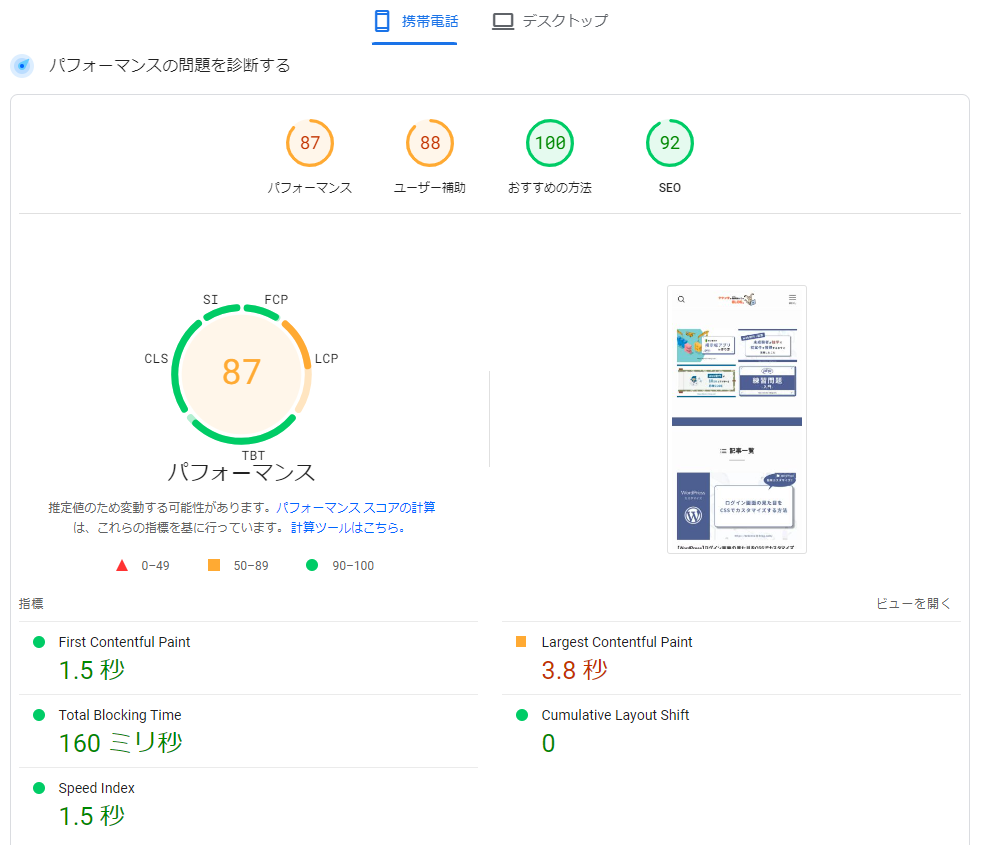
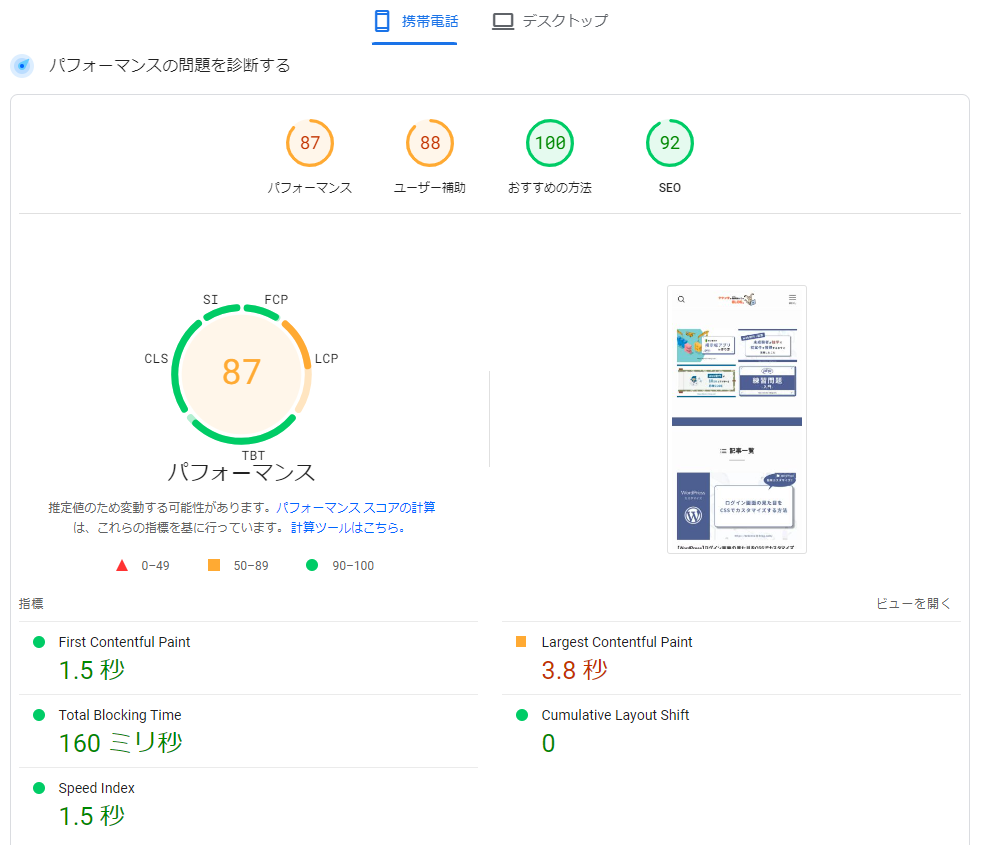
SWELLにしたらPageSpeed Insightsのスコアがめっちゃ伸びた!(98点‼)
そう喜んだ直後、スマホの方のスコアが36点になっていることに気が付きました。
この時点ではスコアの合格ラインははっきり分かっていませんでしたが、このスコアが低すぎるのは一目瞭然だったため、改善すべくあれこれ奮闘しました。
その結果「スマホスコア:最高91点(10点ぐらい振れ幅があります)」に到達することができたため、今回はそこに至るまでの過程で取り組んだ内容を記事にまとめたいと思います。
- PageSpeed Insightsとは何か?
- PageSpeed Insightsでスマホのスコアを上げるためにしたこと(※一部作業はSWELLでのみ対応)



