今回は
Google chromeの検証ツールを使用してCSSの反映状況を確認する方法
+
CSSが反映されていないときの対処方法
について解説をします。
なお、CSSが反映されない原因については以下の記事で詳しく解説しています。

Googleの検証ツール(通称:デベロッパーツール)とは?
具体的な使用方法を解説する前に、まずはGoogleの検証ツールについて簡単にご説明します。
ブラウザ上でHTML・CSS・Javascriptなどの確認や編集を行えるツール
検証ツールは、恐らくWeb制作に携わっている方は誰もが使用しているであろう必須ツールです。
検証ツールで出来ることは非常に多いのですが、この記事でご紹介するのは、その機能の内、ごくごく一部分だけとなることを予めお伝えしておきます。
【解説①】検証ツールを起動 ~ HTML要素の選択・CSSを確認する方法



これまで検証ツールを使用したことが無い方にとっては、もしかしたら「検証ツールの画面が見づらい」と感じる部分もあるかもしれません。
しかし、そこを乗り越えればCSSが反映されない問題で沼にハマるという事態を回避しやすくなるので、ぜひ最後までご覧ください。
STEP① 検証ツールの起動
まずはGoogle chromeでCSSの反映状況を確認したいHTMLファイルを開いてください。



特に確認したいHTMLファイルが無い方は当ブログ(ケケンタの独学ITブログ)でも大丈夫です!
目的のHTMLファイル開いたら、(または当ブログを開いた状態で)、以下のショートカットキーを押します。
F12 または Ctrl + Shift + I(アイ)
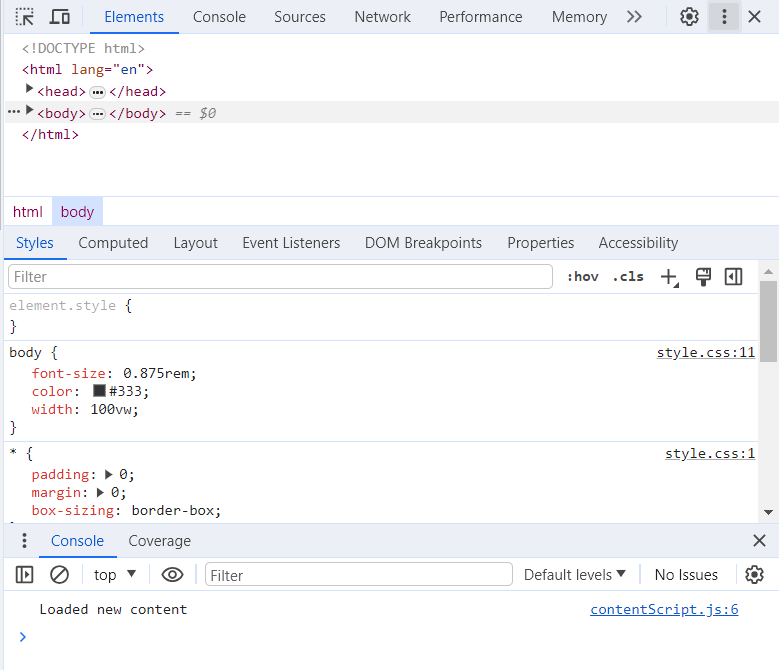
すると、以下のような画面が立ち上がるかと思います。
検証ツールが起動


