 ケケンタ
ケケンタWordPressでリンクをクリックしたら画像やファイルをダウンロードできるようにしたいんだけど、具体的にはどうすれば良いんだろう……
今回はこのようなお悩みをお持ちの方に向けて
WordPressでクリックしたら画像やファイルを
ダウンロードできるリンクを作成する方法
をご紹介していきます。



基本的なやり方はWordPressを使わない場合(HTMLサイト)と同じですが、WordPressではダウンロード用リンクをカスタムフィールドを用いて設置するのが便利なので、今回はその方向性で解説をしていきます。


今回使用する技術・機能の解説
具体的な解説に入る前に、まずは今回使用する技術・WordPressの機能についてご紹介をします。
- aタグのdownload属性
- WordPressプラグイン「ACF」のファイルフィールド



まずはこれら2つの技術・機能について具体的にご紹介していきます。
aタグのdownload属性
みなさんご存じのaタグには、download属性というものが使用できます。
これをaタグに指定するだけで、実は簡単に「画像やファイルをダウンロードできるリンク」ができあがります。
aタグにdownload属性を指定する(実例)
<a href="ダウンロードさせたいファイルの絶対パスまたは相対パス" download>リンク名</a>この書き方の場合、ダウンロードしたファイル名はパスで使用しているファイル名そのままになる
ダウンロードするファイルの名前を指定したい場合
<a href="ダウンロードさせたいファイルの絶対パスまたは相対パス" download="任意のファイル名">リンク名</a>


aタグにこのように記述するだけで簡単にダウンロード用リンクが作成できます。
ただし、aタグのdownload属性には使用上の注意点があります。
以下の点に気を付けて使用するようにしましょう。
- 外部のサイトのファイルをダウンロードさせることはできない(自サイト内=同じドメインのファイルのみダウンロード可能)
- IEは非対応(別タブで開く動作になる)
ACFのファイルフィールド
続いて使用するのがWordPressプラグインの「ACF」です。
ACFは誰でも簡単にカスタムフィールドの追加・編集を可能にする、WordPressプラグインのひとつです。
カスタムフィールドを自作しようとすると、functions.phpに何行ものコードを記述する必要があり手間がかかりますが、ACFを利用することで簡単に様々な種類のカスタムフィールドを導入できます。
今回はこのACFの「ファイルフィールド」を使用してダウンロード用リンクを設置します。
ファイルフィールドを使用するとあらゆるタイプのファイルをカスタムフィールドに設定できる。
WordPressにアップロードできるファイルタイプを増やす方法
ここまでに「ダウンロード用リンクをWordPressで設定するために使用する技術・機能」をご紹介してきました。
しかし、WordPressの場合はそれだけでは以下の理由により、対応が不十分になってしまう場合があるため、本章ではそれを補うためのプラグインをもうひとつご紹介します。
様々なタイプのファイルをアップロードできるようにするためのプラグインとして「WP Add Mime Types」を使用します。



