 ケケンタ
ケケンタ管理画面の投稿一覧で表示項目増やしたら列幅が狭くなっちゃった……



カテゴリーとかタグの列幅が広いから、もう少し狭くしたいな……
今回はこのようなお悩みをお持ちの方に向けて
WordPress管理画面の投稿一覧で
カテゴリーやタグなど任意の列の幅を調整する方法
をご紹介します。



誰でも簡単にできるのでぜひご活用ください!


【結論】functions.phpに列幅調整用のCSSを記述する
早速結論ですが、以下のソースコードをfunctions.phpに追加することで調整することが可能です。
function my_admin_style() {
echo '
<style>
th#tags,
th#categories {
width: 10%;
}
</style>'
.PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');ハイライトされている行で列幅を指定しています。
僕が使用しているSWELLというテーマでは初期状態だと列幅が15%に指定されていたため、上記のコードは元々の列幅よりも5%狭くする指定という意味になります。
任意の列幅を調整する方法
「カテゴリー」や「タグ」以外の列の幅を調整したい場合は、CSSセレクターのID(#tagsや#categories)の部分をその列のものに変更するだけでOKです。



以下は各列のIDを確認し、実際にソースコードに当てはめるまでの手順です。
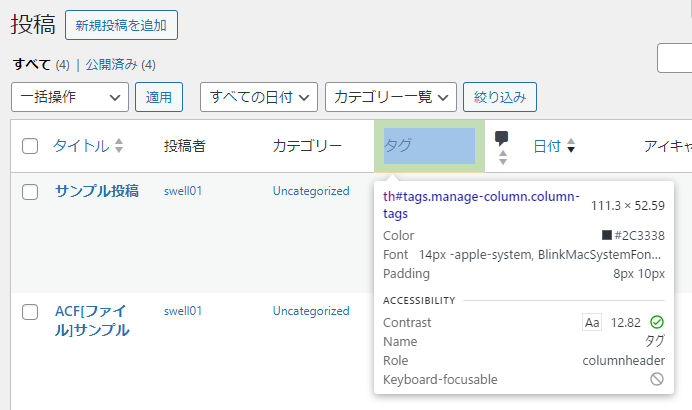
管理画面の投稿一覧ページでCtrl + Shift + Cを押すと以下の画像のようにカーソルを当てた部分の表示が変化します。
その状態でクリックすると、STEP2のような画面が出てきます。


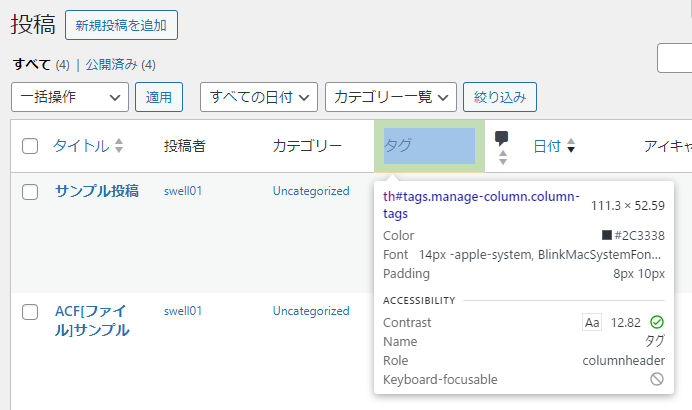
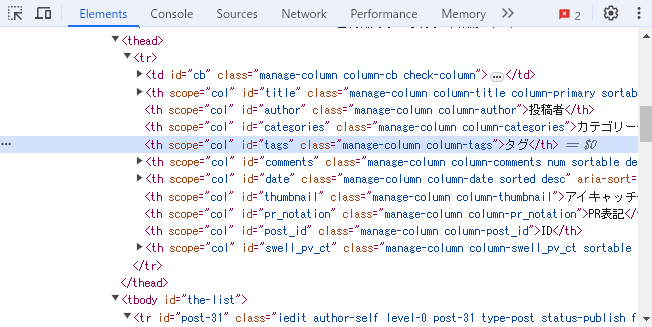
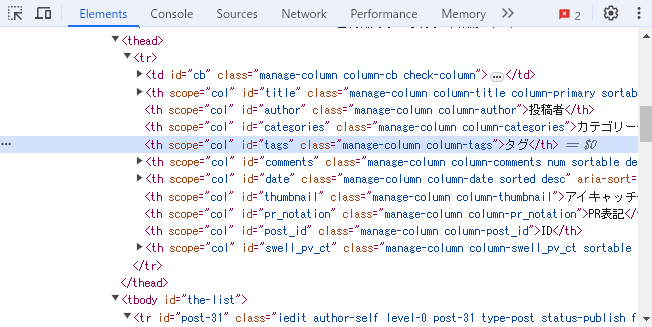
以下のような表示が現れたら、「id=”○○”」の部分を読み取ります。
例えばタグ列なら「tags」、カテゴリー列なら「categories」というidが表示されています。


STEP2でidの確認ができたら、続いて先ほどのソースコードにそれを当てはめます。
例えばアイキャッチ列の幅を調整したいとしたら以下のようなソースコードになります。
アイキャッチ列の幅を調整する場合のソースコード
function my_admin_style() {
echo '
<style>
th#thumbnail {
width: 10%;
}
</style>'
.PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');表示項目増えて投稿一覧が見づらくなったら列幅を調整してみよう
WordPressを使用していると投稿一覧で表示項目を増やす必要性が出てくる場合があります。
そのようなとき、何かしら非表示にしても問題無い項目があればいいのですが、そうでないときには今回ご紹介した「列幅を調整する方法」が有効です。



この記事がお役に立ったなら何よりです!
WordPress管理画面の投稿一覧の項目に関連する記事

















コメント