また、一番下に表示されている


という部分は、今回使用しないため右上の「×」をクリックして非表示にしてしまいます。
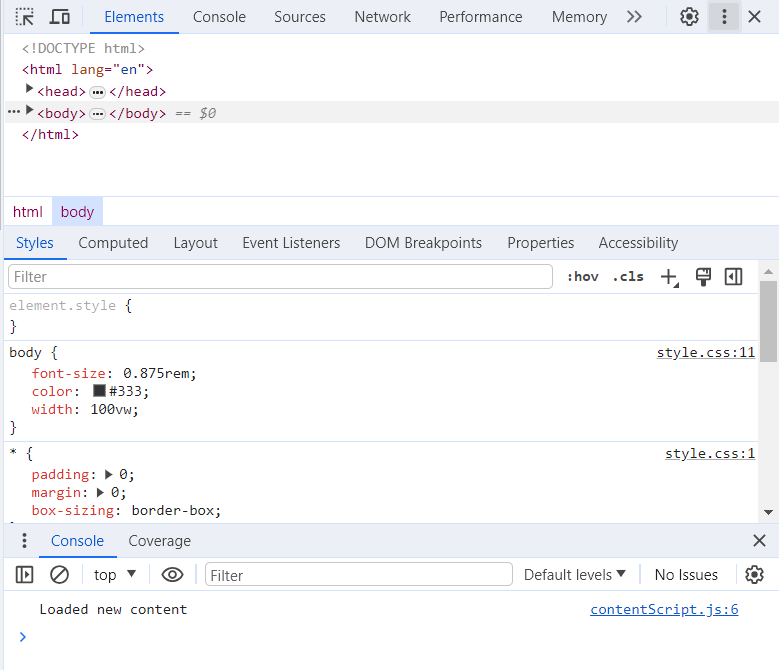
すると、以下のような画面になります。(非表示にした領域分だけ画面が縦方向に広がります)


STEP② 画面構成の確認
詳しい確認方法をご説明する前に、まずは簡単に検証ツールの画面構成をお伝えします。
以下のElementsで表示されている領域には、HTMLファイルで記述してあるコードが表示されます。
Elementsタブの表示内容


そして、その下(画面の下半分)に表示されているのが、そのHTMLコード(正確には各HTML要素)に紐づいているCSSの情報です。
HTMLに紐づくCSS情報


画面が狭いという方は、上記画像の水色っぽい帯の上端にカーソルを当てると画面幅の調整が可能です。
この部分の上端


STEP③ 検証ツールでHTML要素を選択する
続いて、検証ツールの機能を利用してHTML要素を選択してみます。
これにより、どのHTML要素にどのようなCSSが適用されているのかを確認することができます。
検証ツールを開いた状態で、以下のショートカットキーを押してみて下さい。
Ctrl + Shift + C
そして、どこでも良いのでブラウザ上のHTML要素(検証ツールではない、実際にサイトとして表示されている部分)にカーソルを持っていきます。
すると、以下のように、そのHTML要素の情報が表示されたかと思います。
Ctrl + Shift + Cを押して、ブラウザ上のHTML要素にカーソルを当てる


