 ケケンタ
ケケンタこんにちは! ケケンタです。
今回は
WordPressのオリジナルテーマで
「投稿一覧ページ」を作成する方法
をご紹介します。
- サイトのトップページを「投稿一覧ページ」にする方法
- トップページとは別に「投稿一覧ページ」を作成する方法
- 「投稿一覧ページ」へのリンクを作成する方法
WordPressではオリジナルテーマでも簡単に「投稿一覧ページ」を作成することが可能です。
しかし、実際に初めて作成しようとしてみると、意外と作成手順に迷ってスムーズに作業が進められなかったりします。



この記事が投稿一覧ページ作成の一助となれば幸いです!


【方法①】「投稿一覧ページ」をサイトのトップページにする方法
いま現在、「何らかのページ」をトップページとして設定していないのであれば、恐らくデフォルトで「投稿一覧ページ」がサイトのトップページに設定されているはずです。
まずは現在のトップページの設定状況を確認するために
管理画面の「設定」→「表示設定」
をご確認ください。


こちらの画面で「最新の投稿」が選択されていれば、すでに「投稿一覧ページ」がサイトのトップページとして設定されています。
補足
「投稿一覧ページ」がサイトのトップページとして設定されているにも関わらず、トップページに何も表示されないという場合には、以下のいずれかのファイルをテーマディレクトリ直下に作成し、こちらのソースコードを記述してみて下さい。
- front-page.php …… トップページ用のテンプレートファイル
- home.php …… 投稿一覧用のテンプレートファイル
【方法②】トップページとは別に「投稿一覧ページ」を作成する方法
トップページとは別に「投稿一覧ページ」を作成する主な流れは以下の通りです。
- 「投稿一覧ページ用の固定ページ」を作成する
- 投稿一覧ページ用のテンプレートファイル(home.php)を作成する



順を追ってご説明します!
STEP1 「投稿一覧ページ用」の固定ページを新規作成する
まずは「投稿一覧ページ用の固定ページ」を作成していきます。
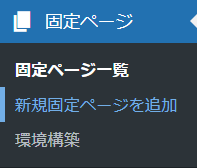
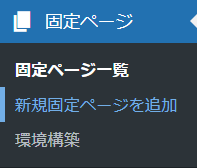
新規に固定ページを追加します。


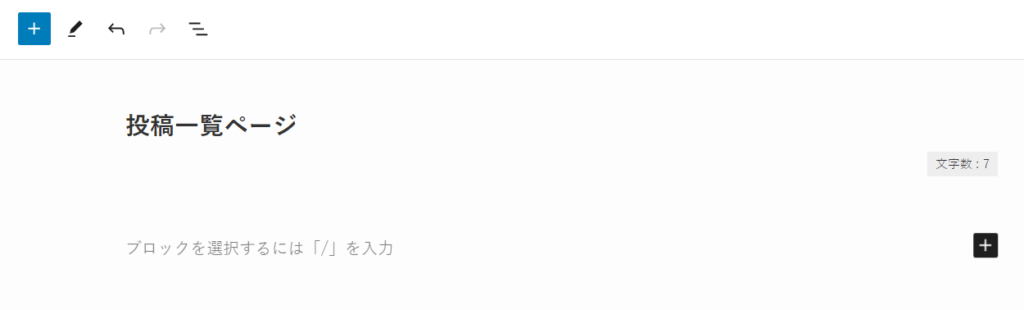
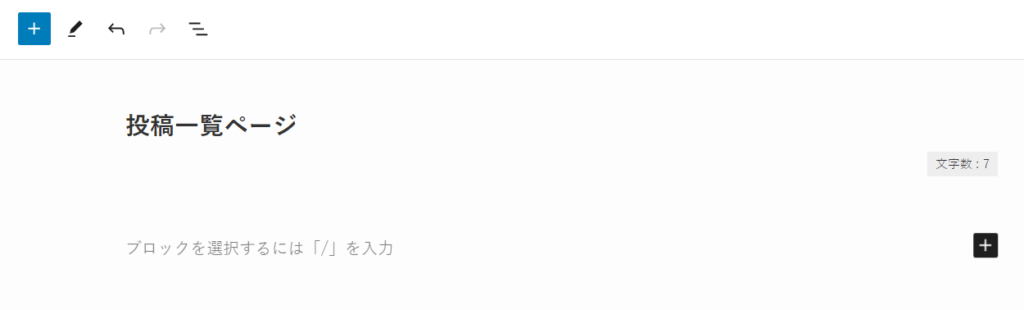
固定ページにタイトルをつけます。
このとき、タイトルは自由なもので大丈夫なのですが、分かりやすく「投稿一覧ページ」や「ブログ一覧ページ」などとすることをおすすめします。
固定ページにタイトルをつける





