SWELLでは固定ページを利用してトップページをカスタマイズすることが可能です。
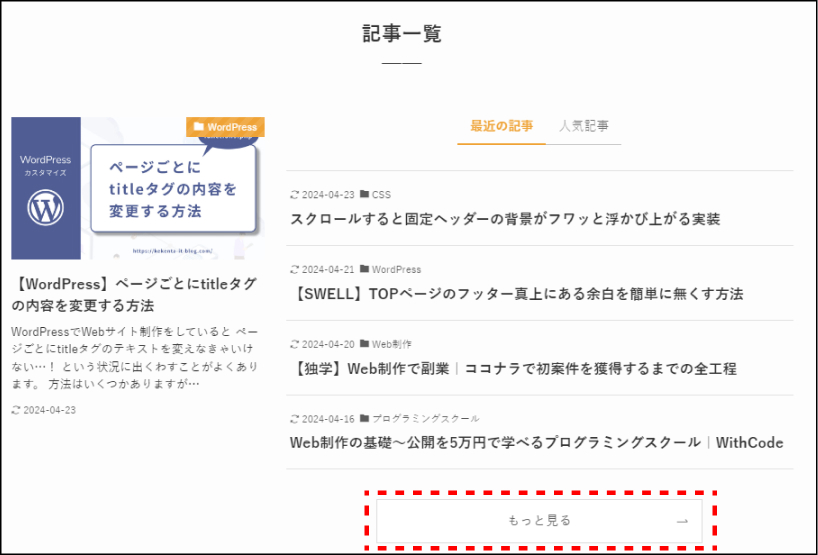
参考:当ブログのトップページ
トップページをカスタマイズする際に以下のようなセクションを配置しているブログサイトをよく見かけます。
- 新着記事一覧
- 人気記事一覧
- カテゴリ別記事一覧
それに加えて、各一覧セクションの下に「記事一覧ページへ飛べるボタン」をするという構成が一般的です。
このようなボタン

ただ、新着記事一覧ページや人気記事一覧ページへのボタンは設置方法が比較的分かりやすいのに対し、カテゴリ別記事一覧ページへのボタンの配置方法が少し分かりづらいです。
そこでこの記事では
SWELLでカテゴリ記事一覧ページへ飛ぶボタンの配置方法
をご紹介します。
 ケケンタ
ケケンタ僕自身、カテゴリ記事一覧ページへのボタン配置のために少々手間取ったため、この記事がお役に立てば幸いです!
なお、SWELLでカテゴリ記事一覧ページへ飛ぶボタンを配置する方法は2つあります。
- SWELLボタンを使用する
- 投稿リストのボタンを使用する
この記事ではそれぞれについて手順を解説していきます。


【SWELLボタン使用】カテゴリ記事ページへ飛ぶボタンを配置する方法
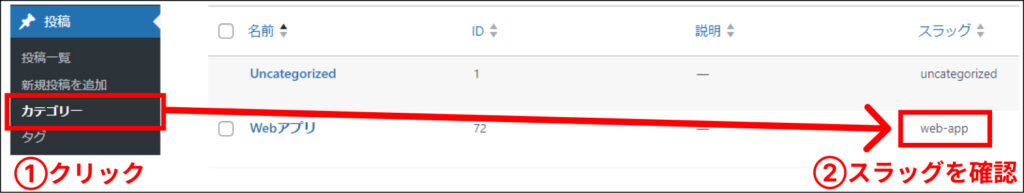
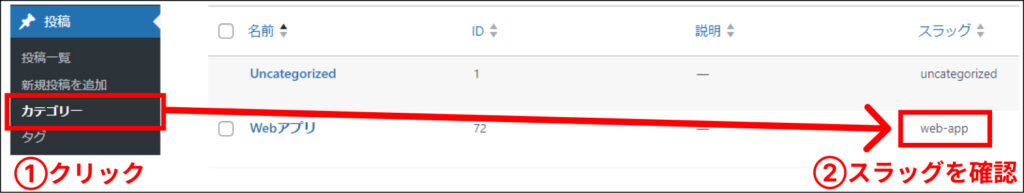
まずは飛べるようにしたいカテゴリのスラッグを確認します。
スラッグの確認方法


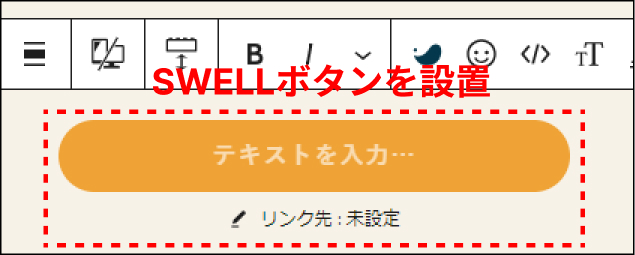
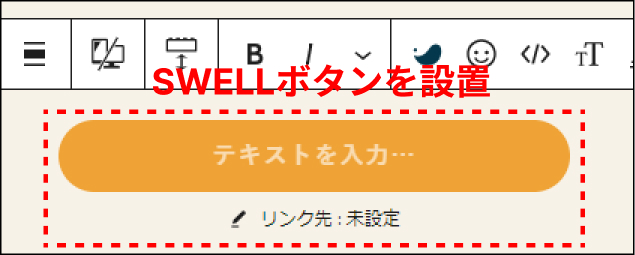
続いて、カテゴリページへ飛べるボタンとして、目的の箇所に「SWELLボタン」を設置します。