この状態で、CSSの反映状況を知りたい要素をクリックします。



僕の場合、上記画像の「h2.section-title」と表示されている要素をクリックしてみました。
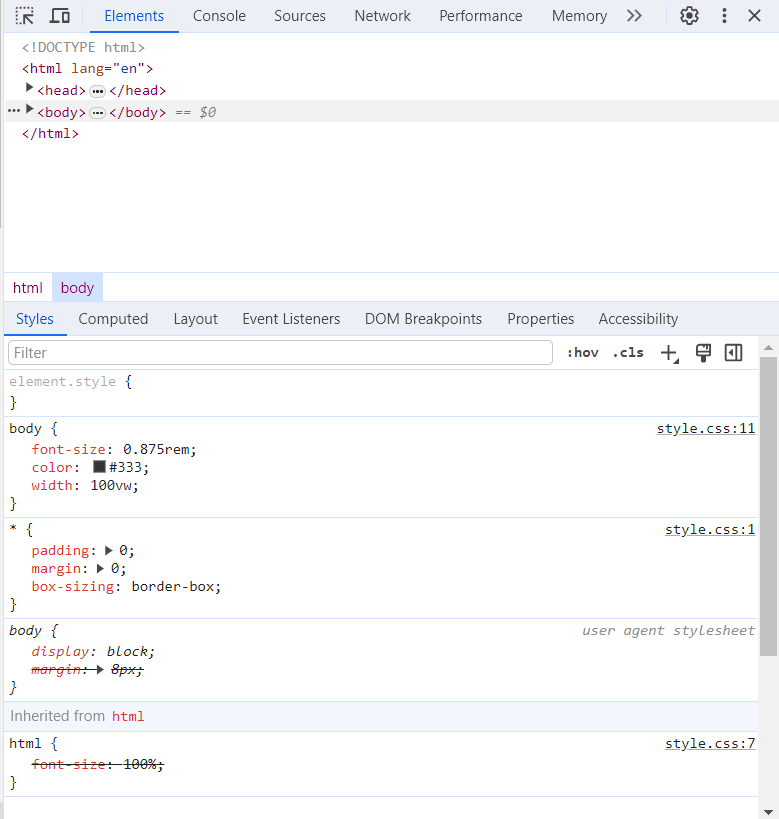
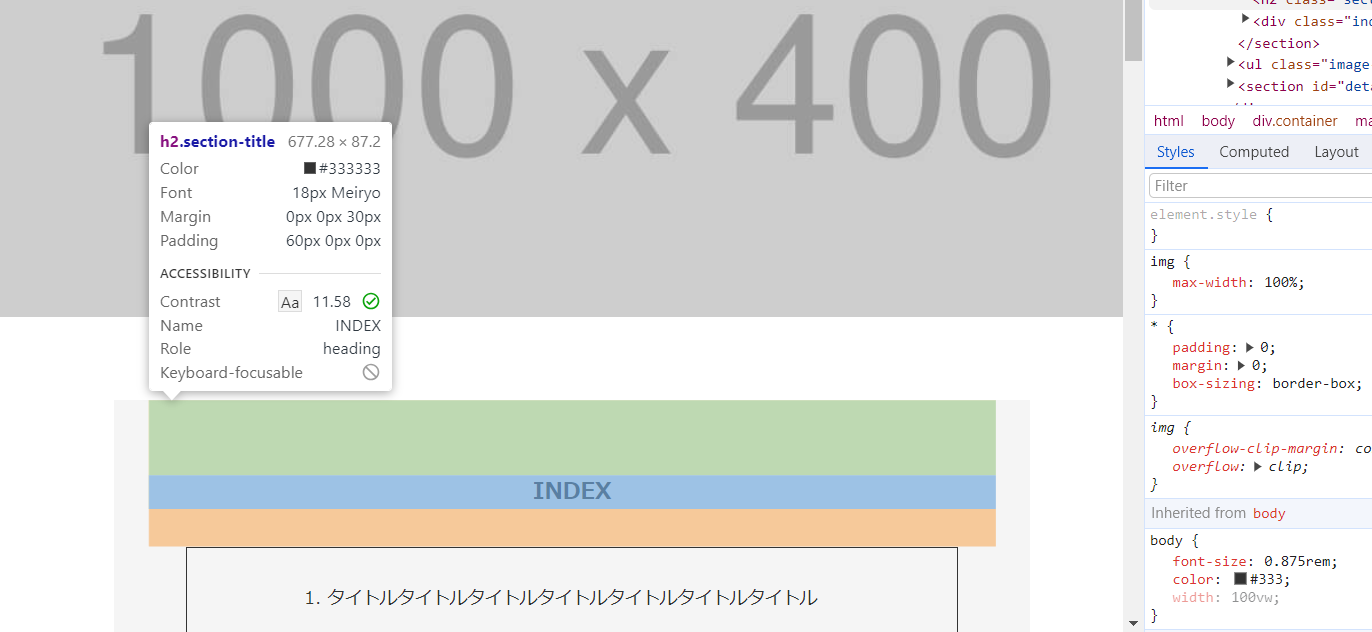