この記事でご紹介する方法でスマホスコアが40~50点近くもアップしました。
SWELL以外のテーマをお使いの方でも実践できる内容を多く含んでいるためぜひご参考にしていただけると嬉しいです。
最新のスコア(78~91点ぐらいの幅があります)




PageSpeed Insightsとは?
PageSpeed Insightsとは、簡単に言うとそのサイトの「表示速度」、「SEO対策」、「ファイルの読み込み状況」などを評価し、スコア化してくれるGoogle公式のサイト評価サービスです。
今回言っている「スコア」は「パフォーマンス」の部分のことを指しており、
いわゆる合格点については各サイトによって記述されている内容が異なりますが、おおよそ以下のような点数が目安になるようです。
- スマホ……50~70点以上
- パソコン……80~90点以上
この目安によると、(……よらなかったとしても)僕の「スマホ:36点」があまりに低い評価だったことは間違いありません。
しかもGoogleによるとパソコンのスコアよりもスマホのスコアの方がSEO的に重要とのことです(モバイルファーストの考え)



この事実を知ってからは出来る限り早くPageSpeed Insightsのスコアを上げなきゃ、と必死になりました……。
以下が僕がスコアアップのために行ったことの一覧です。
- 使用していないJavaScriptの削減
- 特定CSSの遅延読み込み
- 自作ファイルを必要なページでのみ読み込ませる
- 全アイキャッチ画像を一度tinypngで圧縮してからアップロードし直し



ひとつずつ順番にご紹介していきます!
【その1】使用していないJavaScriptの削減
PageSpeed Insightsでは「使用していないJavaScriptの削減」という項目があり、その中には以下にご紹介する2パターンのファイルたちが含まれていました。
この章ではそのファイルたちを最適化したときの内容をご説明します。
Google reCAPTCHA関係のjsファイル
Google reCAPTCHAのjsファイルは不要なページ(お問い合わせページ以外すべて)でも読み込まれているらしく、しかもファイル容量が大きいため最優先で以下のソースコードをfunctions.phpに追加して最適化しました。



これだけで点数が20~30点ほど上がりました……!
めちゃくちゃおすすめです。
functions.phpに追加したソースコード
/**
* お問い合わせページでのみrecaptchaのjsファイルを読み込む
*/
function only_contact_load_files() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
wp_deregister_script( 'wpcf7-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'only_contact_load_files', 100 );□ 参考にさせていただいたサイト:https://nowaki.work/recaptcha-2
GA4関係のjsファイル【※SWELL機能を利用した作業】
PageSpeedの「使用していないJavaScriptの削減」項目にjsファイルのフルパスが表示されています。
そのパスをコピーし
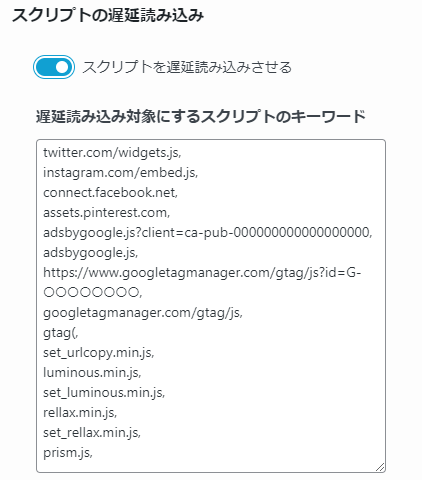
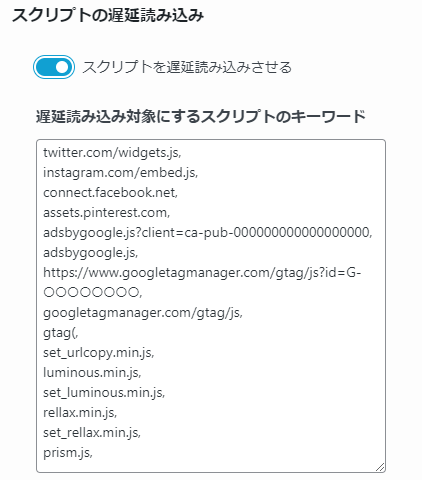
「SWELL設定」→「遅延読み込み機能」→「スクリプトの遅延読み込み」に以下の5項目を追加しました。
adsbygoogle.js?client=ca-pub-000000000000000000,
adsbygoogle.js,
https://www.googletagmanager.com/gtag/js?id=G-○○○○○○○○,
googletagmanager.com/gtag/js,
gtag(,
SWELL設定画面で遅延読み込みさせるjsファイルを列挙