本文は「空欄」のままでOKです。
タイトルまで入力したら「公開」をクリックしましょう。
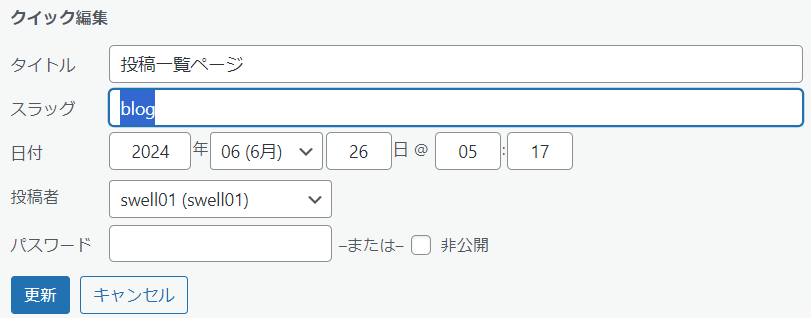
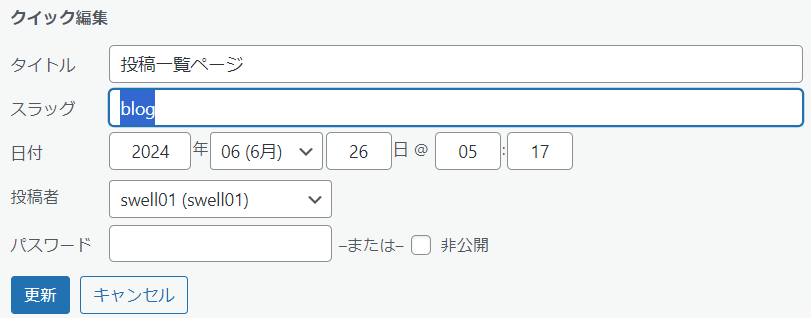
次に、固定ページの「スラッグ」を決めます。
※ここで決めたスラッグは最終的に「投稿一覧ページのURL」に使用します。
こちらもタイトルと同様で自由なスラッグ名で問題はないのですが、分かりやすく「blog」や「post」とするのが一般的です。
固定ページにスラッグをつける


