 ケケンタ
ケケンタ特定の固定ページや投稿ページごとに簡単にCSSとかJavaScriptを設定できるようにしたいな……
今回はこのようなお悩みをお持ちの方に向けて
固定ページ編集画面や投稿ページ編集画面に
CSSやJavaScript用の入力フォームを設置(自作)する方法
をご紹介します。
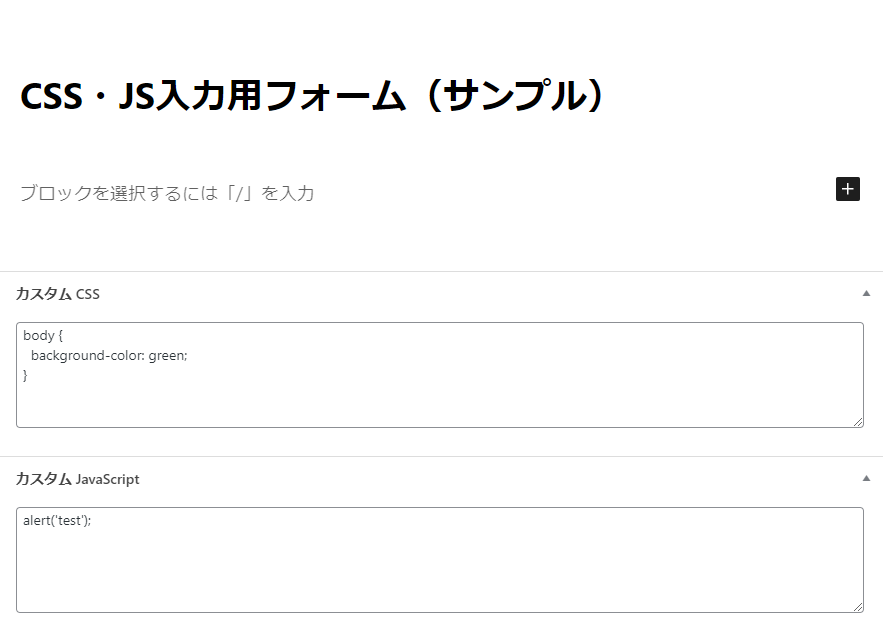
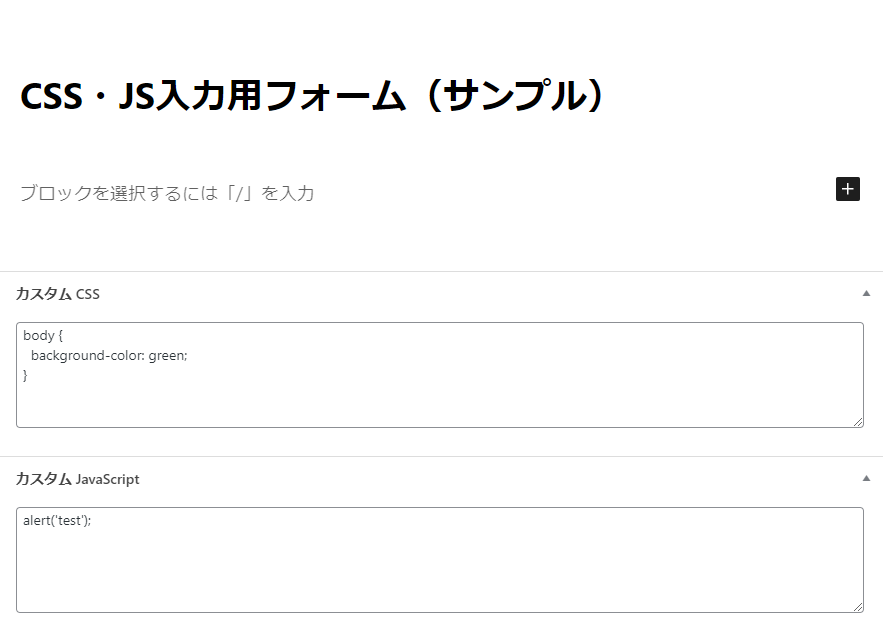
入力フォームの見た目


