SWELLの目次広告、便利なのですが収益化メインのページでは表示したくないなあというのが正直なところです。
 ケケンタ
ケケンタ特定のページでは目次広告を非表示にする方法って無いのかな……
と色々調べていたところ、その方法を見つけることができたため、今回はそちらをご紹介します。
- SWELLの目次広告を特定のページで非表示にする方法


目次広告を特定のページで非表示にするソースコード



早速ですが、以下がベースとなるソースコードです。
ご状況に合わせて、以下のソースコードの一部を修正してご利用いただく形になります。
ベースとなるソースコード
add_filter( 'swell_is_show_toc_ad', function( $is_show ) {
if ( ページ判定の条件分岐 ) {
return false; // 目次広告を非表示
}
return $is_show; // それ以外のページはデフォルトの設定に従う
} );ハイライト行(2行目)の「ページ判定の条件分岐」の部分にはご状況に応じた条件をご入力下さい。
以下より利用頻度が高そうな条件の具体例をご紹介します。
ご自身の状況に合わせて、適当なソースコードをfunctions.phpの最後に追加して下さい。
※SWELLで子テーマのfunctoins.phpにソースコードを追加する手順はこちら
特定の「投稿ページ」で目次広告を非表示にする
add_filter( 'swell_is_show_toc_ad', function( $is_show ) {
if ( is_single('投稿ページのスラッグ') ) { // 投稿ページ「スラッグ」では目次広告を非表示
return false;
}
return $is_show; // それ以外のページはデフォルトの設定に従う
} );具体例
add_filter( 'swell_is_show_toc_ad', function( $is_show ) {
if ( is_single('sample_slug') ) { // 投稿ページ「sample_slug」では目次広告を非表示
return false;
}
return $is_show; // それ以外のページはデフォルトの設定に従う
} );特定の「個別ページ」で目次広告を非表示にする
add_filter( 'swell_is_show_toc_ad', function( $is_show ) {
if ( is_page('固定ページのスラッグ') ) { // 固定ページ「スラッグ」では目次広告を非表示
return false;
}
return $is_show; // それ以外のページはデフォルトの設定に従う
} );具体例
add_filter( 'swell_is_show_toc_ad', function( $is_show ) {
if ( is_page('sample_slug') ) { // 固定ページ「sample_slug」では目次広告を非表示
return false;
}
return $is_show; // それ以外のページはデフォルトの設定に従う
} );特定の「カスタム投稿ページ」で目次広告を非表示にする