最後に、STEP2で設置した「SWELLボタン」のリンク先に以下を記述します。
https://サイトのドメイン名/category/カテゴリのスラッグ
設定例





以上がSWELLボタンを使用してカテゴリ記事一覧ページへ飛ぶためのボタンを配置する手順です!
【投稿リストのボタン使用】カテゴリ記事ページへ飛ぶボタンを設置する方法
上記ではSWELLボタンを使用する前提でのお話でしたが、トップページをカスタマイズしている場合、「投稿リスト」のボタンをそのまま使用している方も多いかと思います。
その場合はリンク先に以下を記述することで、同じくカテゴリ記事一覧ページへ飛べるボタンが用意できます。
category/カテゴリのスラッグ
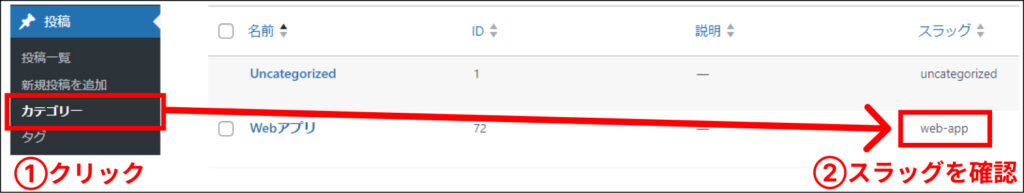
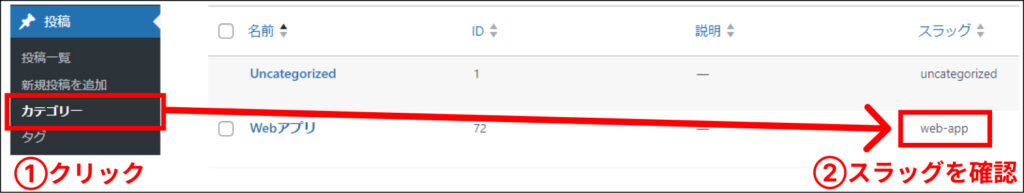
スラッグの確認方法




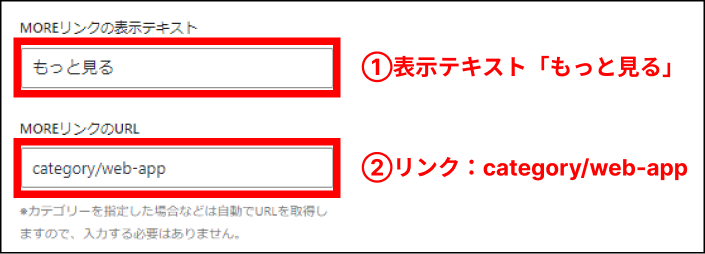
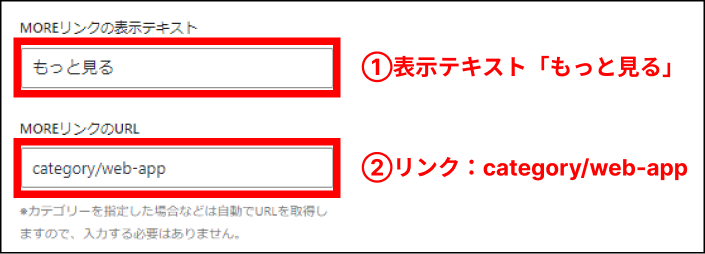
リンク先の入力形式
category/カテゴリのスラッグ
設定例





以上で「投稿リストのボタン」を使用してカテゴリ記事一覧ページへ飛べるボタンの配置が完了です。
まとめ
WordPressのカテゴリ記事一覧ページ=アーカイブページのURLの形式は以下の通りです。
https://サイトのドメイン名/category/カテゴリのスラッグ
こちらはSWELLボタンに設定したリンク先とまったく同じ形式です。
つまり今回ぼくがご紹介した内容は、WordPressのカテゴリ記事一覧ページのURLのルールに基づき、以下の流れを説明用にまとめ直しただけなのでした。
- カテゴリ記事一覧ページへのボタンの設置方法が不明……
- WordPress本来のカテゴリ記事一覧ページ=アーカイブページのURLを確認してみる
- ②の内容に基づき、SWELLボタンや投稿リストのボタンのリンクを設定
知っている方からすれば当たり前すぎる内容かもしれませんが、WordPressに慣れていない方にとっては「アーカイブページのURLを確認する」ということも思いつきづらいかと思います。
僕はたまたま「カテゴリ記事一覧ページには特定のURLパターンがあったはず」ということを知っていたため、あたりを付けてカテゴリ記事一覧ページへのボタンを設置する方法にたどり着けました。
WordPressの知識が少しでもあると、困ったことがあった際に応用が効きやすくなります。



この記事がお役に立ったなら大変嬉しいです!
最後までご覧いただきありがとうございました!














コメント