実は、プラグイン『WP Add Custom CSS』を使用すれば、CSSとJS専用の入力フォームは簡単に設置できます。
しかし、このプラグインを使用する上での懸念点として、最終更新が「2022年」で止まっていることが挙げられます。
プラグインの更新が止まっているということは、その分だけ最新のセキュリティリスクに対応できていない可能性が高いため、人によってはこのプラグインの使用は避けたいと考えるかと思います。
今回はそのような方へ向けて、CSSやJavaScript用の入力フォームを自作するためのソースコードをご紹介します。



この入力フォームに記述されたCSSやJavaScriptは、そのページにしか反映されません!
つまりページごとのCSS・JavaScriptの個別設定がめちゃくちゃ簡単にできるということです!
ソースコードをfunctions.phpに貼りつけるだけで誰でも簡単に設置できるので、ぜひお試しください。
functions.phpの編集方法がご不明な場合は、以下の記事をご覧ください


【ソースコード】固定・投稿ページ編集画面にCSSやJSの入力用フォームを設置
以下のソースコードをfunction.phpに追記するだけで簡単に固定・投稿編集ページにCSSやJavaScriptの入力フォームが設置できます。
// 投稿画面にカスタム CSS を追加
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head', 'insert_custom_css');
function custom_css_hooks() {
// 投稿ページ編集画面用
add_meta_box('custom_css', 'カスタム CSS', 'custom_css_input', 'post', 'normal', 'high');
// 固定ページ編集画面用
add_meta_box('custom_css', 'カスタム CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="' . wp_create_nonce('custom-css') . '" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">' . get_post_meta($post->ID, '_custom_css', true) . '</textarea>';
}
function save_custom_css($post_id) {
if ( ! isset( $_POST['custom_css_noncename'] ) ) return $post_id;
if ( ! wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) :
while (have_posts()) : the_post();
echo '<style type="text/css">' . get_post_meta(get_the_ID(), '_custom_css', true) . '</style>';
endwhile;
endif;
rewind_posts();
}
}もちろん片方だけ設置しても問題ありません。
【解説】CSSの入力フォーム(例)
簡単にはなりますが、以下よりCSSの入力フォームを例に挙げてソースコードの解説をします。



ご自身で調整したいときのご参考にしていただければと思います!
① 「投稿ページ編集画面用」と「固定ページ編集画面」にそれぞれ入力フォームの設置を指定
function custom_css_hooks() {
// 投稿ページ編集画面用
add_meta_box('custom_css', 'カスタム CSS', 'custom_css_input', 'post', 'normal', 'high');
// 固定ページ編集画面用
add_meta_box('custom_css', 'カスタム CSS', 'custom_css_input', 'page', 'normal', 'high');
}- カスタム CSS → 入力フォームの上部に表示されるフォームタイトル(※自由に変更可)
- post → 投稿ページ編集画面のこと
- page → 固定ページ編集画面のこと
② 出力する入力フォームをHTMLで記述
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="' . wp_create_nonce('custom-css') . '" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">' . get_post_meta($post->ID, '_custom_css', true) . '</textarea>';
}※CSRF攻撃については以下の記事で詳しく解説しています。


③ 入力フォームの入力内容を保存する処理
function save_custom_css($post_id) {
if ( ! isset( $_POST['custom_css_noncename'] ) ) return $post_id;
if ( ! wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}④ 入力フォームのCSSを実際のページ上に反映
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) :
while (have_posts()) : the_post();
echo '<style type="text/css">' . get_post_meta(get_the_ID(), '_custom_css', true) . '</style>';
endwhile;
endif;
rewind_posts();
}
}【補足】CSS用とJavaScript用ソースコードの違い
CSS用とJavaScript用ソースコードで、ひとつだけ違う点があるため念のため補足します。



以下のソースコードで該当する行(4行目)をハイライトしました。
// 投稿画面にカスタム CSS を追加
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head', 'insert_custom_css');
~ 以下、省略 ~
ご覧いただくと、CSSでは「wp_head」、JavaScriptでは「wp_footer」という記述になっています。
これは分かりやすく言うと、以下のような違いになっています。
- CSS → headタグ内で読み込む
- JavaScript → bodyの閉じタグ直前で読み込む



