 ケケンタ
ケケンタWordPressで特定のページだけ背景色を変えたいんだけどやり方がわからない……
今回はこのようなお悩みについて解説をしていきます。
この記事で分かること
- WordPressの特定のページの背景色を変える方法



HTMLやCSSの知識が無くても、この記事の手順通りに作業することで誰でも簡単にWordPressで特定のページの背景色を変更することが可能です!
特定のページという細かい括りではなく、固定・投稿ページといったページ種類ごとに背景色を変更する方法が知りたい方は以下の記事をご覧ください。
あわせて読みたい




【WordPress】固定ページや投稿ページなどページ種別ごとに背景色を設定する
以前に以下の記事で「特定のページごとに背景色を変更する方法」を解説しました。 しかし、中には 「ページごと」っていう細かい括りじゃなくて、「固定ページ」、「投…
あわせて読みたい
あわせて読みたい




PHPやWordPressを学ぶのにおすすめのプログラミングスクール【7選】
僕はこれまで独学でPHPを学習してきました。結論から言えば、それでもPHPを習得することはできました。 しかし、それに費やした累計学習期間は1年ほど。モチベーション…
目次
WordPressで特定ページの背景色を変える
具体的な作業の流れは以下の通りです。
作業の流れ
- 背景色を変更したいページの「ページID」を確認する
- style.cssに背景色を変更するためのプロパティを記述する
STEP1 背景色を変更したいページの「ページID」を確認する
STEP
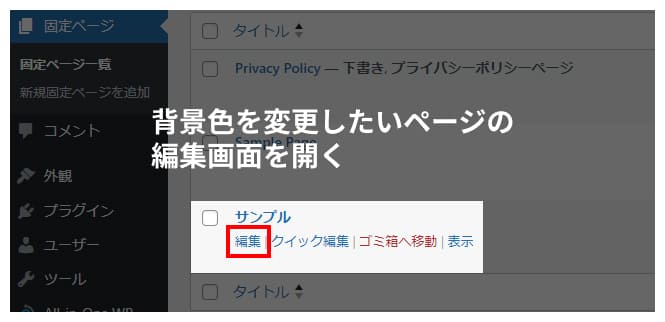
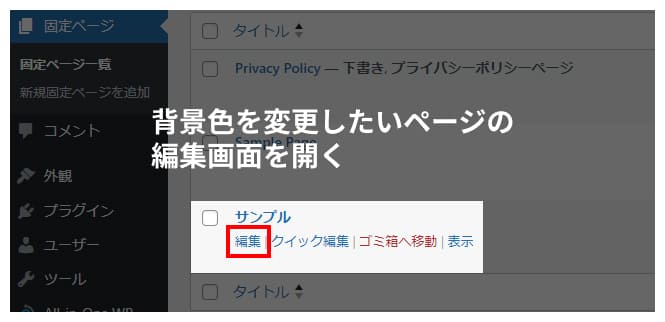
管理画面で背景色を変更したいページの「編集画面」を開く


STEP
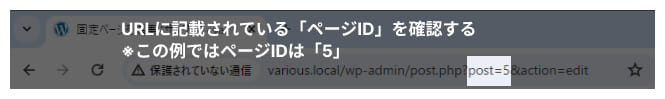
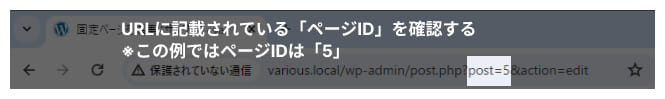
URLに記載されている「ページID」を確認する