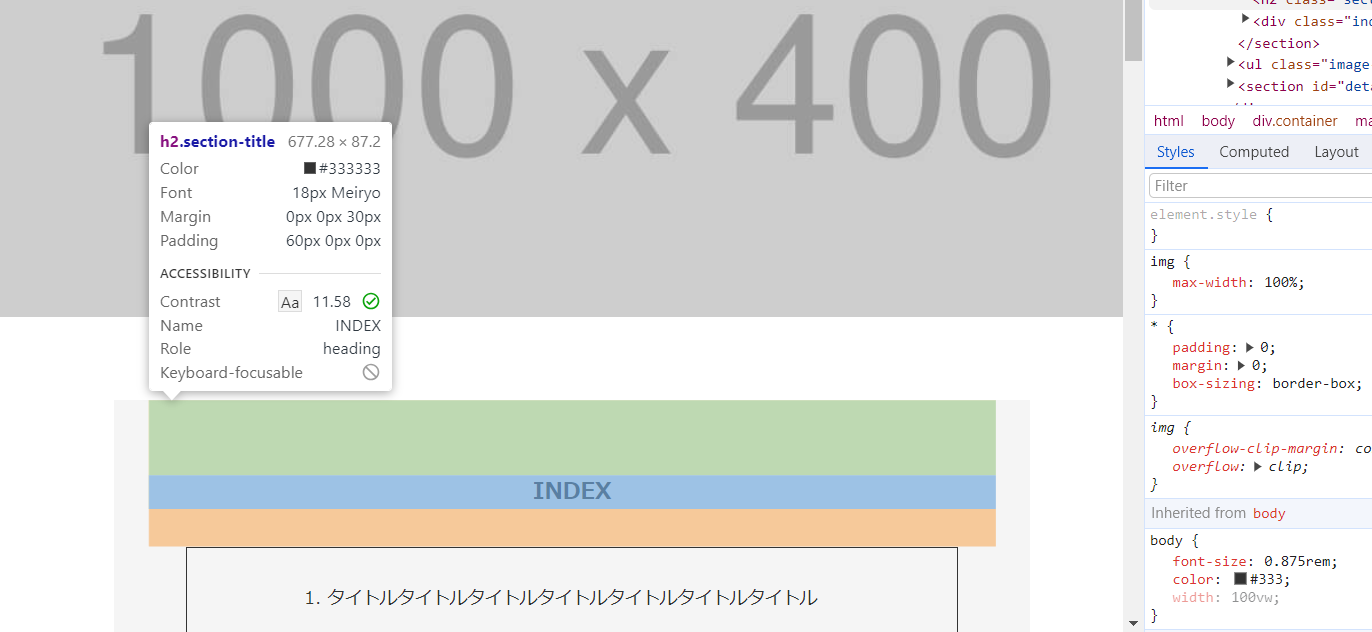
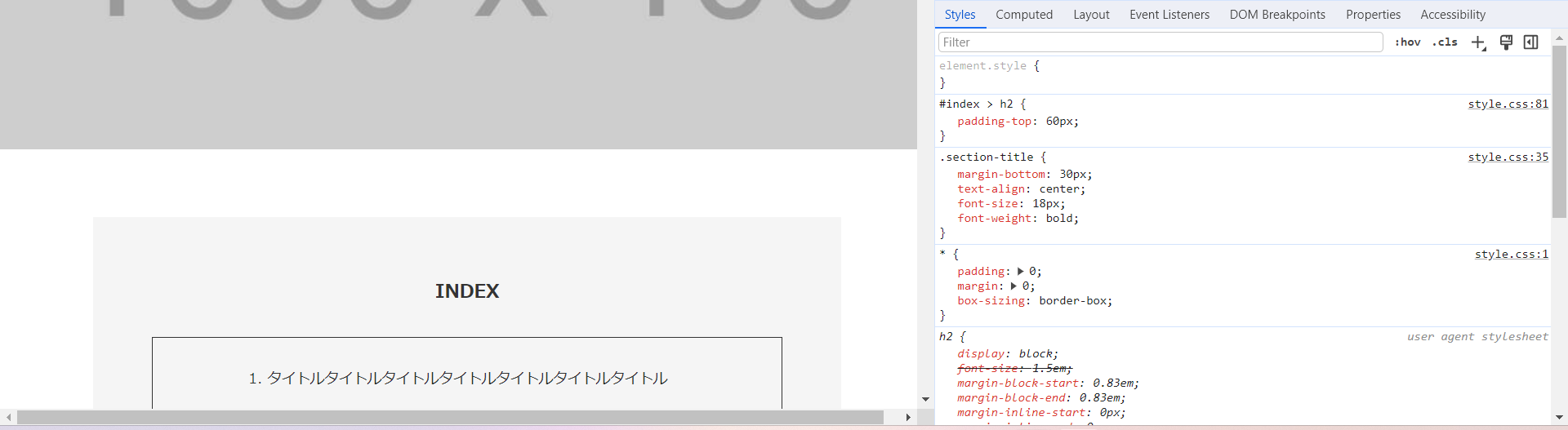
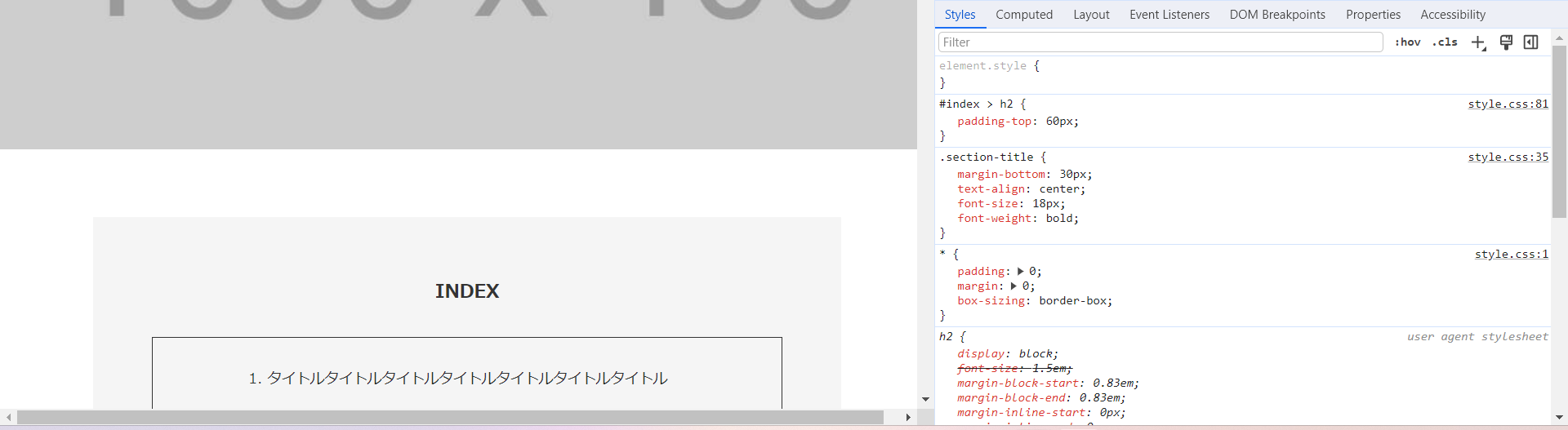
すると以下のように
