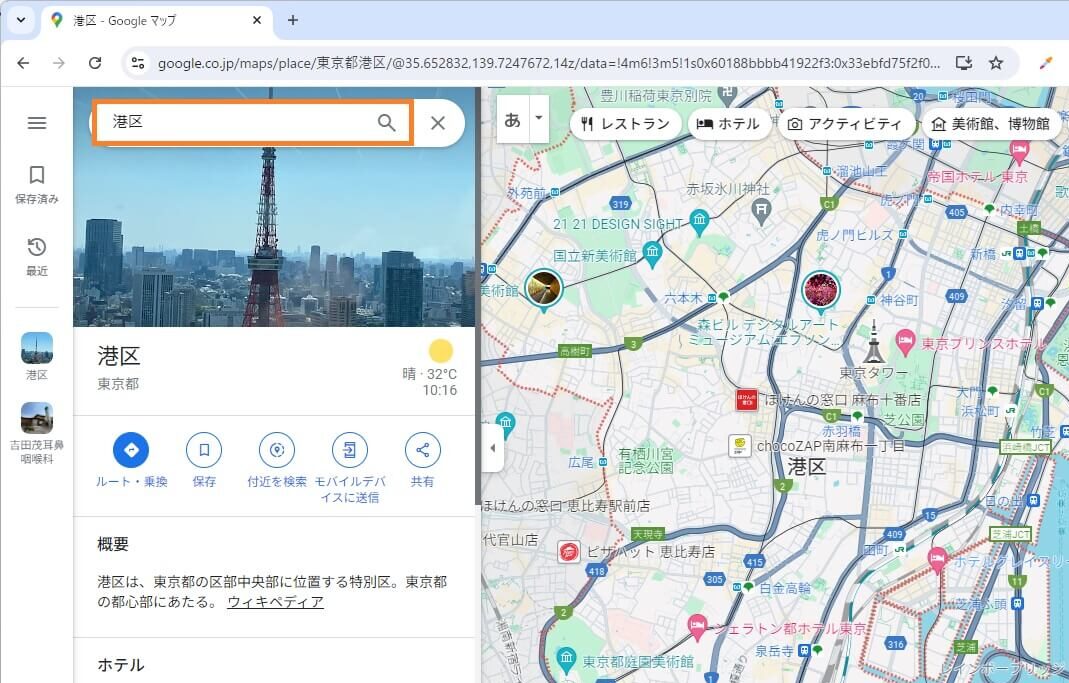
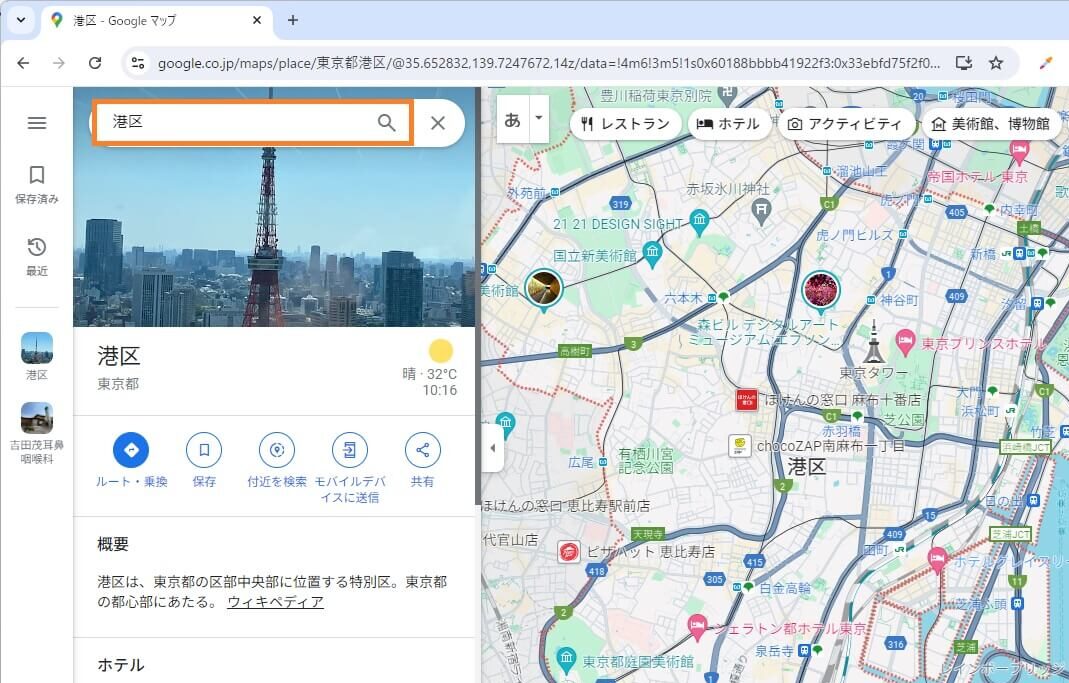
Googleで「Googleマップ」と検索してGoogleマップを開きます。




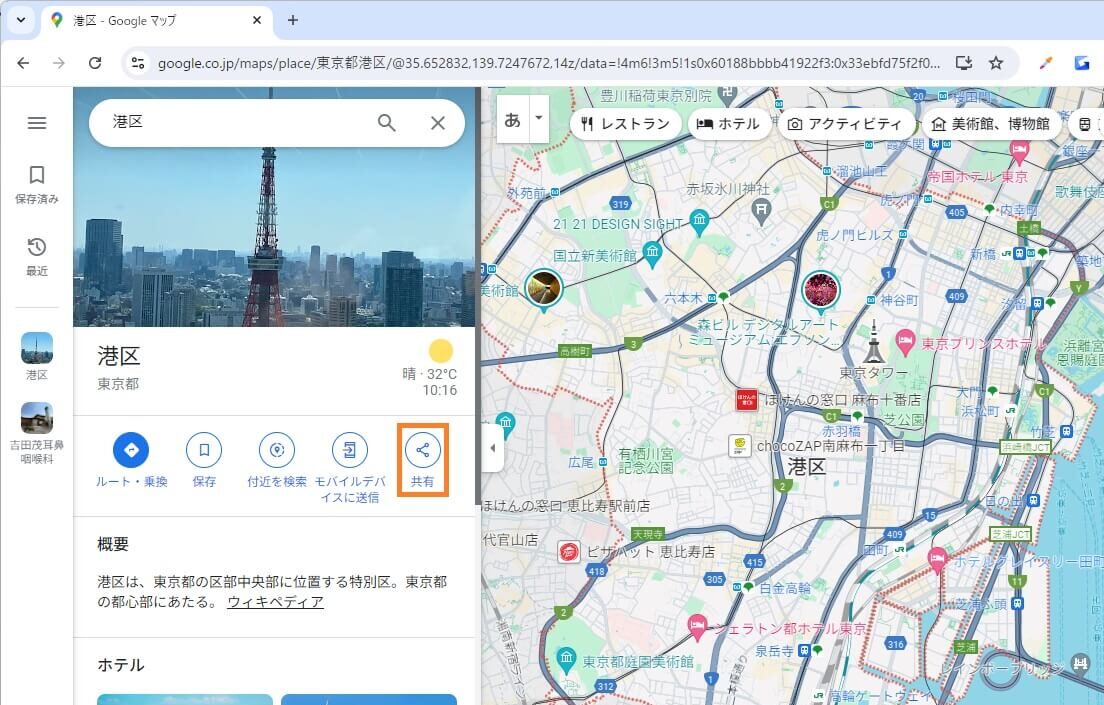
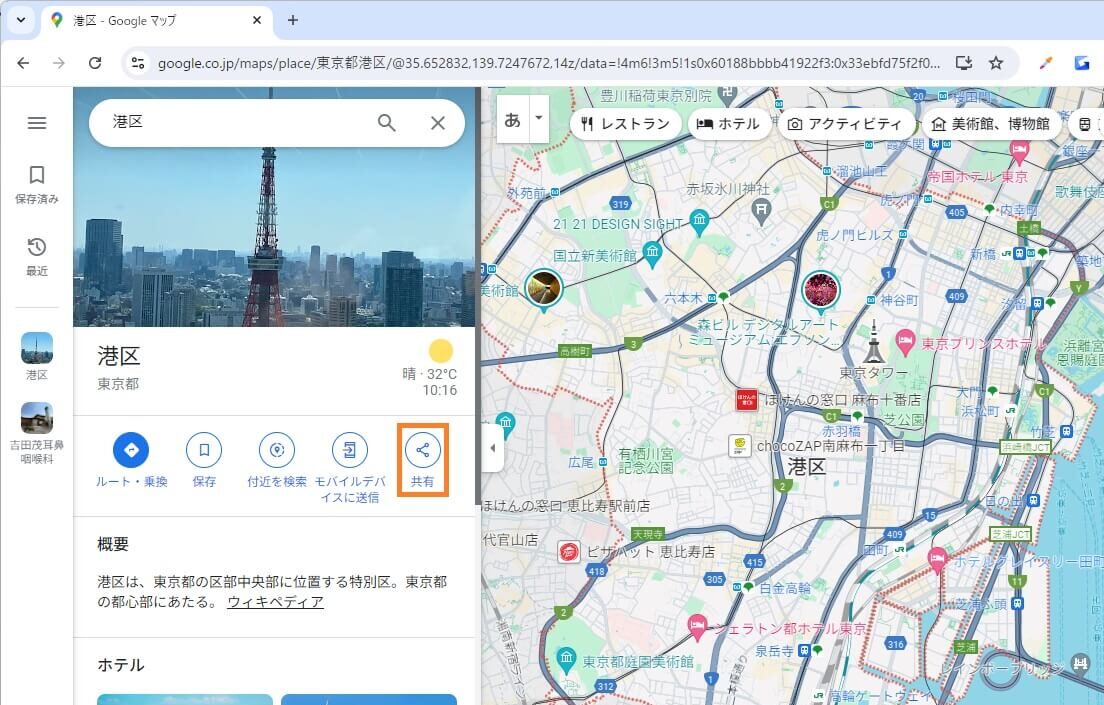
