 ケケンタ
ケケンタWordPressで一部のページの「ヘッダー」や「フッター」を非表示にしたいんだけどやり方がわからない……
このようなお悩みをお持ちの方に向けて
WordPressの特定のページで
「ヘッダー」や「フッター」を非表示にする方法
を解説します。
あわせて読みたい




PHPやWordPressを学ぶのにおすすめのプログラミングスクール【7選】
僕はこれまで独学でPHPを学習してきました。結論から言えば、それでもPHPを習得することはできました。 しかし、それに費やした累計学習期間は1年ほど。モチベーション…
目次
WordPressで特定のページの「ヘッダー」、「フッター」を非表示にする
具体的な作業の流れは以下の通りです。
作業の流れ
- ヘッダーやフッターを非表示にしたいページの「ページID」を確認する
- 「追加CSS」にヘッダーやフッターを非表示にするためのプロパティを記述する
STEP1 ヘッダーやフッターを非表示にしたいページの「ページID」を確認する
STEP
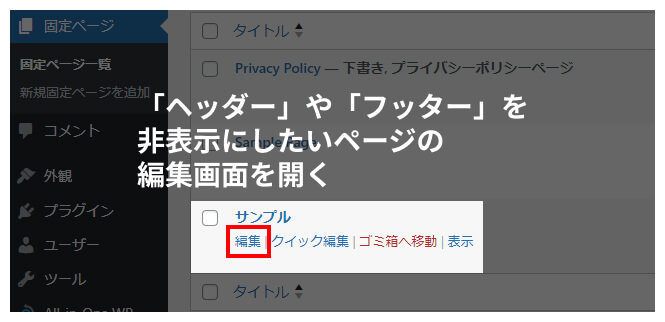
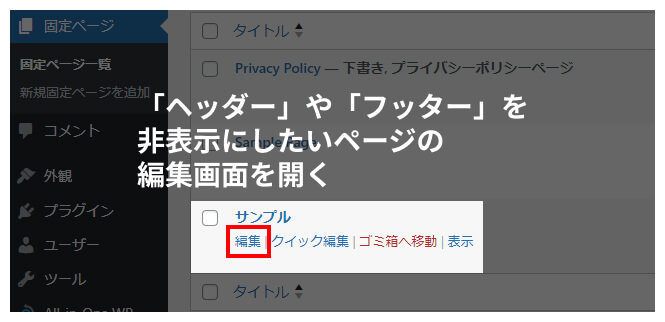
管理画面で「ヘッダー」、「フッター」を非表示にしたいページの「編集画面」を開く


STEP
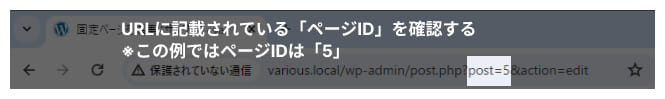
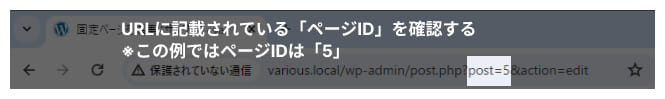
URLに記載されている「ページID」を確認する


STEP2 「追加CSS」にヘッダーやフッターを非表示にするためのプロパティを記述する
STEP
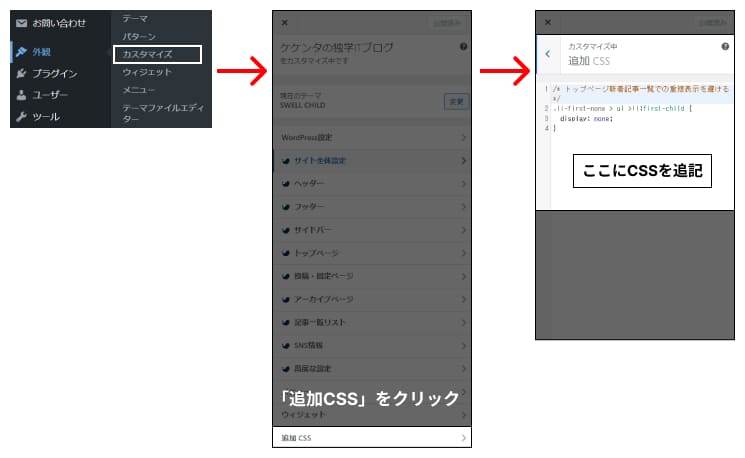
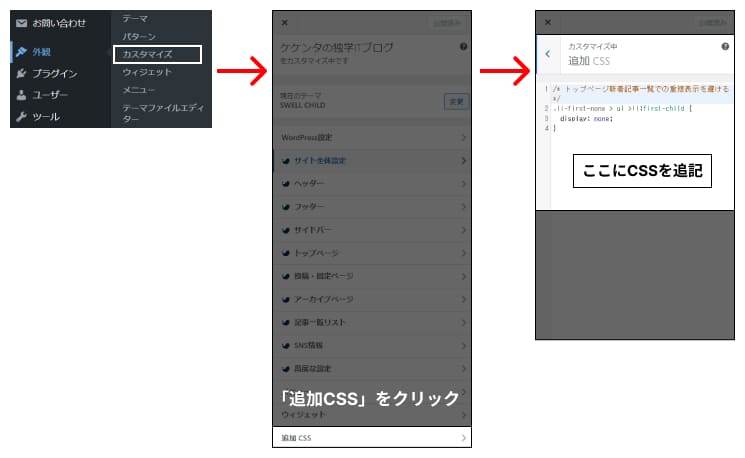
「追加CSS」を開く
「外観」→「カスタマイズ」→「追加CSS」を開く


STEP
CSSを記述して保存する
STEP1で「追加CSS」を開いたら、下記のCSSを追記します。
固定ページの場合
.page-id-ページID header {
display: none;
}
/*例*/
.page-id-9 header {
display: none;
}
投稿ページの場合
.post-id-ページID header {
display: none;
}
/*例*/
.post-id-5 header {
display: none;
}


以上の手順によりWordPressで特定ページの「ヘッダー」や「フッター」を非表示にすることが可能です!
ページIDが分かれば特定ページのカスタマイズが簡単
いかがだったでしょうか。
今回のようにそのページのIDが分かれば、そのページに対してだけCSSを設定することが可能です。
今回は「ヘッダー」、「フッター」を非表示にするというピンポイントな内容でしたが、CSSの知識があれば他にも色々なカスタマイズも可能ですので、ぜひ挑戦してみて下さい。



それでは、最後までご覧いただきありがとうございました!
当ブログではWordPressやWeb制作、PHPの情報を発信しています。
ご興味のある方は他の記事もご覧いただけると嬉しいです。
あわせて読みたい




【WordPress】ページごとのtitleタグの内容を変更する方法
WordPressでWebサイト制作をしていると ページごとにtitleタグのテキストを変えなきゃいけない…! という状況に出くわすことがよくあります。 方法はいくつかありますが…
あわせて読みたい




【WordPress】特定のページのみ背景色を変える方法
WordPressで特定のページだけ背景色を変えたいんだけどやり方がわからない…… 今回はこのようなお悩みについて解説をしていきます。 この記事で分かること WordPressの…
あわせて読みたい




【WordPress】functions.phpを編集する「3つ」の方法と編集時の注意点
WordPressで機能カスタマイズをする際は、必ずと言っていいほどfunctions.phpを編集することになります。 しかし、functions.phpを編集したことで何らかのエラーが発生…













コメント