カスタム投稿ページだけ少し条件の指定までの流れが異なります。
add_filter( 'swell_is_show_toc_ad', function( $is_show ) {
// カスタム投稿タイプのスラッグを取得
global $post;
$slug = $post->post_name;
if ( $slug === 'カスタム投稿タイプのスラッグ' ) { // カスタム投稿タイプ「スラッグ」では目次広告を非表示
return false;
}
return $is_show; // それ以外のページはデフォルトの設定に従う
} );具体例
add_filter( 'swell_is_show_toc_ad', function( $is_show ) {
// カスタム投稿タイプのスラッグを取得
global $post;
$slug = $post->post_name;
if ( $slug === 'sample_slug' ) { // カスタム投稿タイプ「sample_slug」では目次広告を非表示
return false;
}
return $is_show; // それ以外のページはデフォルトの設定に従う
} );SWELLの子テーマのfunctions.phpにソースコードを追加する方法
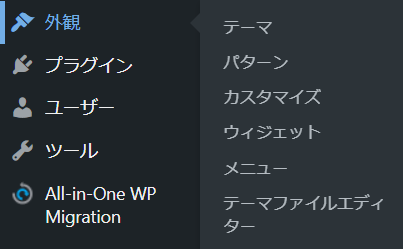
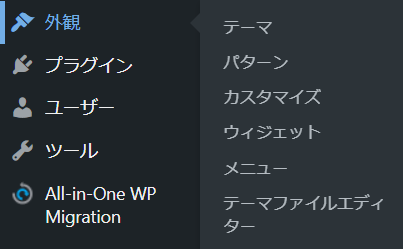
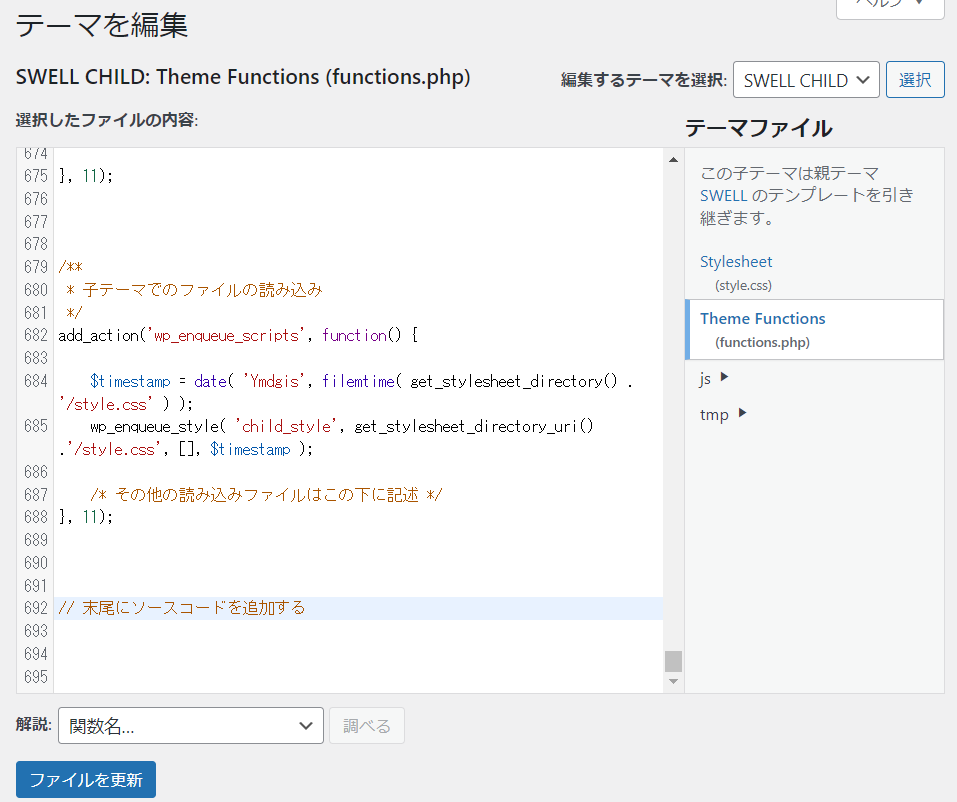
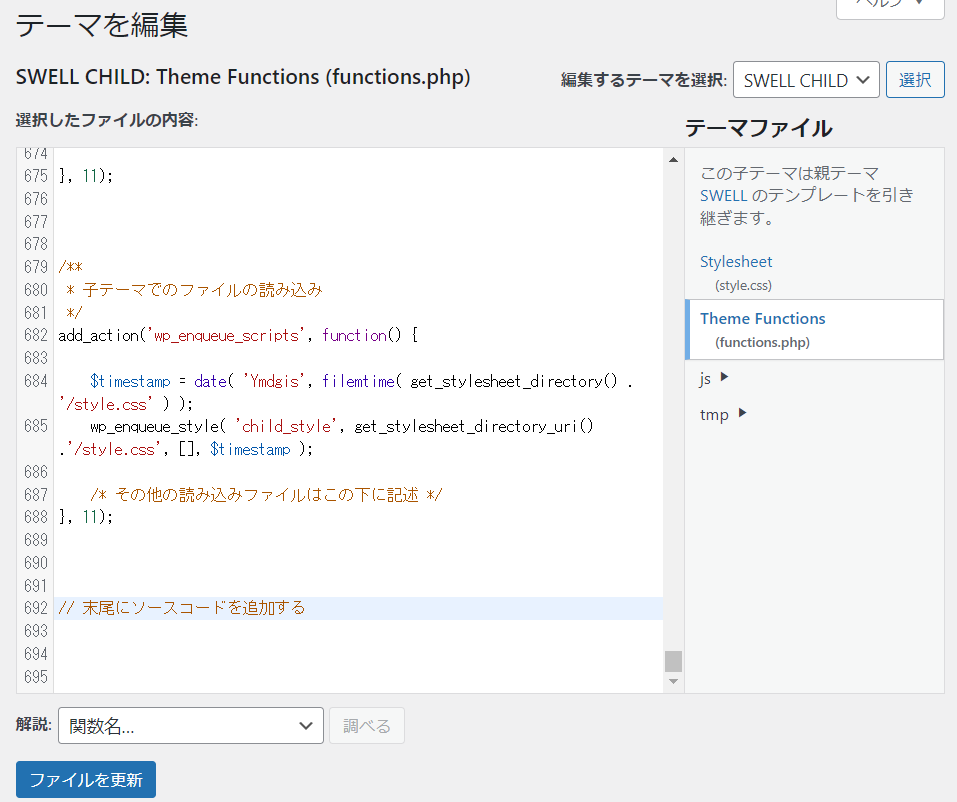
まずは管理画面の「外観」→「テーマファイルエディタ」をクリックします。