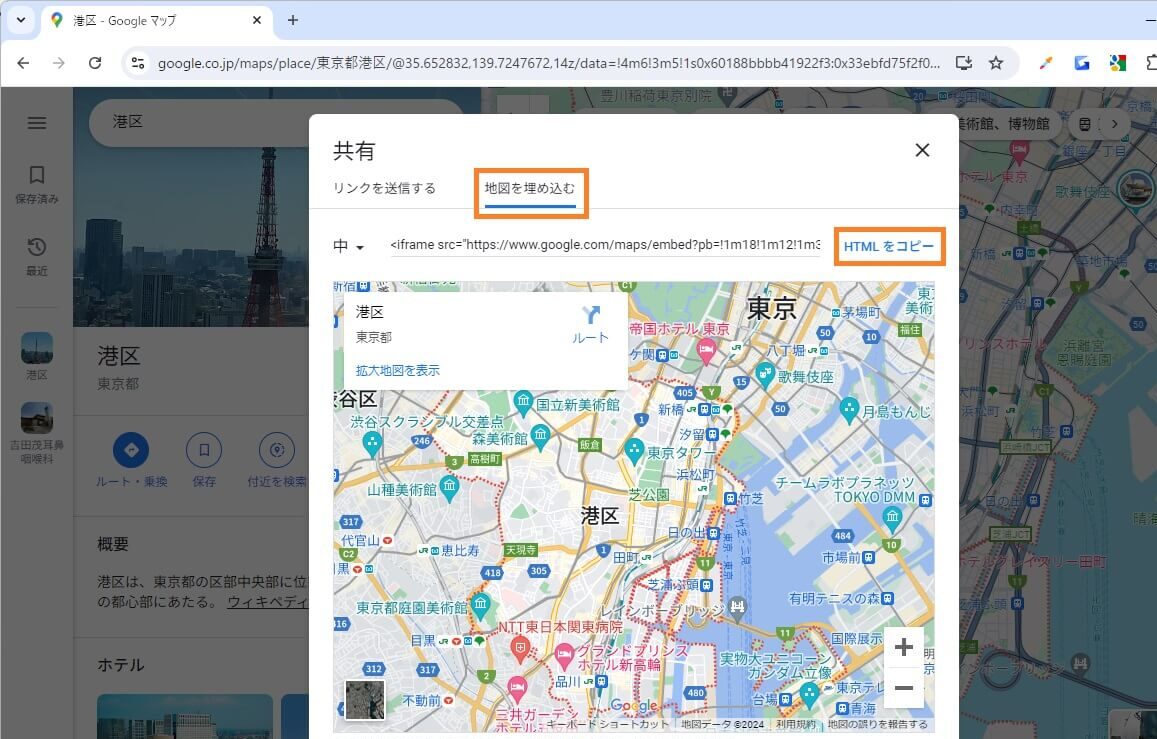
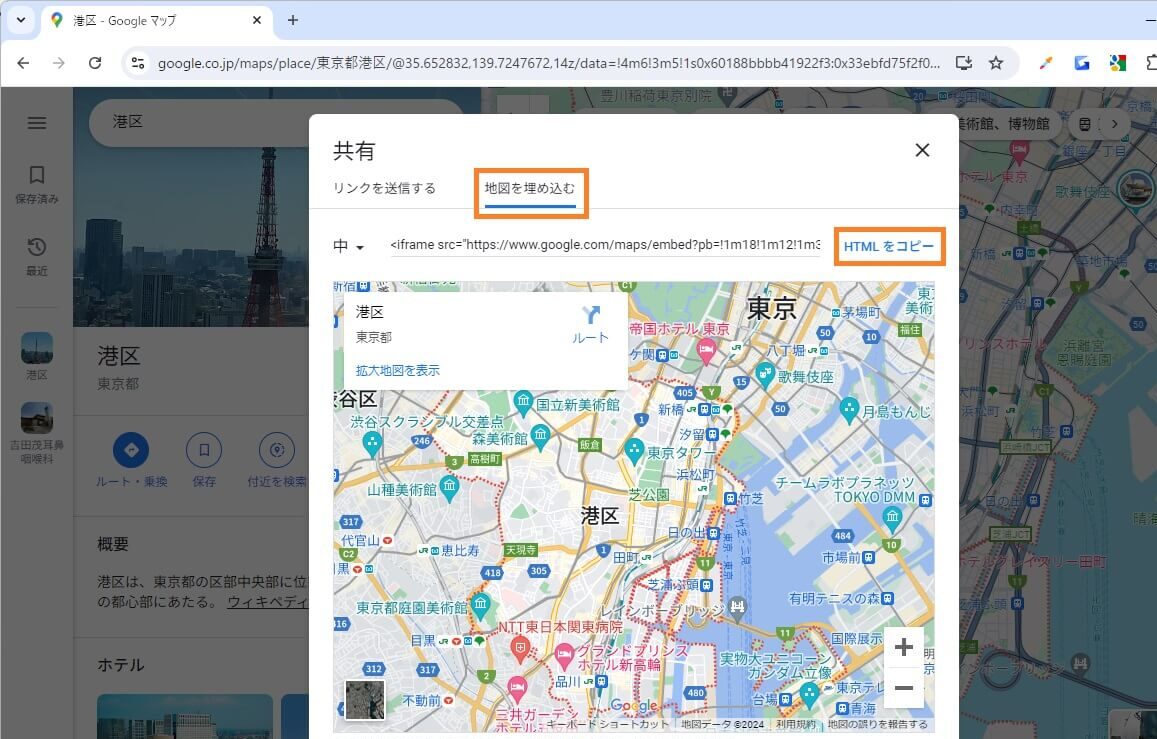
「共有」をクリックするとモーダルウィンドウが表示されます。
その中の「地図を埋め込む」→「HTMLをコピー」をクリックします。


<body>
<h2>Googleマップ</h2>
<!-- ↓↓↓ コピーしたHTMLコード ↓↓↓ -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25935.850526651633!2d139.7247671925361!3d35.65283196791798!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbbb41922f3%3A0x33ebfd75f2f06cac!2z5p2x5Lqs6YO95riv5Yy6!5e0!3m2!1sja!2sjp!4v1723511965441!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</body>




以上がGoogleマップの基本的な埋め込み方法です!
