 ケケンタ
ケケンタこんにちは! ケケンタです。
今回は
SWELLで検索フォームのプレースホルダーを変更する方法
をご紹介します。



SWELLではフィルターフックが用意されており、簡単に検索フォームのプレースホルダーを変更することが可能です。
初期状態ではただ単に「検索」としか表示されておらず味気ないため、ぜひこの記事を活用してお好みのテキストに変更してみてはいかがでしょうか。


SWELLで検索フォームのプレースホルダーを変更する
SWELLでは初期状態だと検索フォームは以下のような状態です。
検索フォーム(初期状態)





このプレースホルダー「検索」という文字列を変更する場合、以下のソースコードをfunctions.phpに追加します。
add_filter( 'swell_searchform_placeholder', function( $placeholder ) {
// プレースホルダーテキストをカスタマイズ
$placeholder = __( '記事を検索する', 'swell' );
return $placeholder;
});すると、以下のように「検索」→「記事を検索する」に変わります。
検索フォーム(ソースコード追加後)


ソースコードでハイライトされている行(3行目)に入力したテキストが検索フォームに反映されます。
SWELLの子テーマのfunctions.phpにソースコードを追加する方法
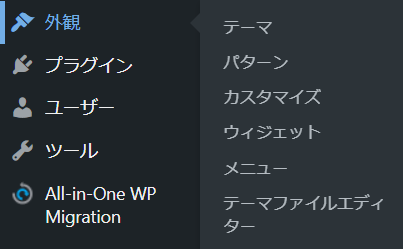
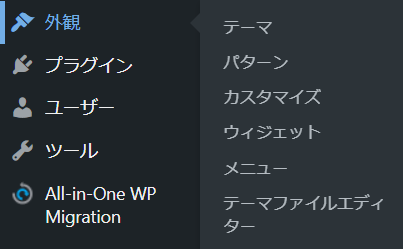
まずは管理画面の「外観」→「テーマファイルエディタ」をクリックします。