画面の右側=検証ツールの下半分の表示が変わり、クリックした要素に適用されているCSSが表示されました。
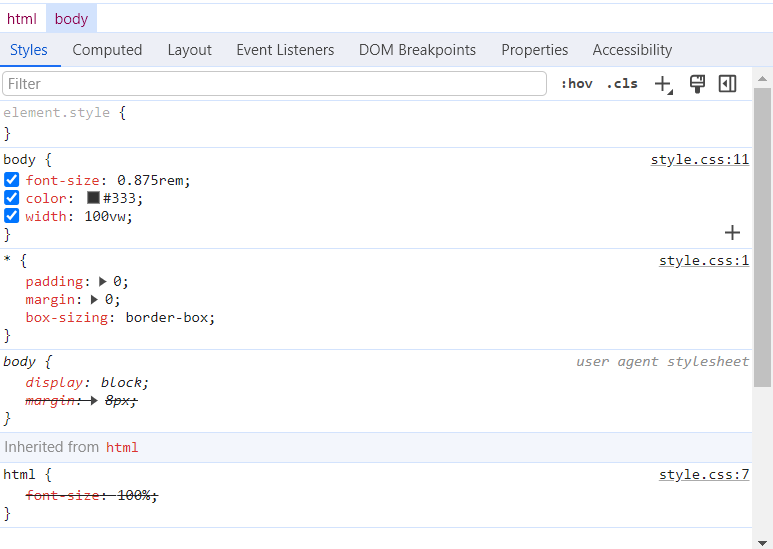
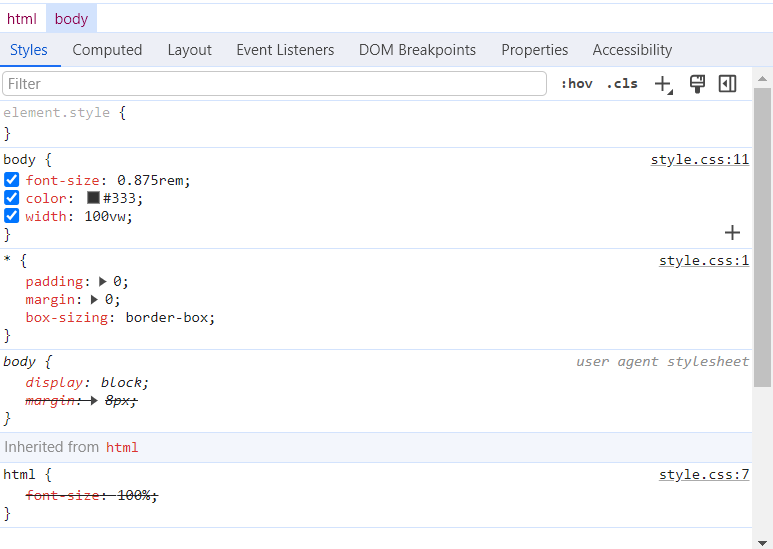
クリックした要素に適用されているCSS情報


