当ブログでは最近SWELLを導入しました。
しかし、さすがは有料テーマということもあり様々な機能が搭載されていて、まだまだ使いこなせていないというのが正直なところです。
今回は僕と似たようなご状況の方に向けて、SWELLで用意されている機能の1つ「CTAエリア」について使い方を解説していきます。
- CTAエリアとは何か?
- CTAエリアの基本的な使用方法
- CTAエリアの表示内容をカテゴリごとに設定する方法

CTAエリアとは?
CTAエリアの「CTA」はCall To Actionの略で、日本語で言うと行動喚起を意味します。
Webサイトで言えば、サイトを訪れたユーザーに対して、会員登録や商品・サービスの購入などといった具体的な行動を促すことです。
SWELLでは予めCTAを行うためのエリアが設けられており、それがCTAエリアです。



CTAエリアを上手に活用することで記事を読み終えたユーザーにサービスや商品について訴求しやすくなり、コンバージョンに繋げやすくなります。
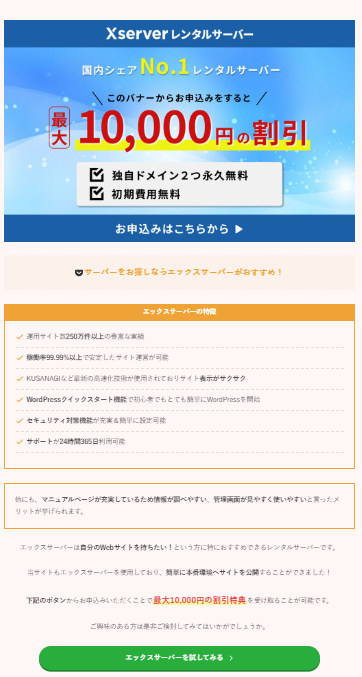
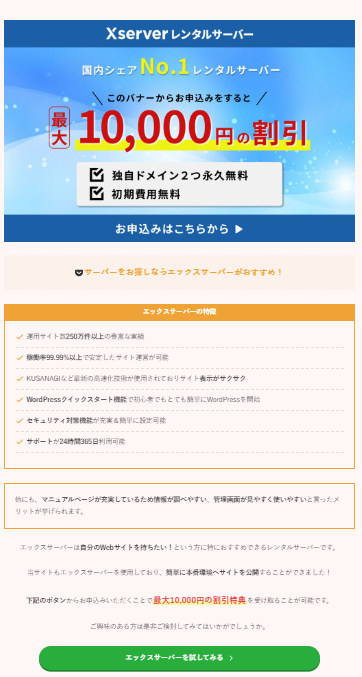
ご参考までに、このブログではこんな感じのコンテンツを表示しています。


CTAエリアの基本的な使用方法
CTAエリアを使用する方法はとても簡単です。
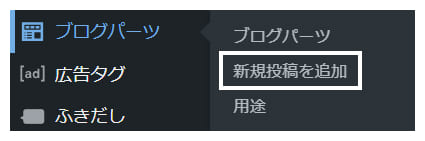
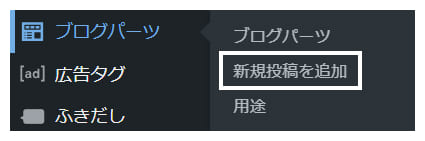
- ブログパーツでCTAエリアに表示したいコンテンツを用意する
- ウィジェットのCTAエリアにブログパーツを設定する