【結論】Googleマップをレスポンシブ対応させる(縦横比も指定)
Googleマップをレスポンシブ対応させる場合、コピペしたiframeコードを別の要素(divタグがおすすめ)で囲う必要があります。
コピペしたiframeコードをdivタグで囲う
<body>
<h2>Googleマップ</h2>
<div class="google-map">
<!-- ↓↓↓ コピーしたHTMLコード ↓↓↓ -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25935.850526651633!2d139.7247671925361!3d35.65283196791798!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbbb41922f3%3A0x33ebfd75f2f06cac!2z5p2x5Lqs6YO95riv5Yy6!5e0!3m2!1sja!2sjp!4v1723511965441!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</body>Googleマップをレスポンシブ対応させるためのCSS
/* Google Mapをレスポンシブ対応 */
.google-map {
position: relative;
width: 100%;
height: 0;
/* 比率調整 公式:calc((100% / 横幅) * 高さ) */
padding-top: calc((100% / 375) * 450);
}
.google-map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}上記のCSSの内、編集しなければいけないのはハイライト行(7行目)のみです。
「公式:calc((100% / 横幅) * 高さ)」に、Googleマップの「横幅」と「高さ」を設定していただくことで、その縦横比を維持したままレスポンシブ対応させることが可能です。
縦横比の手計算をする必要が無いので非常に便利です!
【補足】Googleマップ上に建物や場所の名称を表示する方法
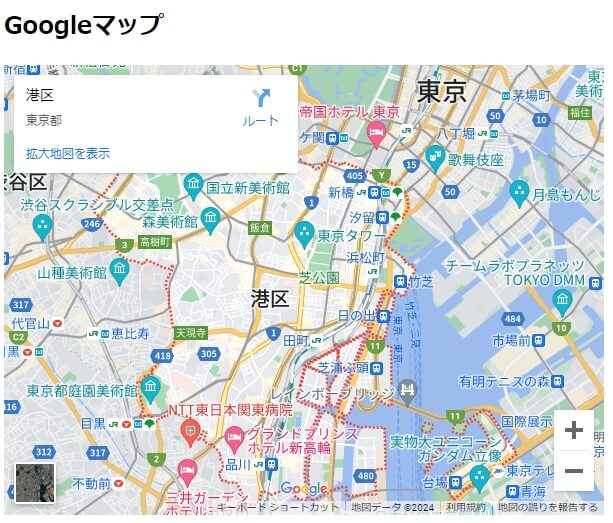
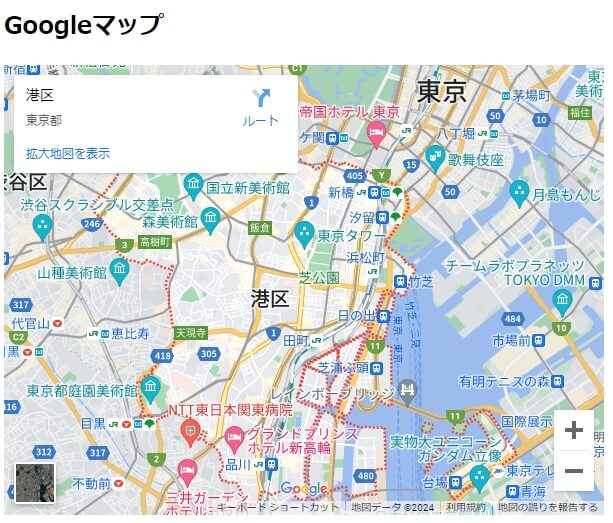
埋め込んだGoogleマップ上に、建物や場所の名称を表示することが可能です。
やり方はいたって簡単で、Googleマップで地図検索するときに、住所ではなく建物や場所の名称で検索をするだけです。
「住所」ではなく「名称」で検索する


まとめ
以上が
Googleマップをレスポンシブ対応させる方法
+
縦横比を簡単に指定する方法
でした。
Googleマップを埋め込むときは、ほとんどの場合レスポンシブ対応が必須かと思います。
書き方さえ分かってしまえばコピペで簡単に実装できます!
この記事がお役に立ったなら何よりです。
当ブログではWeb制作やWordPress、PHPに関する情報を発信しています。
ご興味のある方はほかの記事もご覧いただけるとうれしいです!
もっと効率的にWeb制作を学びたい方へ
Web制作の学習は楽しいものですが、一人で進めていると「これで合っているのかな?」と不安になることもありますよね。
僕も独学でWeb制作を学んできましたが、今思うと「もっと早く知りたかった」と思うことがたくさんあります。
特に以下のような方は、一度プログラミングスクールの利用を検討してみることをおすすめします。
- 学習の方向性に迷いがある方
- 効率的にスキルを身につけたい方
- 転職や副業でWeb制作を活用したい方
- 挫折経験がある方
忍者CODEなら、業界最安値で24時間サポート付きの学習環境が整っています。
















コメント