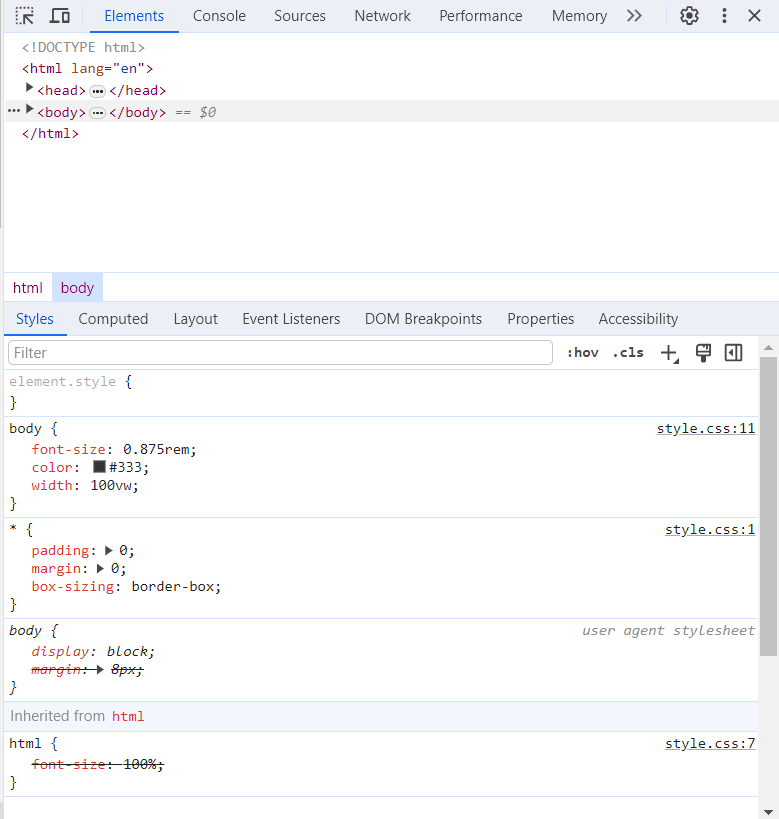
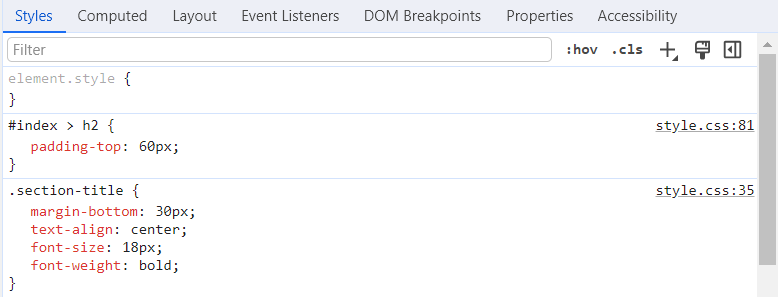
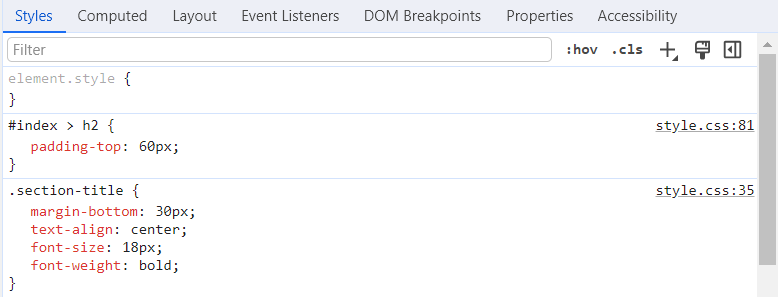
以下の画像は、上記画像の右側を拡大表示したものです。


