この記事では、Javascriptで
今日の日付や現在日時を取得してフォーマットを変換する方法
をご紹介します。
 ケケンタ
ケケンタJavascriptに限った話ではないですが、日付まわりの関数の扱いは意外と忘れがちなので、この記事が少しでもお役に立てば何よりです!
補足としてゼロ埋めして桁数を合わせる方法もご紹介していますので、そちらもご参考にしていただければと思います!


ソースコード
早速ソースコードをご紹介します。
現在日時を取得してフォーマットを変換するソースコード
// 現在日時を取得
let today = new Date();
// 年月日 時間・分・秒を取得
let year = today.getFullYear();
let month = today.getMonth() + 1;
let date = today.getDate();
let hours = today.getHours();
let minutes = today.getMinutes();
let seconds = today.getSeconds();
// フォーマットを自由に変換する
let formatDateTime = `${year}-${month}-${date} ${hours}:${minutes}:${seconds}`;
現在日時を取得してフォーマットを変換する主な流れは以下のとおりです。
- 現在日時を取得
- 取得した日付を元に「年月日」と「時間・分・秒」をそれぞれ抽出
- 文字列連結でフォーマットを整える
また、ポイントは以下の2点です。
- getMonth()で取得できる「月」は実際の数値よりも「-1」されているため、「+1」して正しい月数に修正する
- フォーマットを整えるときは「文字列リテラル」を使用すると見やすく、そして書きやすくて便利



文字列リテラルは「バッククォート(Shift + @)」を使用している点にご注意ください!
// シングルクォーテーションに見えるが、実際はバッククォートで値を挟んでいる
let formatDateTime = `${year}-${month}-${date} ${hours}:${minutes}:${seconds}`;
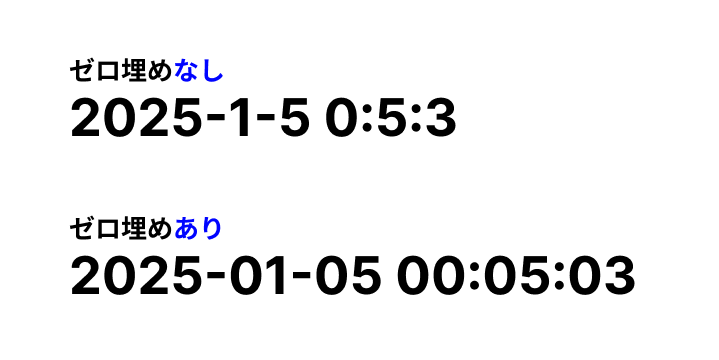
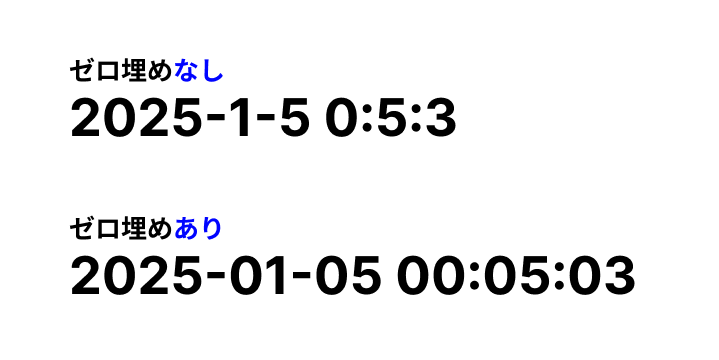
ゼロ埋めして桁数を合わせたい場合
仕様によっては、月日や時間・分・秒の桁数をそろえたいという場合もあるかと思います。
そんなときは「ゼロ埋め」をすることで桁数をそろえます。
ゼロ埋めして桁数をそろえる
// 現在日時を取得
let today = new Date();
// 年月日 時間・分・秒を取得しつつ、
// 足りない桁を「0」で埋める
let year = today.getFullYear();
let month = (today.getMonth() + 1).toString().padStart(2, '0');
let date = today.getDate().toString().padStart(2, '0');
let hours = today.getHours().toString().padStart(2, '0');
let minutes = today.getMinutes().toString().padStart(2, '0');
let seconds = today.getSeconds().toString().padStart(2, '0');
// フォーマットを自由に変換する
let formatDateTime = `${year}-${month}-${date} ${hours}:${minutes}:${seconds}`;ハイライト行をご覧いただくとお分かりのとおり、「年」以外の部分に.toString().padStart(2, '0')という処理(関数)をつけ足しています。
toString()は読んで字のごとく対象の値を文字列に変換する関数で
padStartは第一引数に指定した桁数になるよう、桁が不足している部分を「0」で埋めてくれる関数です。


まとめ
以上がJavascriptで今日の日付や現在日時を取得してフォーマットを変換する方法でした!
補足として「ゼロ埋めする方法」もご紹介させていただきました。
Javascriptに限った話ではないかと思いますが、取得した日付や日時のフォーマットを仕様に合わせて変換したい場面は多々あるかと思います。
この記事がそのようなときにお役に立てば何よりです!
それでは、最後までご覧いただきありがとうございました!
当ブログではPHPやLaravel、WordPressやWeb制作に関する情報を発信しています。
ご興味のある方はほかの記事もご覧いただけるとうれしいです!
もっと効率的にWeb制作を学びたい方へ
Web制作の学習は楽しいものですが、一人で進めていると「これで合っているのかな?」と不安になることもありますよね。
僕も独学でWeb制作を学んできましたが、今思うと「もっと早く知りたかった」と思うことがたくさんあります。
特に以下のような方は、一度プログラミングスクールの利用を検討してみることをおすすめします。
- 学習の方向性に迷いがある方
- 効率的にスキルを身につけたい方
- 転職や副業でWeb制作を活用したい方
- 挫折経験がある方
忍者CODEなら、業界最安値で24時間サポート付きの学習環境が整っています。
















コメント