この記事では
SWELLでフッターにあるコピーライトをリンクにする方法
をご紹介します。
コピーライトというと、通常はWebサイトの最下部に当たり前のように設置するイメージがあります。
今回は、このコピーライトにリンクを設定することで、別ページ(今回はトップページ)へのアクセスリンクの役割も持たせたいと思います。
 ケケンタ
ケケンタ何気ない部分ではありますが、こうしたちょっとした工夫でサイト内の回遊率が上がったりするため、ご興味のある方はぜひお試しください!
あわせて読みたい




PHPやWordPressを学ぶのにおすすめのプログラミングスクール【7選】
僕はこれまで独学でPHPを学習してきました。結論から言えば、それでもPHPを習得することはできました。 しかし、それに費やした累計学習期間は1年ほど。モチベーション…
目次
SWELLでコピーライトを設定する方法
前提として、SWELLではどこでコピーライトを設定できるかご説明します。
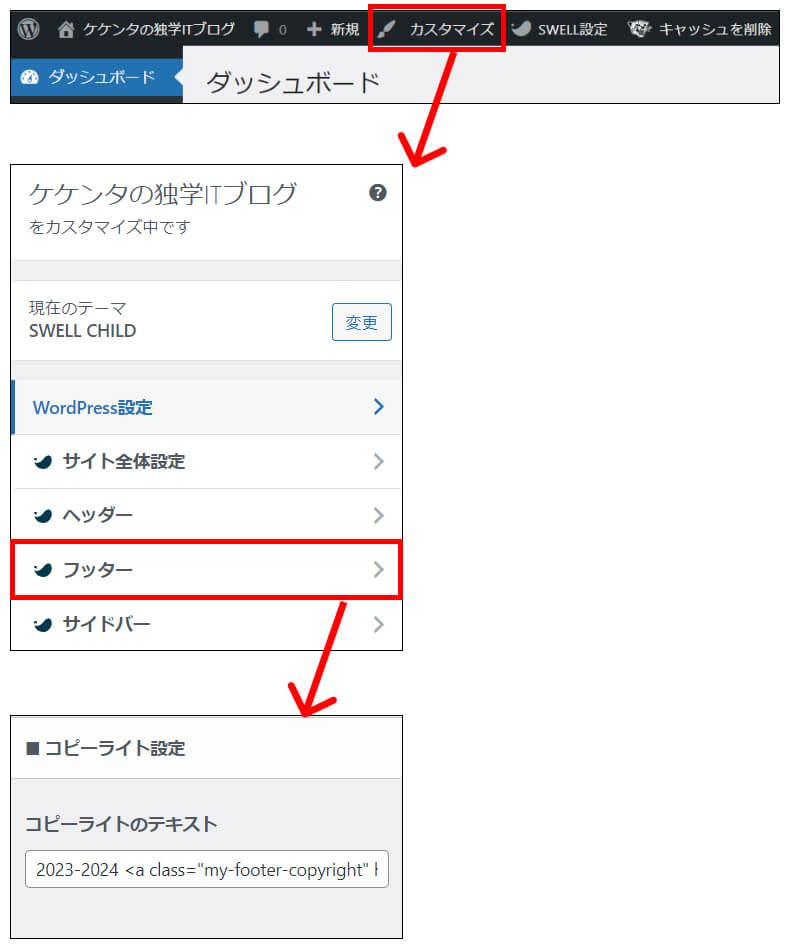
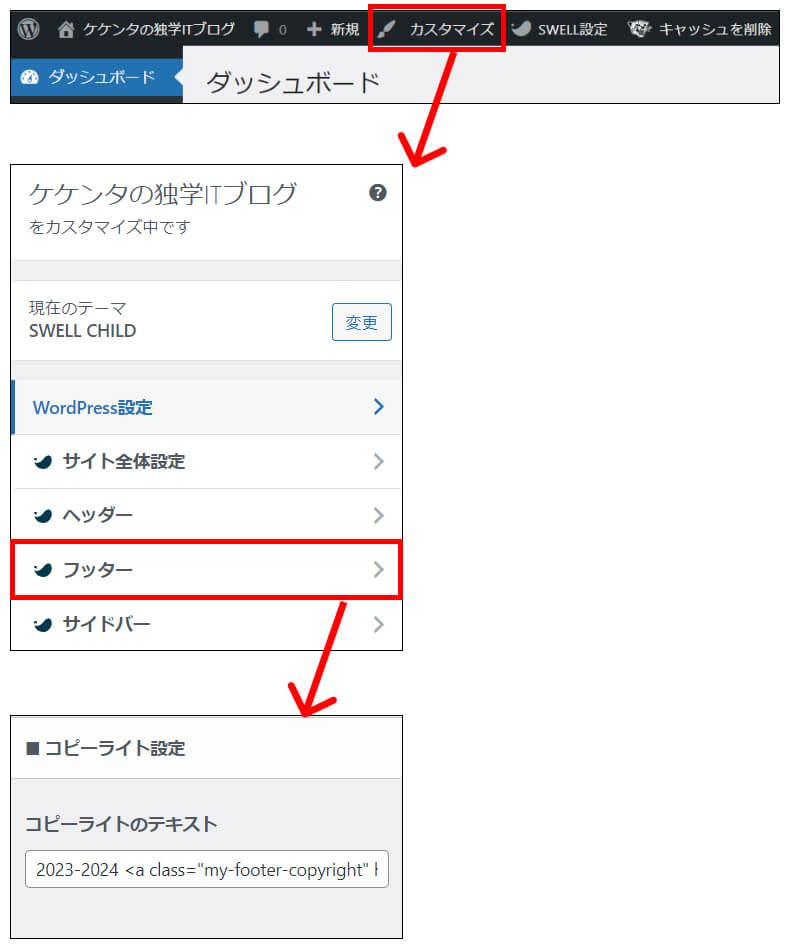
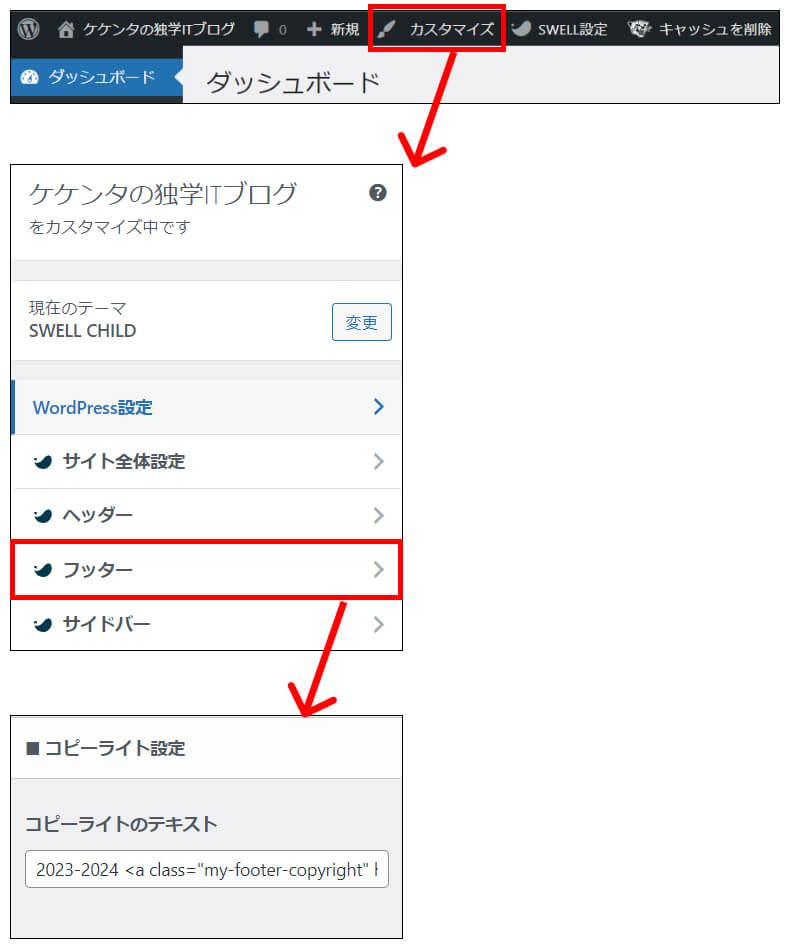
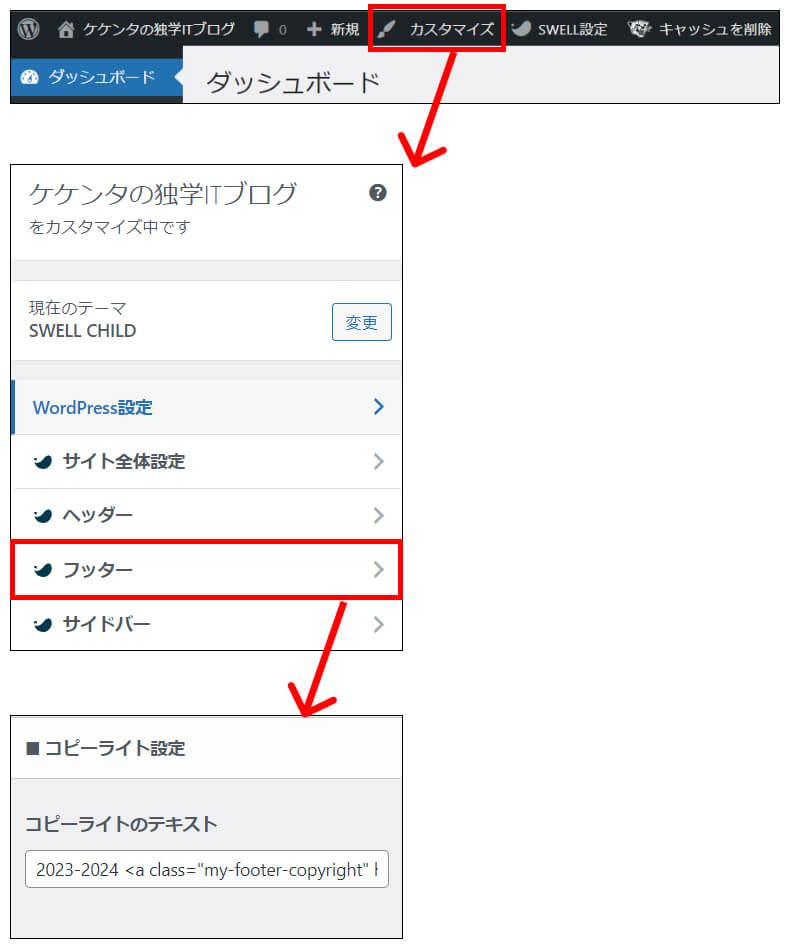
SWELLでは「カスタマイズ」→「フッター」→「コピーライト設定」で簡単にコピーライトが設定可能です。