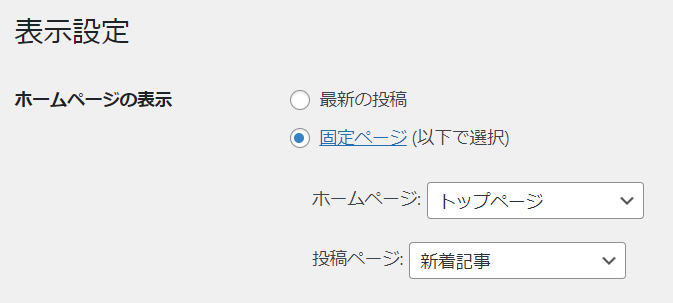
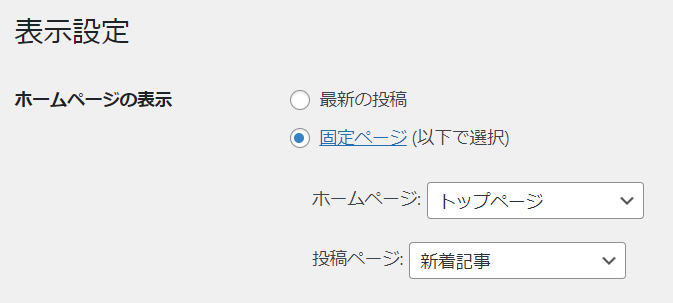
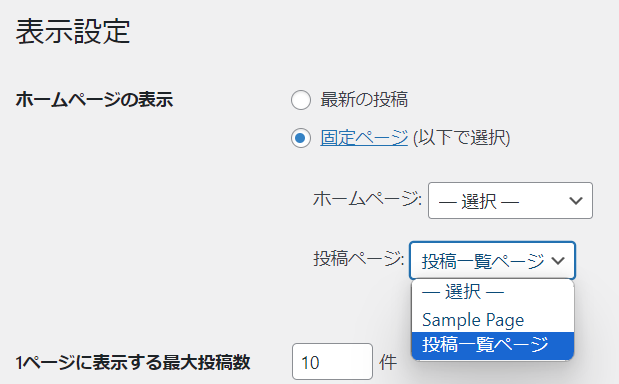
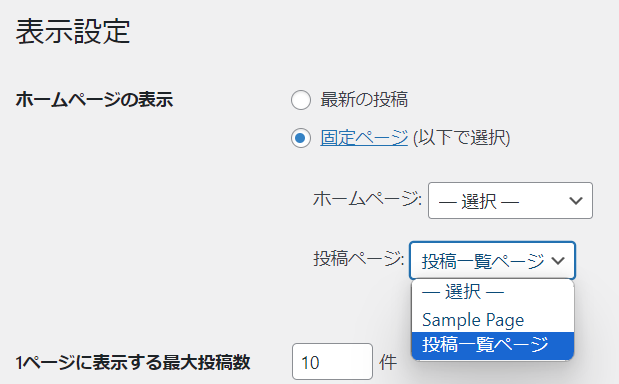
最後に、管理画面「設定」→「表示設定」で、作成した固定ページを「投稿ページ」に設定します。
作成した固定ページを「投稿ページ」に設定