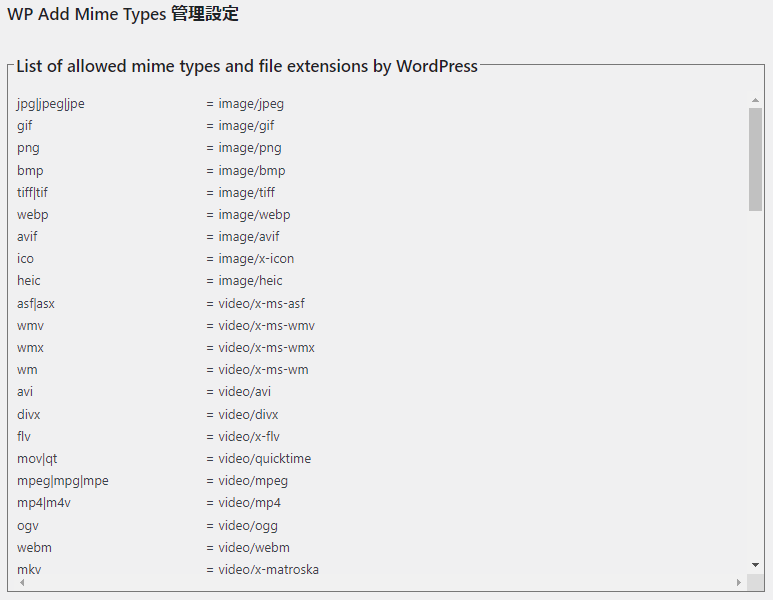
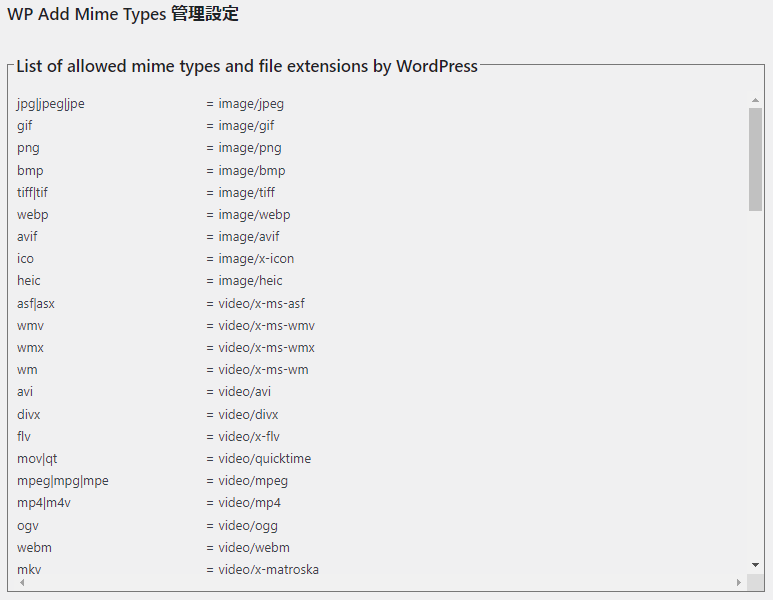
以下は「WP Add Mime Types」の設定画面です。


「WP Add Mime Types」をインストールして有効化するだけで、様々なタイプのファイルのアップロードができるようになります。
「ai」や「eps」形式もアップロード可能にしたいとき
ただ、実を言うと「WP Add Mime Types」を有効化しただけでは「ai」や「eps」形式のファイルをアップロードすることはできません。