このコピーライト、実はHTMLタグが使用可能です。
【手順】コピーライトにリンクを設定する
STEPごとにコピーライトにリンクを設定する方法を解説していきます。
STEP
「カスタマイズ」→「フッター」→「コピーライト設定」を開く
まずは「コピーライト設定」を開きます。


STEP
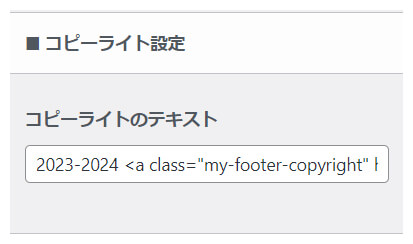
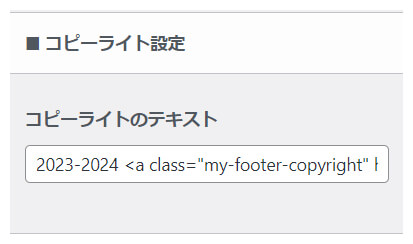
「コピーライトのテキスト」にHTMLタグを記述する
次に、コピーライトのテキストに下記の内容を記述します。
任意のテキスト<a class="my-footer-copyright" href="トップページのリンク">任意のテキスト</a>設定例
2023-2024 <a class="my-footer-copyright" href="https://kekenta-it-blog.com">ケケンタの独学ITブログ.</a>