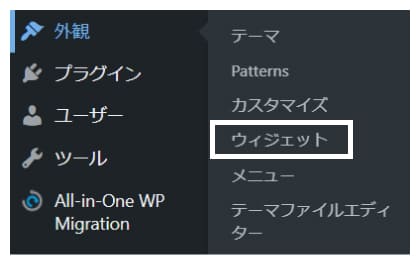
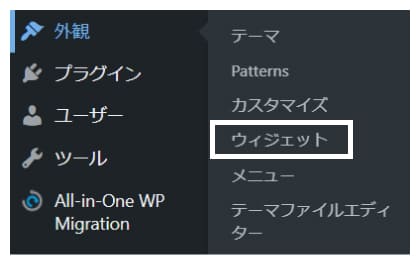
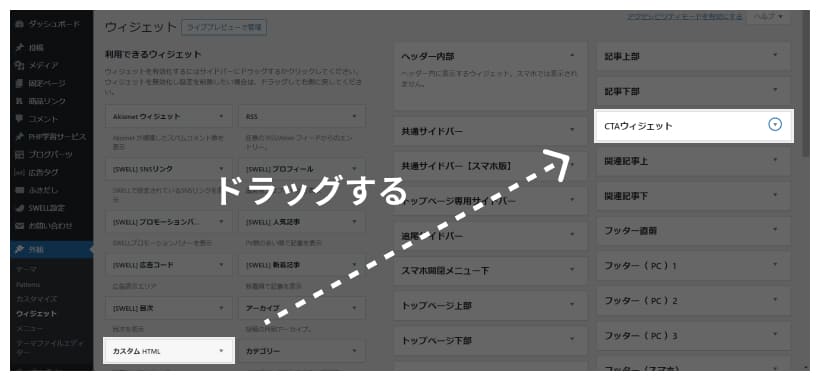
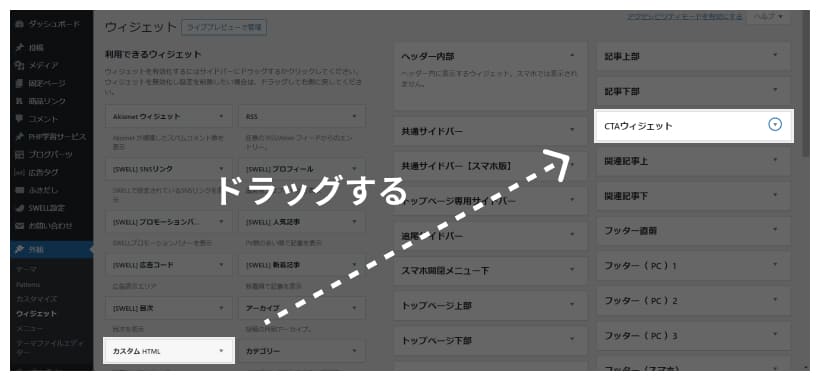
具体的には以下の手順でCTAエリアにコンテンツを表示できます!















