 ケケンタ
ケケンタこんにちは! ケケンタです。
この記事では
SWELLで特定のページで関連記事を丸々非表示にする方法
についてご紹介します。
Cocoonを使用していたときは、例えば特定のカスタム投稿タイプは関連記事に表示させないという設定が可能だったのですが、SWELLではどうやらその設定が用意されていないようでした。
ただ、僕のブログにあるPHP練習問題の各ジャンル別ページでは関連記事を表示させたくなかったため、今回ご紹介する方法で丸々非表示にしました。



このページには「関連記事」は表示したくないんだよな……
というときに活用できる方法です。
あわせて読みたい




PHPやWordPressを学ぶのにおすすめのプログラミングスクール【7選】
僕はこれまで独学でPHPを学習してきました。結論から言えば、それでもPHPを習得することはできました。 しかし、それに費やした累計学習期間は1年ほど。モチベーション…
目次
特定のページで関連記事を丸々非表示にする方法
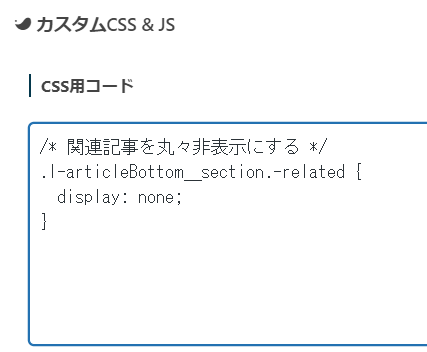
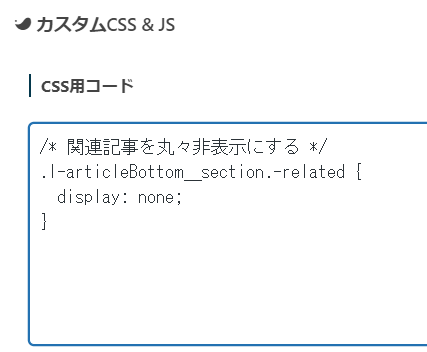
以下のコードを、関連記事を表示したくない投稿・固定ページの「CSS用コード」に記述します。
/* 関連記事を丸々非表示にする */
.l-articleBottom__section.-related {
display: none;
}




こうするだけで、そのページ内では関連記事が表示されなくなります。
まとめ
以上が、「SWELLで特定のページで関連記事を丸々非表示にする方法」でした。
関連記事を非表示にしたい場面がどれぐらいあるのかは分かりませんが、この記事が少しでも多くの方の役に立ったなら何よりです。



最後までご覧いただきありがとうございました!














コメント