STEP2 style.cssに背景色を変更するためのプロパティを記述する
STEP
style.cssに該当するファイルや画面を開く
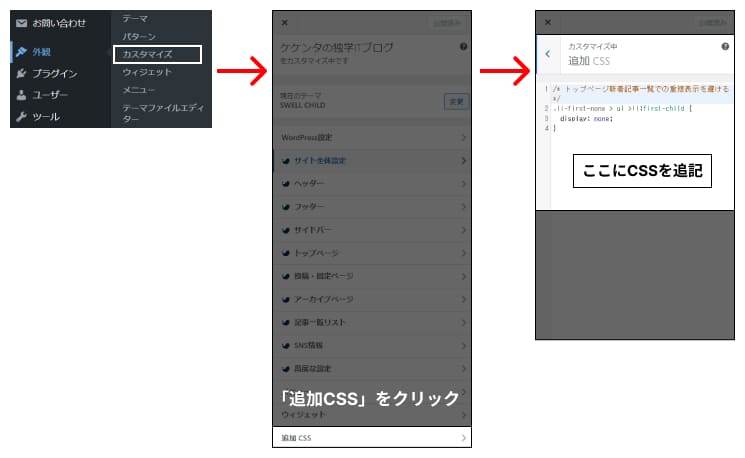
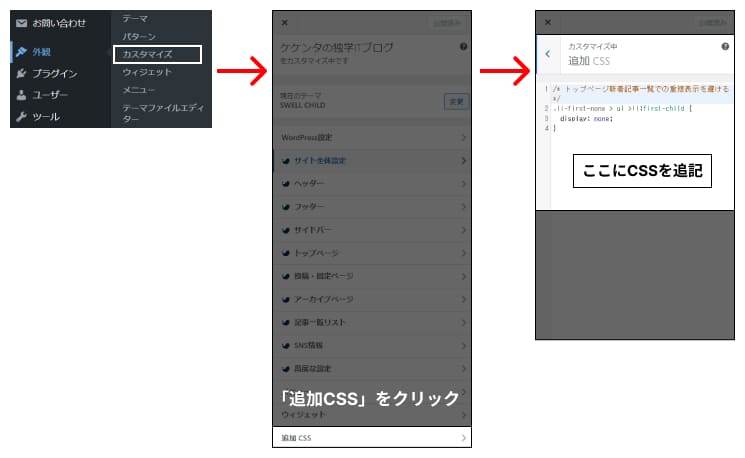
方法① 追加CSSを使用する
「外観」→「カスタマイズ」→「追加CSS」を開く


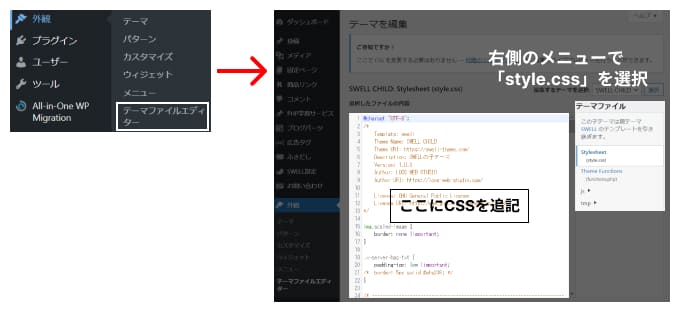
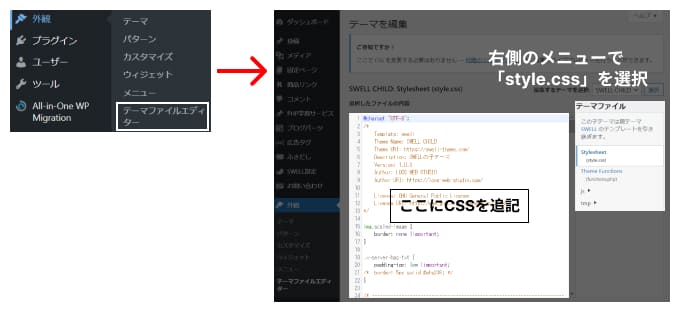
方法② テーマファイルエディタを使用する
「外観」→「テーマファイルエディタ」→(右側メニューで)「style.css」を選択する


方法③ style.cssを直接編集する
ご使用のサーバー内の
「wp-content」→「themes」→「使用中のテーマディレクトリ」→「style.css」を開く
※こちらはテーマディレクトリ内にある「style.css」ファイルを開き、その中に直接書き込む方法です。
STEP
CSSを記述して保存する
STEP1でWordPressの利用状況に適した方法でstyle.cssの編集画面・ファイルを開けたら、下記の内容を追記します。
固定ページの場合
.page-id-ページID {
background-color: 色コード;
}
/*例*/
.page-id-9 {
background-color: #fafad2;
}
投稿ページの場合
.post-id-ページID {
background-color: 色コード;
}
/*例*/
.post-id-5 {
background-color: #fafad2;
}


以上の手順によりWordPressで特定ページの背景色を変更することが可能です!
ページIDが分かれば特定ページのカスタマイズが簡単
いかがだったでしょうか。
今回のようにそのページのIDが分かれば、そのページに対してだけCSSを設定することが可能です。
今回は背景色だけの設定でしたが、CSSの知識があれば他にも色々なカスタマイズも可能ですので、ぜひ挑戦してみて下さい。



最後までご覧いただきありがとうございました!
あわせて読みたい




【WordPress】特定のページで「ヘッダー」や「フッター」を非表示にする方法
WordPressで一部のページの「ヘッダー」や「フッター」を非表示にしたいんだけどやり方がわからない…… このようなお悩みをお持ちの方に向けて WordPressの特定のページ…
あわせて読みたい




【WordPress】ページごとのtitleタグの内容を変更する方法
WordPressでWebサイト制作をしていると ページごとにtitleタグのテキストを変えなきゃいけない…! という状況に出くわすことがよくあります。 方法はいくつかありますが…













コメント