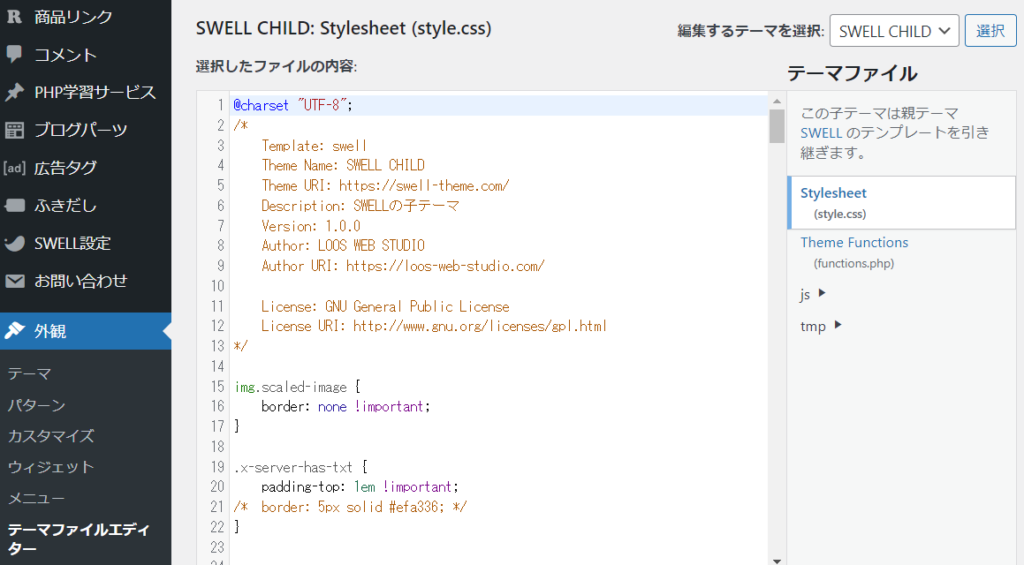
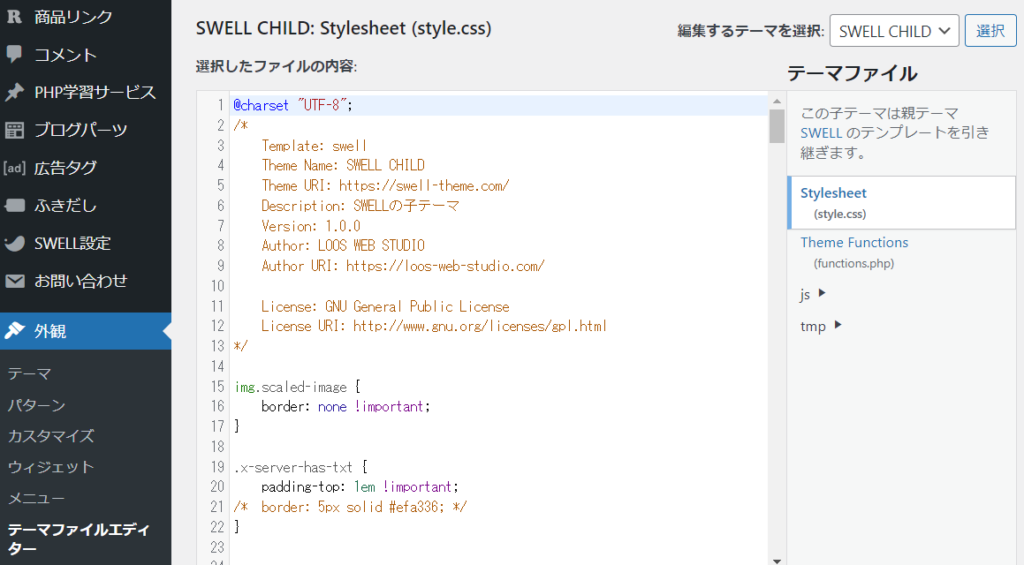
すると以下のような画面が表示されるので、右側にある「Theme Functions(functions.php)」をクリックします。


続いて、エディタの末尾にソースコードを追加します。





ソースコードを追加したら、最後に画面左下の「ファイルを更新」をクリックして完了です。
目次広告は適切なページにだけ表示しよう



以上が目次広告を特定のページで非表示にする方法でした!
目次広告は一度設定すればすべてのページに自動反映されて便利なのですが、収益化ページではかえって邪魔になってしまうケースもあります。
そのようなときに今回ご紹介した方法がお役に立てば幸いです。
それでは、最後までご覧いただきありがとうございました!














コメント