もしも「ai」や「eps」形式もアップロード可能にしたいときは、
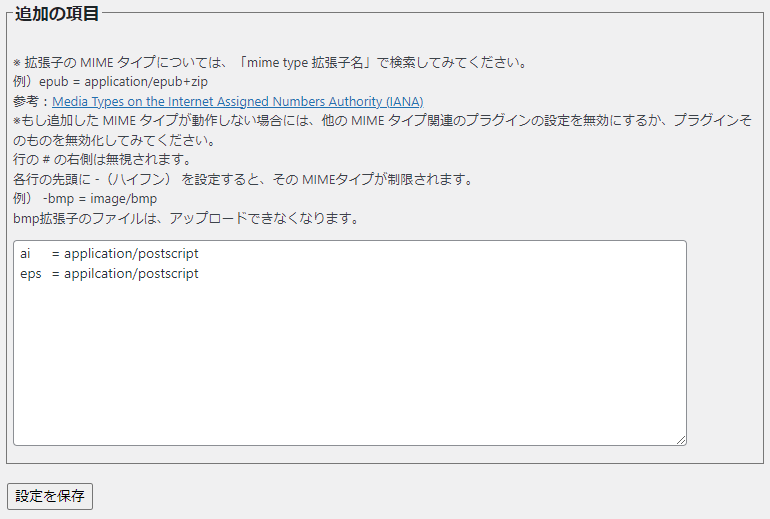
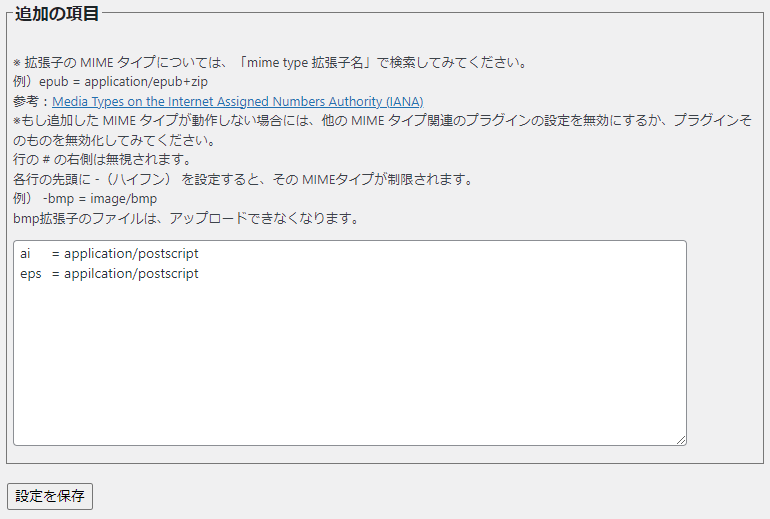
「WP Add Mime Types」の「追加の項目」に以下の2行を追加し「設定を保存」をクリックします。
「追加の項目」に以下の2行を追加
ai = application/postscript
eps = appilcation/postscript





たったこれだけで、「ai」や「eps」形式のファイルもアップロードできるようになります。
ワンクリックで画像がダウンロードできるリンクの作成手順
前置きが長くなりましたが、ここからは具体的に
「WordPressでクリックしたら画像やファイルをダウンロードできるリンクを作成する方法」
を解説していきます。
- ACFのファイルフィールドを設定
- 作成したファイルフィールドにファイルを設定
- テンプレートファイルにソースコードを記述
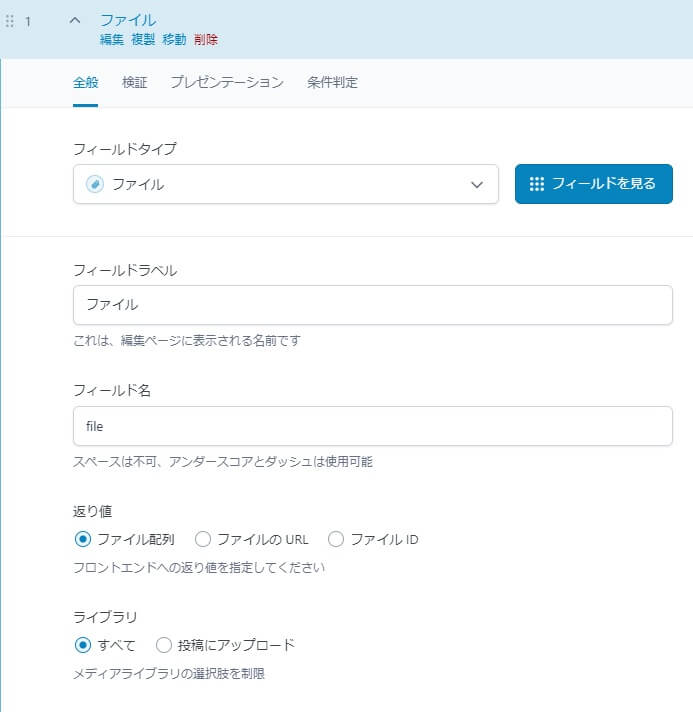
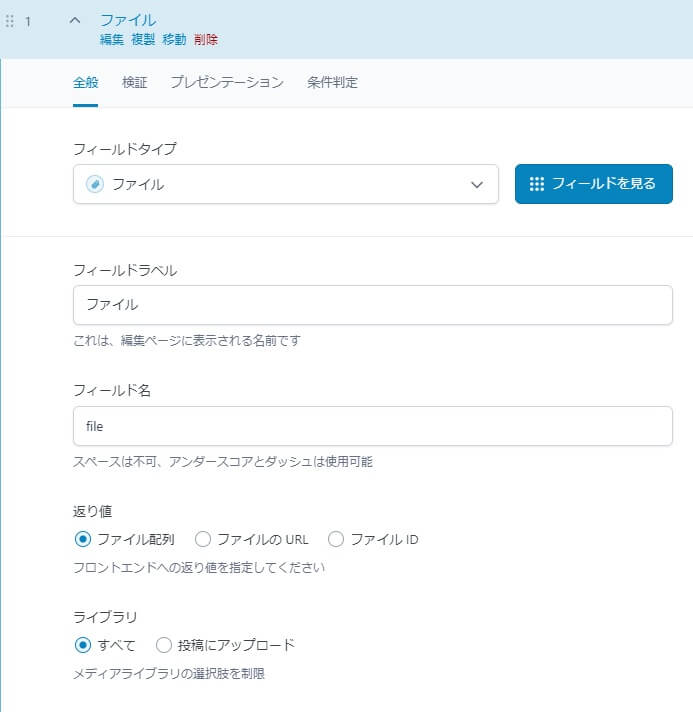
① ACFのファイルフィールドを設定
まずはACFをインストールし、ファイルフィールドの設定を行います。
実際の設定内容の例


