 ケケンタ
ケケンタWordPressの場合、JavaScriptはどこに書けばいいの……?
WordPressの場合、HTMLサイトとは異なりJavaScriptを読み込ませる方法がいくつかあります。
そのためWordPressに触れ始めたばかりの方は手順などに迷うことが多々あるのではないかと思います。
そこでこの記事では
WordPressでJavaScriptを書く(読み込ませる)方法
をご紹介します。
WordPressはブログサイトなどを簡単に作成できる便利な仕組みですが、アニメーションなどを実装する際はJavaScriptの使用は避けられません。
この記事をご覧いただき、ぜひWordPressでもJavaScriptを使用できるようにしていただければと思います。
- WordPressでJavaScriptを読み込ませる方法
- WordPressで「特定のページ」でのみJavaScriptを読み込ませる方法



最後の方で解説する方法では、「固定・投稿編集ページ」自体にJavaScript入力用フォームを設置する方法もご紹介しています。
ご興味のある方はぜひ最後までご覧ください!


WordPressでJavaScriptを書く方法【3つ】
早速ですが、まずはWordPressにJavaScriptを読み込ませる3つの方法をザックリとご紹介します。



それでは各方法について具体的な手順やポイントなどをご説明します。
方法1 jsファイルを設置してfunctions.phpで読み込む
WordPressでJavaScriptを読み込ませる方法3つの内、WordPressらしい読み込ませ方のひとつが
jsファイルを設置してfunctions.phpで読み込む
です。


ポイントは以下の2つです。
- jsファイルを任意のディレクトリに配置する
- 任意のディレクトリに配置したjsファイルを読み込むための処理をfunctions.phpに記述する
例えば
「テーマディレクトリ」→「jsディレクトリ」→「sample.js」という構成
でsample.jsを配置した場合、functions.phpには下記の通りに記述をします。
function add_script_files(){
wp_enqueue_script('sample-js', get_template_directory_uri().'/js/sample.js', array(), false, true);
}
add_action( 'wp_enqueue_scripts', 'add_script_files' );- 第1引数 …… ハンドル名(他の処理でsample.jsを指定する際に使用。任意の名前)
- 第2引数 …… sample.jsまでのパス
- 第3引数 …… 読み込み順序の指定。ハンドル名を記述することで、そのjsファイルよりも後に読み込ませることが可能(詳しくは【補足①】特定のjsファイルの後に読み込ませたい場合にて解説)。省略可
- 第4引数 …… バージョン番号(未指定の場合は「false」とする)。省略可
- 第5引数 …… <head>と</body>直前のどちらで読み込むかを指定(trueの場合は「</body>直前」で読み込む)。省略可
上記の記述内容の場合、「第5引数」がtrueになっているため、「</body>直前でsample.jsを読み込む」という指定になります。
補足1 特定のjsファイルの後に読み込ませる
場合によっては、「このjsファイルの後に読み込ませたい」ということもあるかと思います。
例えばjQueryを使用しているときは、
- jQueryを読み込んでから
- 自作したjsファイルを読み込む
という順番にしないとエラーが発生してアニメーションなどが上手く機能しません。
jsファイルの読み込み順序を指定したいときは以下のように記述します。
(例)sample.jsをmain.jsよりも後に読み込む
function add_script_files(){
wp_enqueue_script('main-js', get_template_directory_uri().'/js/main.js', array(), false, true );
// ハンドル名「main-js」の後に読み込む
wp_enqueue_script('sample-js', get_template_directory_uri().'/js/sample.js', array( 'main-js' ), false, true);
}
add_action( 'wp_enqueue_scripts', 'add_script_files' );「sample.js」の読み込み記述の内、第3引数にarray( ‘main-js’ )と指定しているのがポイントです。
第3引数にハンドル名(ここではmain-js)を持たせることで、sample.jsはmain.jsの後に読み込まれるようになります。
また、array( ‘main-js’, ‘hoge-js’, …… )のように複数のハンドル名を指定することも可能です。
補足2 特定のページでのみJavaScriptを読み込ませる
JavaScriptを特定のページでのみ読み込ませたいという状況もよくあると思います。
そのようなときはWordPressテンプレートタグのひとつである「条件分岐タグ」を使用しましょう。
(例)「スラッグがsampleの固定ページ」でのみJavaScriptを読み込ませる
function add_script_files(){
// 「スラッグがsampleの固定ページ」でのみJavaScriptを読み込ませる
if ( is_page( 'sample' ) ) {
wp_enqueue_script('sample-js', get_template_directory_uri().'/js/sample.js', array(), false, true);
}
}
add_action( 'wp_enqueue_scripts', 'add_script_files' );