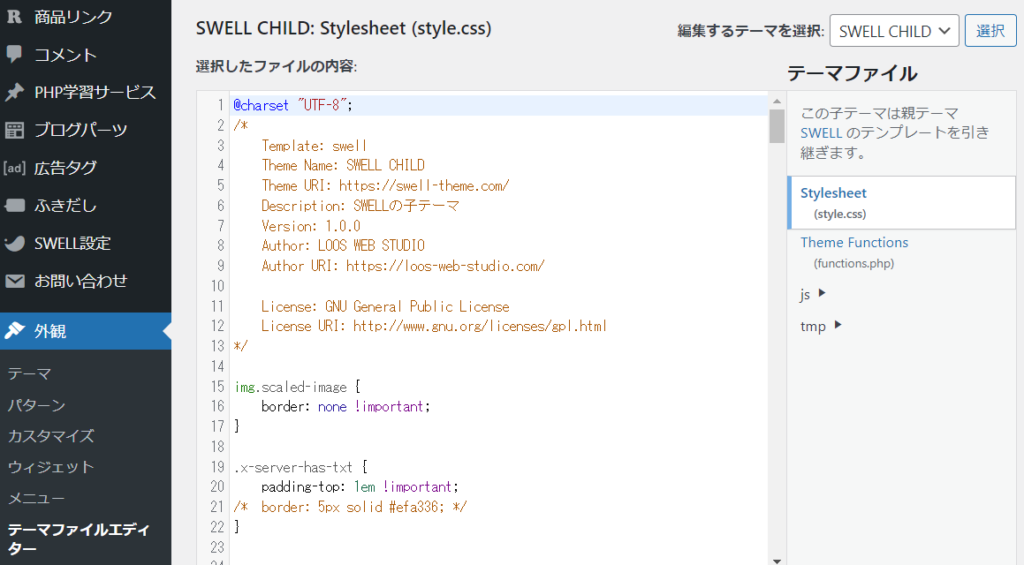
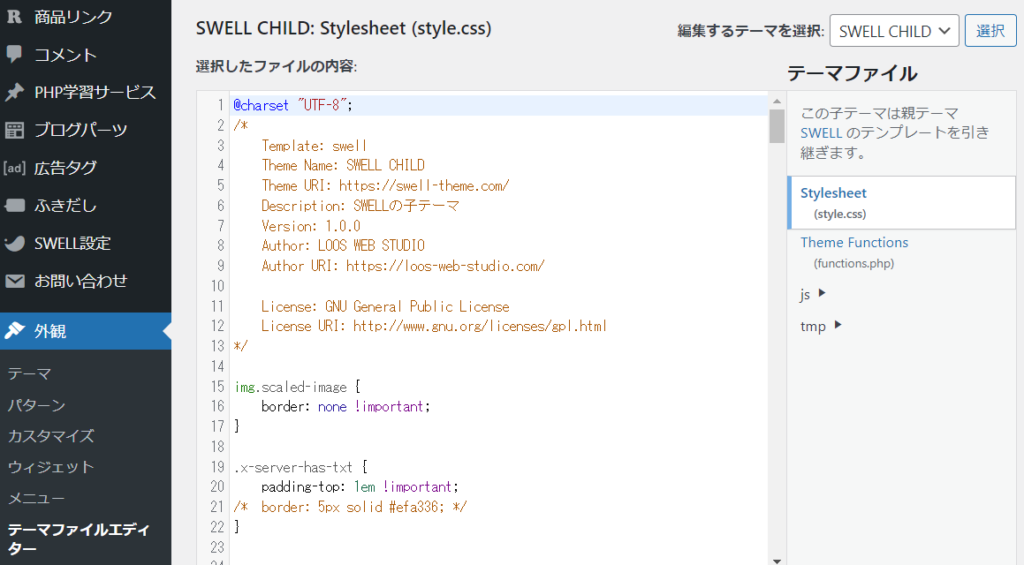
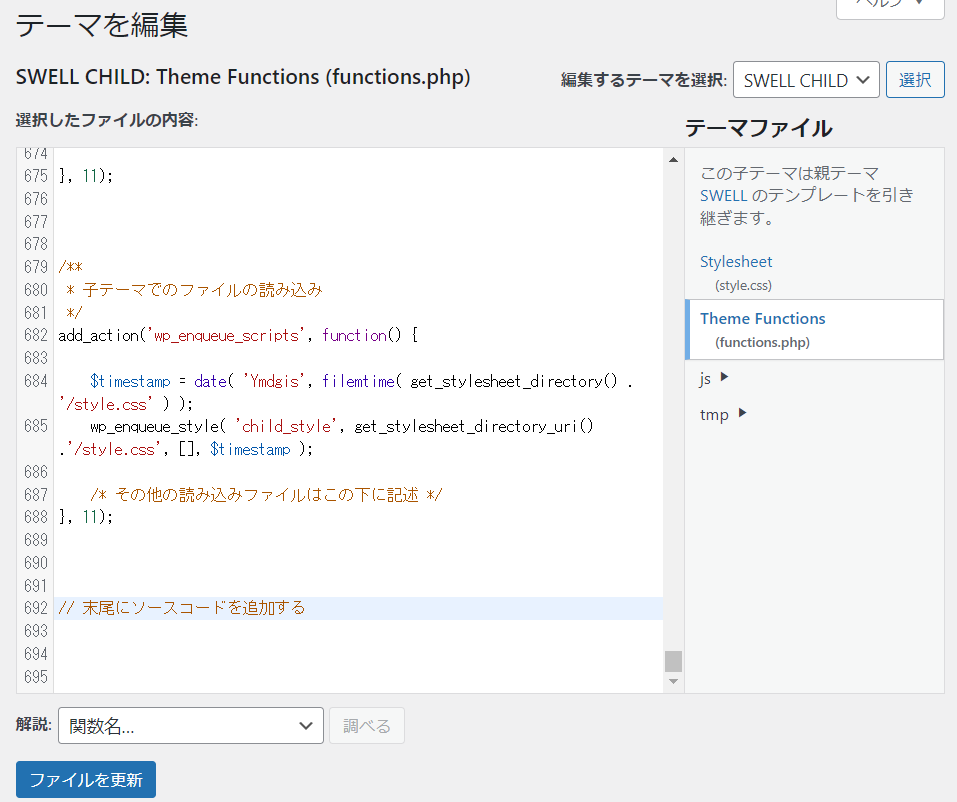
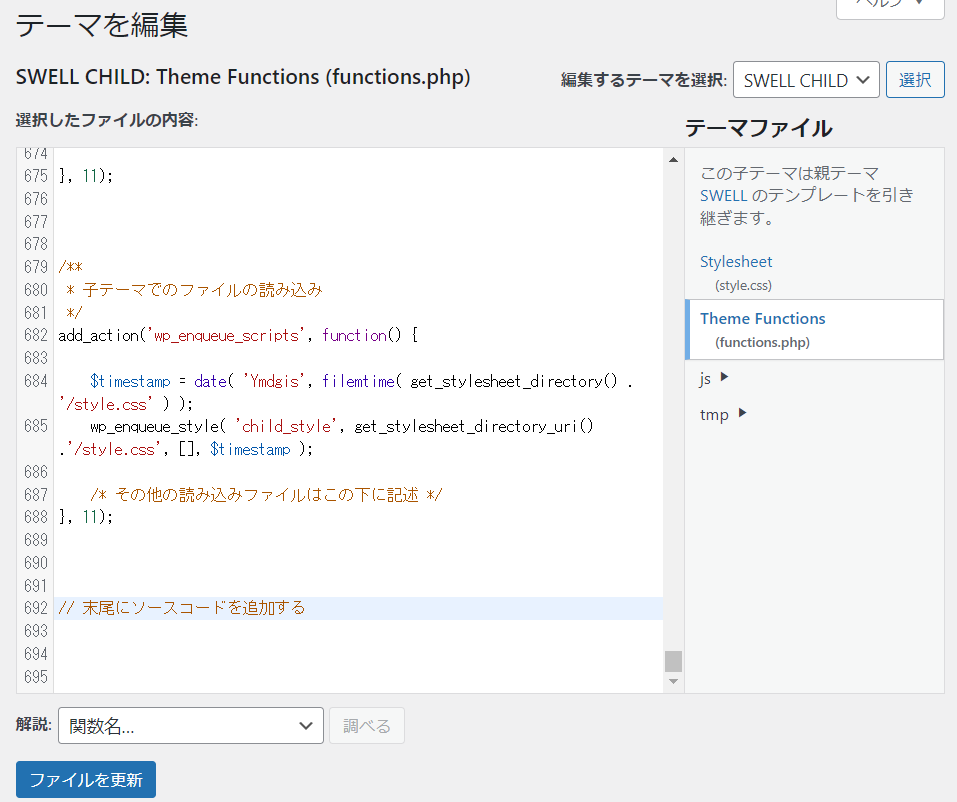
すると以下のような画面が表示されるので、右側にある「Theme Functions(functions.php)」をクリックします。


続いて、エディタの末尾にソースコードを追加します。





ソースコードを追加したら、最後に画面左下の「ファイルを更新」をクリックして完了です。
SWELLでは様々なフィルター・アクションフックが用意されている
SWELLには独自のフィルターフックやアクションフックが用意されています。
WordPress独自の機能のひとつで、フックに対して処理を登録することが可能。
今回はアイキャッチ画像を表示するためのフック(swell_searchform_placeholder)に対して「プレースホルダーを書き換える処理」を登録しました。
元々カスタマイズ性に優れているSWELLですが、このようにフィルターフックやアクションフックを利用することで、できることの幅がもっと広がります。
この記事をご覧になった方も、もしご興味があればご自身でSWELLの各フックについて調べてみるのもおもしろいかもしれません。



最後までご覧いただきありがとうございました!
この記事がお役に立ったなら何よりです。














コメント