これを見ると、僕の環境では「.section-title」に4つのCSSプロパティが適用されていることが分かります。



補足として、上記の方法だと
「クリックしたい要素が上手く選択できない!」
となる場合があります。
そんなときは、検証ツールのHTMLコードをクリックすることでもHTML要素を選択することが可能です。
テキストなどの目に見える要素ならばサイト画面上をクリックする方法が簡単ですが、目に見えないdiv要素を選択したい場合などは、検証ツール上で直接HTML要素を選ぶ方法の方が扱いやすいです!
※「▶」または要素に挟まれている「…」をクリックすると下層要素の表示切替ができます。

以上が、「検証ツール起動方法 ~ HTML要素の選択・CSSプロパティの確認方法」の解説でした。
【解説②】CSSの反映状況の確認・対処方法
ここからは
- CSSの反映状況の確認方法
- CSSが反映されていないときの対処方法
についてご説明していきます。
まず、注目していただきたいポイントは、以下の3点です。
- 追加・編集したCSSの内容が、検証ツール上にも表示されているか
- CSSのプロパティ上に取り消し線(
こんな感じの)が引かれていないか - 追加・編集したCSSの内容が画面上に表示されているにもかかわらず、HTMLに反映されている様子が無い



各ポイントについて、以下より詳しく解説をしていきます!
パターン① 追加・編集したCSSが検証ツール上に表示されない
追加・編集したCSSが検証ツール上に表示されない原因には、以下のいずれかが考えられます。
- CSSファイルのパス指定が間違っている
- キャッシュ残り
- CSSのパスを見直す
- スーパーリロード(「Shift + F5」 ※パソコンの設定によっては「fn」キーも押しながら)を実行する



パスの指定方法についてはこちらの記事





キャッシュ・スーパーリロードについてはこちらの記事の中で詳しくご説明しています!