ただし、このままでは設定によってはリンク部分の色だけ変わってしまうため、最後にSTEP3で「追加CSS」でCSSを追記していきます。
STEP
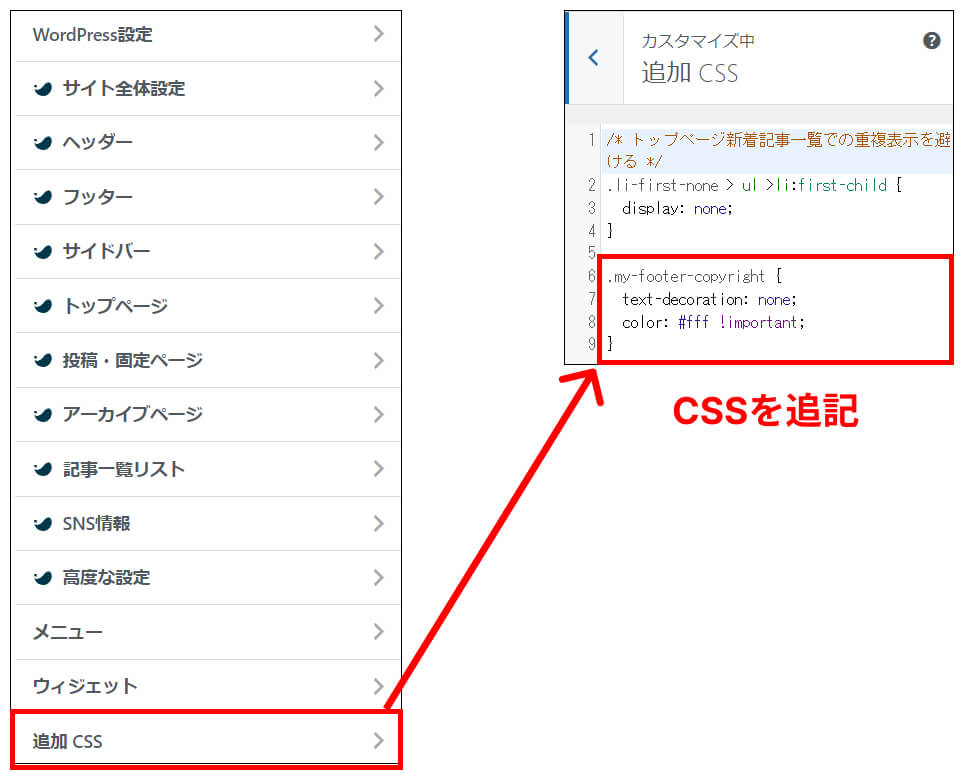
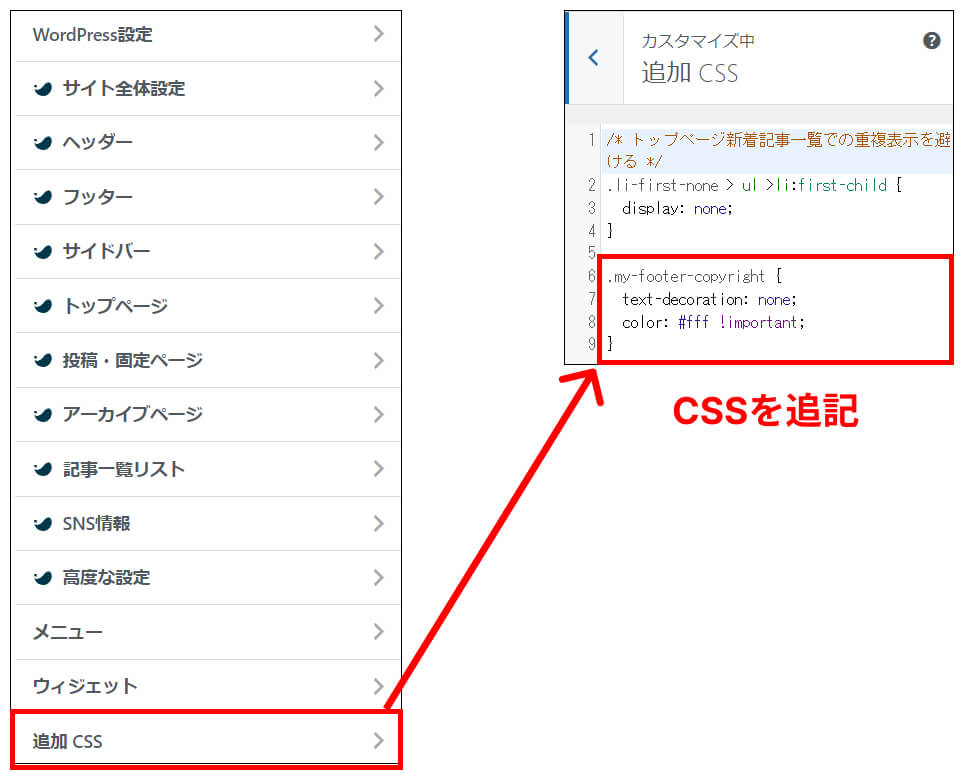
「追加CSS」にCSSを記述する
「追加CSS」に以下のCSSを追記します。
.my-footer-copyright {
text-decoration: none;
color: カラーコード !important;
}設定例
.my-footer-copyright {
text-decoration: none;
color: #fff !important;
}

カラーコードの確認箇所


以上でコピーライトにリンクを設定することができました!
まとめ
今回はSWELLでコピーライトにリンクを設定する方法をご紹介しました。
何気ない部分ではありますが、こうした工夫がサイト内の回遊率を高めることに繋がります。



この記事がお役に立ったなら何よりです。
最後までご覧いただきありがとうございました。














コメント