STEP2 投稿一覧ページ用のテンプレートファイル(home.php)を作成する
【手順①】が完了したら、続いて投稿一覧ページ用のテンプレートファイル(home.php)を作成していきます。
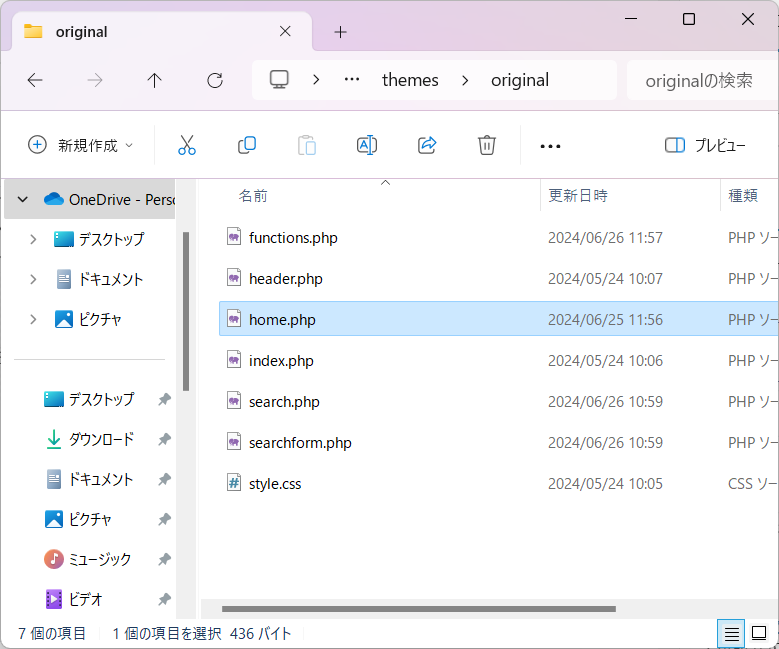
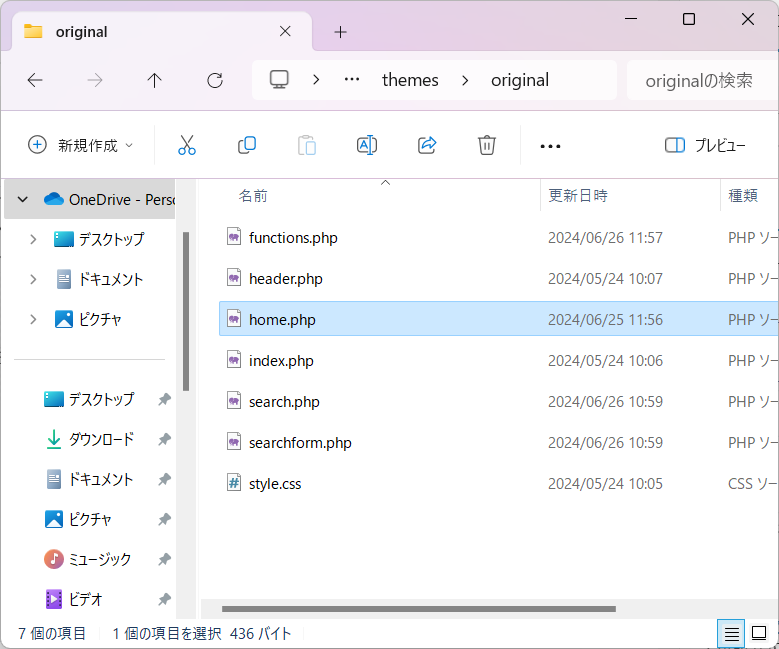
テーマディレクトリ直下にhome.phpを作成します。
※念のため補足で、以降のディレクトリ画像はローカル上のものです。
home.phpを作成


STEP1まで完了していれば、「投稿一覧ページ」を表示すること自体は可能です。
しかし、このままだとhome.phpの中身が空っぽで何も表示されないため、STEP2ではhome.phpに必要なソースコードを追加します。
home.phpに追加するソースコードの例
<main>
<div>
<h2>投稿一覧ページ</h2>
<!-- メインループを回して記事をひとつずつ出力する -->
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<!-- タイトル -->
<?php the_title(); ?>
<?php endwhile ?>
<?php endif; ?>
</div>
</main>
【補足】「投稿一覧ページ」へのリンクを作成する方法
前章の方法で「投稿一覧ページ」を作成した場合における「投稿一覧ページ」へのリンクを作成する方法をご説明します。



方法はいたってシンプルで、以下の1行で「投稿一覧ページ」へのリンクを作成することが可能です。
「投稿一覧ページ」へのリンク
<a href="<?php echo esc_url( home_url('/先ほど作成した固定ページのスラッグ/') ); ?>">投稿一覧ページ</a>例えば、投稿一覧ページ用に作成した固定ページのスラッグが「blog」であれば、以下のような記述になります。
(例)スラッグが「blog」の場合
<a href="<?php echo esc_url( home_url('/blog/') ); ?>">投稿一覧ページ</a>まとめ
いかがだったでしょうか。
投稿一覧ページを作成する場合、
トップページとしてすでに別のページが設定されているかどうか
によってその方法が若干異なってきます。
そして、その方法の違いは
「投稿一覧ページ用の固定ページ」を作成するかどうか
です。
トップページがすでに別に用意されている、あるいは別に用意する予定であれば、「投稿一覧ページ用の固定ページ」を別途実装する必要があります。
投稿一覧ページは恐らくWordPressオリジナルテーマにおいて実装頻度が高い方かと思いますので、この記事がお役に立ったなら何よりです。
それでは、最後までご覧いただきありがとうございました。
当ブログではWordPressやWeb制作、PHPの情報を発信しています。
ご興味のある方は他の記事もご覧いただけると嬉しいです。













コメント