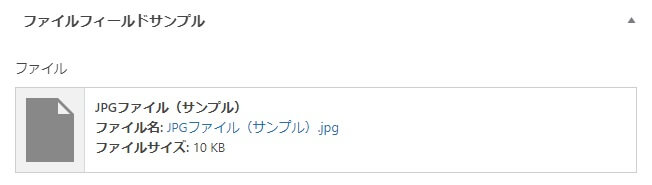
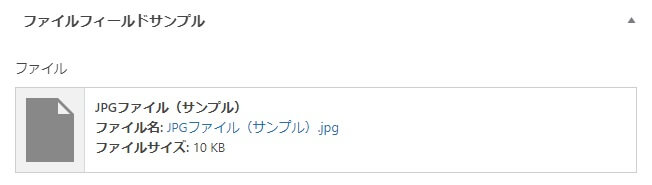
② 作成したファイルフィールドにファイルを設定
続いて投稿画面で、作成したファイルフィールドに実際にファイルを設定します。
JPGファイルを設定した例


③ テンプレートファイルにソースコードを記述
最後に、ダウンロード用リンクを出力したいテンプレートファイル内に以下のソースコードを記述します。
テキストリンクのみを表示する場合
<!-- フィールド名「file」を取得 -->
<?php $filefield = get_field('file'); ?>
<!-- ファイルが設定されていたらダウンロード用リンクを設置 -->
<?php if(!empty($filefield)): ?>
<a href="<?php echo $filefield['url']; ?>" download>ダウンロード >></a>
<?php endif; ?>

プレビュー付き表示にしたい場合(こちらは画像ファイルでのみ可能)
<!-- フィールド名「file」を取得 -->
<?php $filefield = get_field('file'); ?>
<!-- ファイルが設定されていたらダウンロード用のプレビュー付きリンクを設置 -->
<?php if(!empty($filefield)): ?>
<a href="<?php echo $filefield['url']; ?>" download><img src="<?php echo $filefield['url']; ?>"></a>
<?php endif; ?>

以上により、テキストあるいは画像をクリックすることで、そのファイルをダウンロードできるリンクの作成ができました!
まとめ
いかがだったでしょうか。
前置きこそ長くなってしまいましたが、手順自体は意外とシンプルで簡単だったのではないかと思います。



今回の方法はPDFファイルや画像など、サイトを訪れたユーザにダウンロードさせたいファイルがあるときに有効です。
この記事の内容がお役に立ったなら何よりです。
最後までご覧いただきありがとうございました!













コメント