パターン② プロパティ上に取り消し線が引かれている
以下のいずれかに当てはまっていると、「無効」であるとしてCSSプロパティに取り消し線が引かれます。
- 文法的な誤り
- 他のCSSプロパティで上書きされている
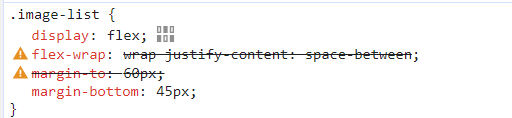
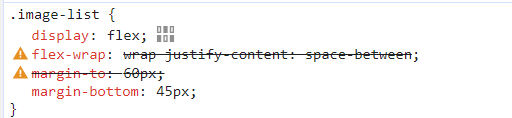
例えば、下の画像は文法の誤りがあったときの検証ツールの表示です。
文法の誤りによるエラー表示


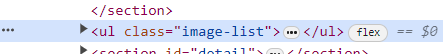
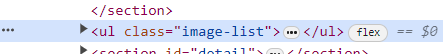
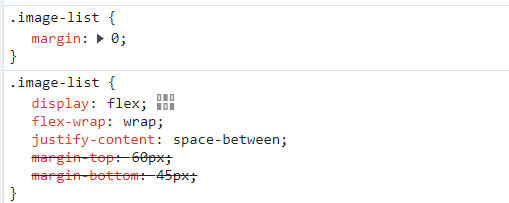
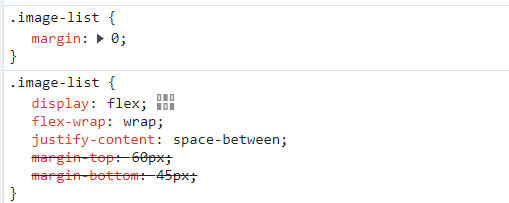
また、以下の画像では意図的に.image-listに対する指定を2か所に分けて記述することで、margin系を上書きしています。
こちらの例では、margin: 0; という指定によって後者2行を上書きしているという状況です。
CSSを別のCSSで上書きしている


このように、取り消し線が発生している場合
文法の誤りがある、あるいはCSSが別のCSSによって上書きされているため、そのプロパティが無効となっていることを意味します。



別のCSSで上書きされている場合でも、上の画像のように適用されているプロパティはきちんとすべて表示されるので、そちらを元に原因となっているCSSを特定してみて下さい。
パターン③ 追加・編集したCSSがHTMLに反映されている様子が無い
文法は正しく、ただ単に仕様上の誤りだけである場合は、
取り消し線が引かれず、あたかも正常に適用されているように見えてしまう
ことがあります。
そんなときはプロパティの横のチェックボックスをON・OFFしてみて、画面上に動きがあるかどうかを確認してみて下さい。
もしもHTML側に動きが起こらない場合は、仕様上の誤りがあり、上手くCSSが適用されていないことが考えられます。
その場合は一度そのCSSプロパティの仕様を調べて、正しく使えているかどうかの確認をしてみましょう。



以上、ここまでGoogle chromeの検証ツールを利用したCSSの反映状況の確認方法と対処方法についてお伝えしてきました!
検証ツールはWebサイト制作をする上で必須のツールなので、これを機会にぜひ日々の学習に取り入れてみて下さい。
まとめ
この記事では
- 検証ツールの開き方~HTML要素の選択・CSSプロパティの確認
- 各反映状況に対する対処方法
についてお伝えしてきました。
この記事を見て問題が上手く解消されたなら何よりです。
このブログではWeb制作やWordPress、PHPに関する情報を発信しています。
ご興味がある方はぜひ他の記事もご覧いただけるとうれしいです。



最後までお読みいただきありがとうございました!
またどこかの記事でお会いしましょう!
もっと効率的にWeb制作を学びたい方へ
Web制作の学習は楽しいものですが、一人で進めていると「これで合っているのかな?」と不安になることもありますよね。
僕も独学でWeb制作を学んできましたが、今思うと「もっと早く知りたかった」と思うことがたくさんあります。
特に以下のような方は、一度プログラミングスクールの利用を検討してみることをおすすめします。
- 学習の方向性に迷いがある方
- 効率的にスキルを身につけたい方
- 転職や副業でWeb制作を活用したい方
- 挫折経験がある方
忍者CODEなら、業界最安値で24時間サポート付きの学習環境が整っています。