以上でCTAエリアにコンテンツを表示させることができました!
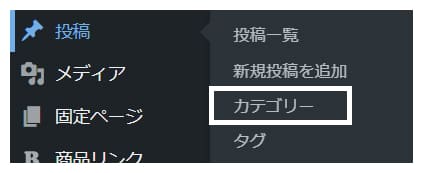
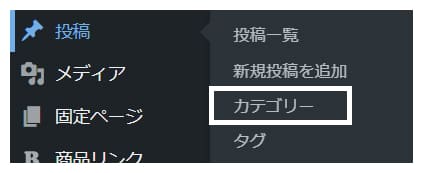
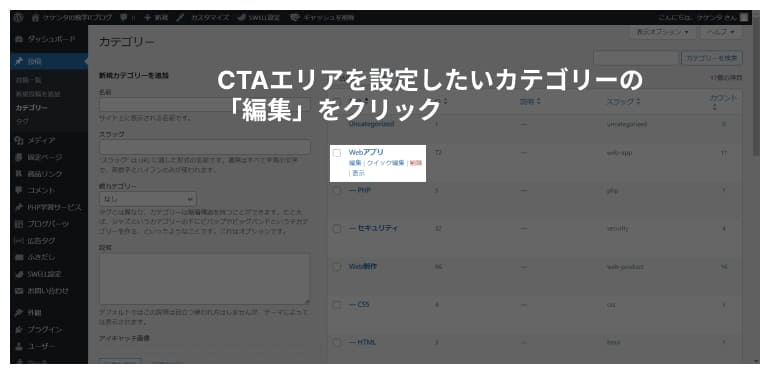
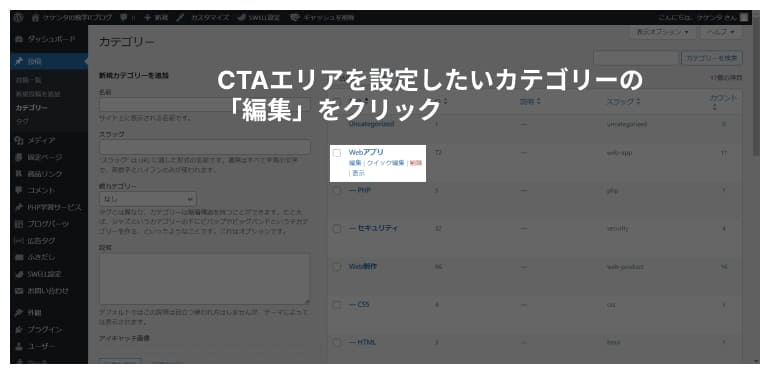
CTAエリアの表示内容をカテゴリごとに設定する方法
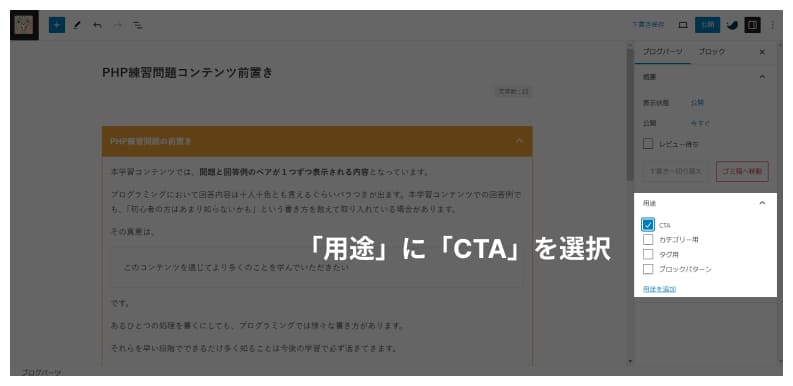
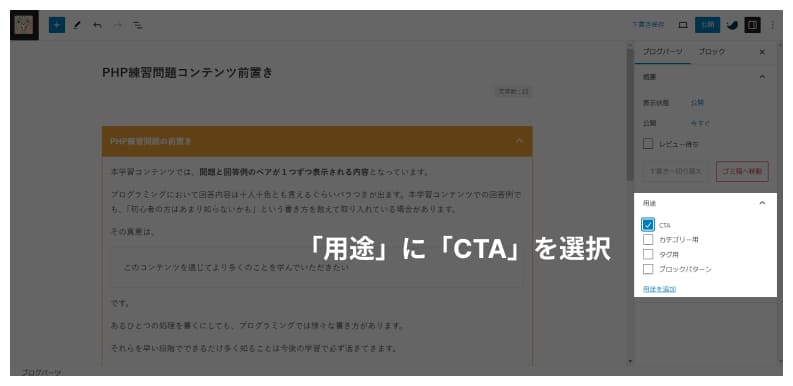
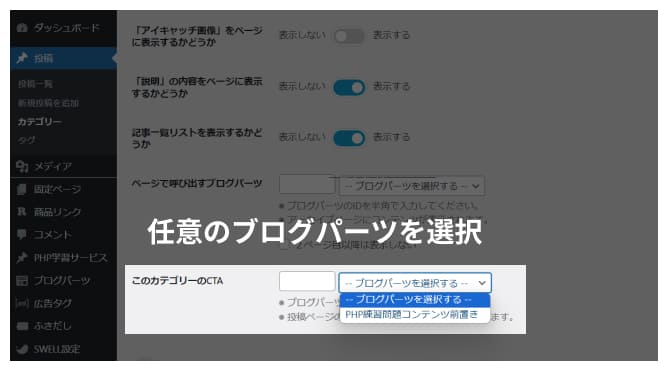
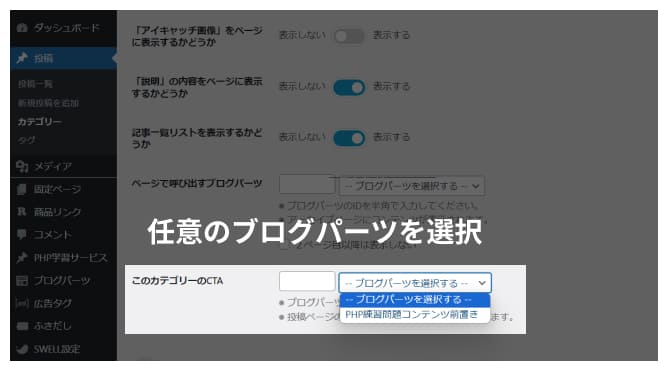
用途の設定








以上の手順により、カテゴリー別のCTAエリアに好きなブログパーツ=CTAコンテンツを表示することが可能です!
CTAエリアを活用して広告を上手に設置しよう
いかがだったでしょうか。
SWELLで用意されているたくさんの機能の内、今回はCTAエリアについてご紹介いたしました。
CTAエリアを上手に活用することでコンバージョン率を高めることが可能です。



まだ使ったことが無いという方は、とても簡単に設定できるのでぜひ一度試してみてはいかがでしょうか。
それでは、最後までご覧いただきありがとうございました。














コメント