【その2】特定CSSの遅延読み込み
【その1】と似たようなもので「使用していないCSSの削減」という項目がありました。



僕のケースでは以下の1つのファイルが対象だったのですが、多くの記事で必要なCSSだったため、該当ページから除外するのではなく、遅延読み込みさせる方向で最適化をしました。
atom-one-dark-reasonable.min.css
プラグイン「Highlighing Code Block」をCDNで利用する際に使用している「atom-one-dark-reasonable.min.css」です。
どうやらこのCSSファイルがページのレンダリングを遅らせているようだったので、遅延読み込みすることにしました。
functions.phpに追加したソースコード
/**
* 特定のCSSを非同期読み込みにする
*/
function my_preload_css($tag){
$match = preg_match("/atom-one-dark-reasonable.min.css/", $tag); //非同期にするファイル名を記述
if ($match) {
$tag = preg_replace( '/stylesheet/' , 'preload', $tag );
$tag = preg_replace( '/ />/' , ' as="style" onload="this.onload=null;this.rel='."'stylesheet'".'" />', $tag );
}
return $tag;
}
add_filter('style_loader_tag', 'my_preload_css');
□ 参考にさせていただいたサイト:https://blogger-no-mori.com/eliminate-render-blocking-javascript-css
【その3】自作ファイルは必要なページでのみ読み込ませる
その他の個別対応として、自作ファイル(CSS)は実際に使用しているページでのみ読み込まれるようにきちんと条件分岐で制御しました。
functions.phpに追加したソースコード
/**
* PHP学習サービスでのみ読み込む
*/
function ctrl_link_files() {
// カテゴリーID
global $post;
$cat_num = $post->post_category[0];
if( $cat_num == 51 ) {
wp_enqueue_style( 'php-study-service', get_stylesheet_directory_uri() . '/css/php-study-service.css' );
}
}
add_action( 'wp_enqueue_scripts', 'ctrl_link_files', 100 );【その4】全アイキャッチ画像を一度tinypngで圧縮してからアップロードし直し
tinypngは画像を無料で圧縮できるWebサービスです。
僕は画像圧縮対策としてプラグイン「EWWW Image Optimizer」を導入しています。
しかし、こちらによる圧縮だけでは不十分と感じ、いったんすべてのアイキャッチ画像をtinypngで圧縮してから再アップロードするという作業を行いました。



この作業はとても大変でしたが、スコアが5~10点ぐらい上がったため効果としては「ほどほど」という感じでした。
スコアを再確認するときの注意点
個人的にスコアを再確認するときに「これは注意した方がいいな」と思ったことがあるため、簡単にご紹介します。
- キャッシュ系プラグインを使用しているなら一度「すべてのキャッシュを削除する」と実行してからPageSpeedで測定を行う
- 前章までの対策を行った直後の1回目の測定は、まだ最新の状態が反映されていないことがあるため、念のため2回測定を行う



僕の場合、1回目の再測定では点数が変わらなかったのに、念のため2回目の測定を行ったところ正常に最新状態が反映されて、点数が30点ほど上がりました。
(キャッシュなどの関係で、反映にラグなどがありそうな様子でした)
まとめ



以上の方法でスコアが40~50点近くも上がりました!
初めてPageSpeed Insightsでスコア計測をしたのがSWELLに変えたばかりの頃だったのですが、そのときにスマホの絶望的なスコアを見て非常に焦りを感じました。
しかし、SWELLではその他の対策がしっかり行われている分、上記のような対策を施すことで期待以上のスコア改善が見られました。
僕はGoogleアドセンスやGoogle reCAPTCHA、15個以上のプラグインを導入しており、その上でこのスコアを出せるのは非常にすごいことなのではないかと思います。
また、今回も多くのサイトの助けを得ながらどうにかこうにかスコア改善の具体的な方法を実践することができました。本当に感謝です。



この記事でご紹介した方法でどなたかのスコアを救えたなら何よりです!
それでは最後までご覧いただきありがとうございました。
□ 今回参考にさせていただいた記事(再掲)
https://nowaki.work/recaptcha-2
https://blogger-no-mori.com/eliminate-render-blocking-javascript-css














コメント