方法2 ヘッダーやフッターにscriptタグで記述する(非推奨)
WordPressでもHTMLコーディングのときと同じように、<head>タグや</body>直前でjsファイルを読み込んだり、あるいは直接<script>タグを用いて記述するという方法もあります。
その理由は
「テーマを更新したときに記述内容が消えてしまうため」
「子テーマを使用したとしても、子テーマでheader.phpやfooter.phpをカスタマイズするとテーマの更新内容がサイトに反映されずセキュリティリスクが上がるため」
です。
また、仮にオリジナルテーマを作成しているとしても、JavaScriptの処理をjsファイルに切り分けずに直書きするのは保守性が低下するためあまりオススメしません。
もしもオリジナルテーマを作成していてJavaScriptを読み込みたいという場合には、多少面倒でも外部ファイルとしてjsファイルを別途用意するようにしましょう。
方法3 固定ページや投稿ページの編集画面に直接記述する
方法③には
①既存のカスタムHTMLを使用するパターン
②JavaScript記述用のフォームを自分で設置するパターン
の2パターンがあります。
パターン1 既存のカスタムHTMLを使用する
本節では、どのテーマを使用していても汎用的に利用できる方法をご紹介します。
- ブロックの「カスタムHTML」を選択する
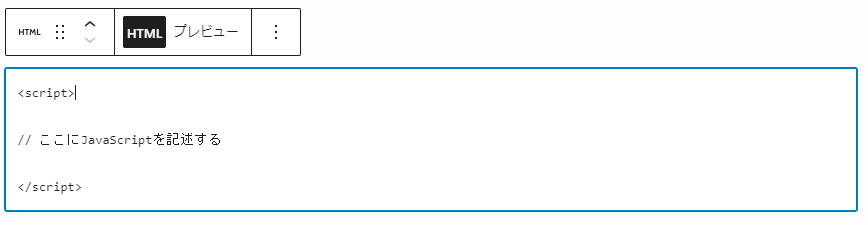
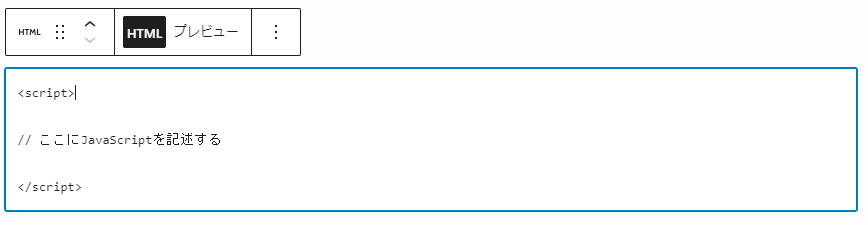
- 「カスタムHTML」に<script>タグでJavaScriptを記述する
① ブロックの「カスタムHTML」を選択する


②「カスタムHTML」に<script>タグでJavaScriptを記述する


この記述方法のポイントは以下の2つです。
- WordPressファイルをいじらなくても手軽にJavaScriptが書ける
- 特定のページにのみJavaScriptを読み込ませることができる(※逆に言うと、その他のページにはここで記述したJavaScriptは適用されない点に注意)
手軽に特定のページにのみJavaScriptを読み込ませられる点がこの方法のメリットです。
しかし、「方法②」のときと同じく保守性は低下するため、できることならjsファイルを別途用意して「方法①」で読み込ませるのが理想ではあります。
パターン2 JavaScript記述用のフォームを自分で設置する
パターン②はfunctions.phpの編集が必要になります。
そのため、難易度は少し高くなりますが、一度設定をしてしまえばページごとのJavaScriptの記述が楽になるため、スキルに自信のある方にオススメできる方法となります。



説明が長くなるため、詳しい手順は下記の記事で解説しています!
ご興味のある方はこちらをご覧ください。


難しければプラグインを活用するのもOK
以上がWordPressでJavaScriptを読み込ませる方法でした。
基本的には「方法①」のfunctions.phpで読み込む方法を利用すれば間違いはないかと思います。
ただ、WordPress初心者の方や扱いに慣れていないという方にとっては「難しい」と感じる方法かもしれません。
もしそうであれば、以下のようなJavaScriptを読み込ませるためのプラグインもあるため、それらを活用するのもひとつの選択肢です。
- Simple Custom CSS and JS
- Scripts n Styles
それでは、最後までご覧いただきありがとうございました!
当ブログではWordPressやWeb制作、PHPについて情報を発信しています。
ご興味のある方はほかの記事もご覧いただけると嬉しいです。















コメント