Web制作の知識をお持ちの方ならお分かりいただけるかと思いますが、JavaScriptは、HTML要素が読み込まれたあとに処理が実行されないと、思うような動きにならない場合があります。
それを防ぐために、今回ご紹介するソースコードでも、JavaScriptの読み込みはあくまで「bodyの閉じタグ直前」になるよう記述しています。
まとめ
いかがだったでしょうか。
今回は、固定ページ編集画面・投稿ページ編集画面にCSSやJavaScript用の入力フォームを設置するためのソースコードをご紹介しました。



ご紹介したソースコードをfunctions.phpに追記するだけで誰でも簡単に入力フォームを設置できるので、ぜひお試しください!
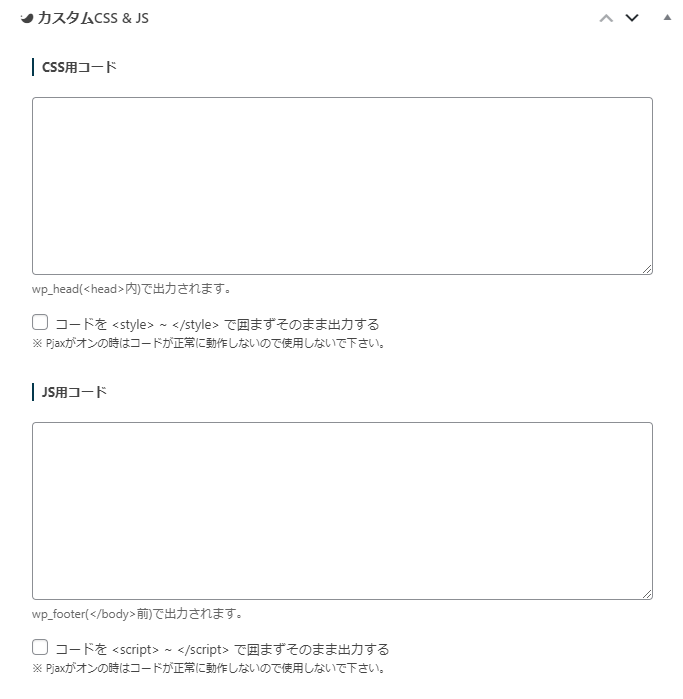
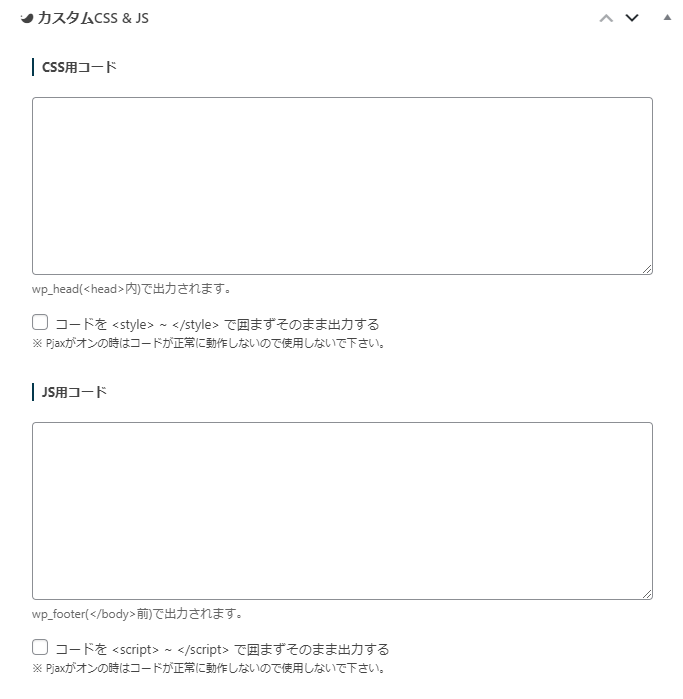
ちなみにですが、この記事でも使用している「SWELL
しかも以下の画像ようにチェックボックスで細かな設定もできるようになっているので大変便利です。





ご興味のある方は以下のボタンよりテーマ公式サイト
それでは、最後までご覧いただきありがとうございました!















コメント