 ケケンタ
ケケンタSWELLでサイト制作をしてるけど、特定の投稿タイプではアイキャッチ画像を表示しないようにしたいんだよな……



アイキャッチ画像の設定は使いつつ、記事上では非表示にする方法って無いのかな……
今回はこのようなお悩みをお持ちの方に
SWELLで特定の投稿タイプでのみアイキャッチ画像を非表示にする方法
をご紹介します。
- SWELLで特定のカスタム投稿タイプでのみアイキャッチ画像を非表示にする方法
- SWELLで投稿ページや固定ページでのみアイキャッチ画像を非表示にする方法
- SWELLで個別ページのアイキャッチ画像を非表示にする方法
※SWELLでfunctions.phpを編集する方法がご不明な方はこちらをご覧ください(本ページ内の説明箇所に移動します)。また、以下の記事でも詳しく解説しています。


特定のカスタム投稿タイプでアイキャッチ画像を非表示にする
まずは「特定のカスタム投稿タイプでアイキャッチ画像を非表示にする方法」ですが、以下のソースコードをfunctions.phpに追加します。
functions.phpに追加するソースコード
add_filter( 'swell_parts_post_thumbnail', function( $html, $post_id, $is_youtube ) {
// 特定のカスタム投稿タイプのアイキャッチ画像を非表示にする
if ( get_post_type( $post_id ) === 'カスタム投稿タイプのスラッグ' ) {
return '';
}
// それ以外の場合は通常通りアイキャッチ画像を表示
return $html;
}, 10, 3 );実際の使用例
add_filter( 'swell_parts_post_thumbnail', function( $html, $post_id, $is_youtube ) {
// 投稿タイプ「sample_post_type」の場合、アイキャッチ画像を非表示にする
if ( get_post_type( $post_id ) === 'sample_post_type' ) {
return '';
}
// それ以外の場合は通常通りアイキャッチ画像を表示
return $html;
}, 10, 3 );


たったこれだけの記述で「特定のカスタム投稿タイプ」でアイキャッチ画像を非表示にすることが可能です。
SWELLでfunctions.phpを編集する方法はこちら(本ページ内の説明箇所に移動します)
投稿ページや固定ページでアイキャッチ画像を非表示にする
WordPressには様々な「ページ判定ができるテンプレートタグ」が用意されており、その中には
- 投稿ページ
- 固定ページ
を判定できるものもあります。
それらを利用することで、先ほどと同様にアイキャッチ画像を好きなページで非表示にすることが可能です。
具体例(投稿ページでアイキャッチ画像を非表示)
add_filter( 'swell_parts_post_thumbnail', function( $html, $post_id, $is_youtube ) {
// 投稿ページの場合、アイキャッチ画像を非表示にする
if ( is_single() ) {
return '';
}
// それ以外の場合は通常通りアイキャッチ画像を表示
return $html;
}, 10, 3 );具体例(固定ページでアイキャッチ画像を非表示)
add_filter( 'swell_parts_post_thumbnail', function( $html, $post_id, $is_youtube ) {
// 固定ページの場合、アイキャッチ画像を非表示にする
if ( is_page() ) {
return '';
}
// それ以外の場合は通常通りアイキャッチ画像を表示
return $html;
}, 10, 3 );個別ページを指定したい場合(カスタム投稿タイプかどうかに関係なく)
また、もしも「個別ページを指定したい」という場合には以下のソースコードで同様にアイキャッチ画像の出力を制御することが可能です。
add_filter( 'swell_parts_post_thumbnail', function( $html, $post_id, $is_youtube ) {
// 特定のページのアイキャッチ画像を非表示にする
global $post;
$slug = $post->post_name;
if ( $slug === 'アイキャッチ画像を非表示にしたいページのスラッグ' ) {
return '';
}
// それ以外の場合は通常通りアイキャッチ画像を表示
return $html;
}, 10, 3 );実際の使用例
add_filter( 'swell_parts_post_thumbnail', function( $html, $post_id, $is_youtube ) {
// スラッグが「sample_post」のページのアイキャッチ画像を非表示にする
global $post;
$slug = $post->post_name;
if ( $slug === 'sample_post' ) {
return '';
}
// それ以外の場合は通常通りアイキャッチ画像を表示
return $html;
}, 10, 3 );SWELLの子テーマのfunctions.phpにソースコードを追加する方法
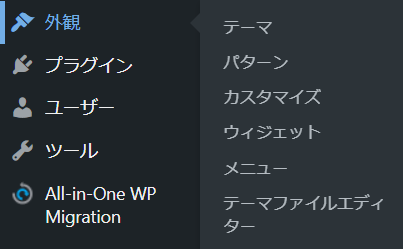
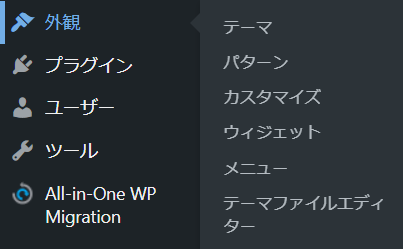
まずは管理画面の「外観」→「テーマファイルエディタ」をクリックします。


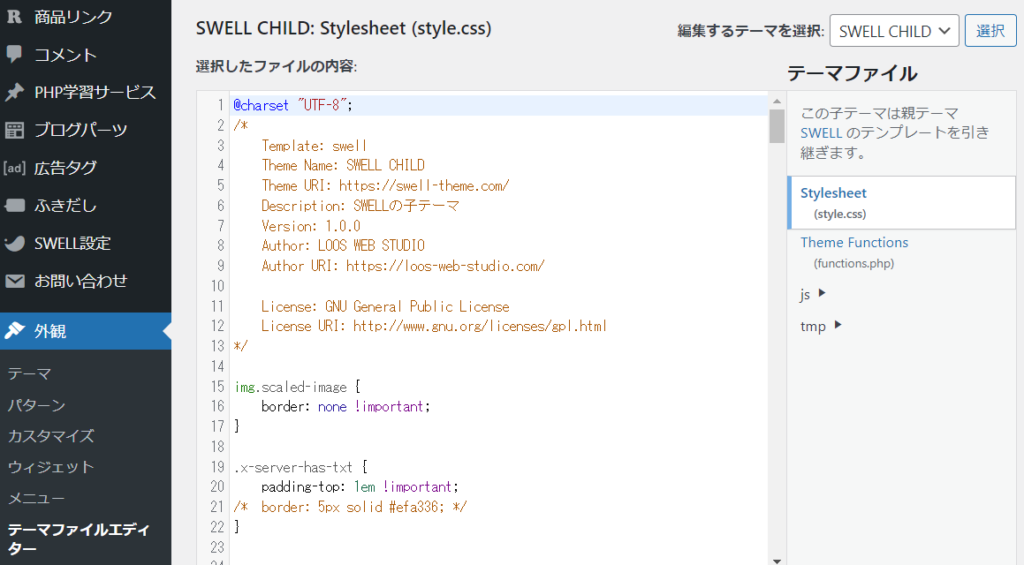
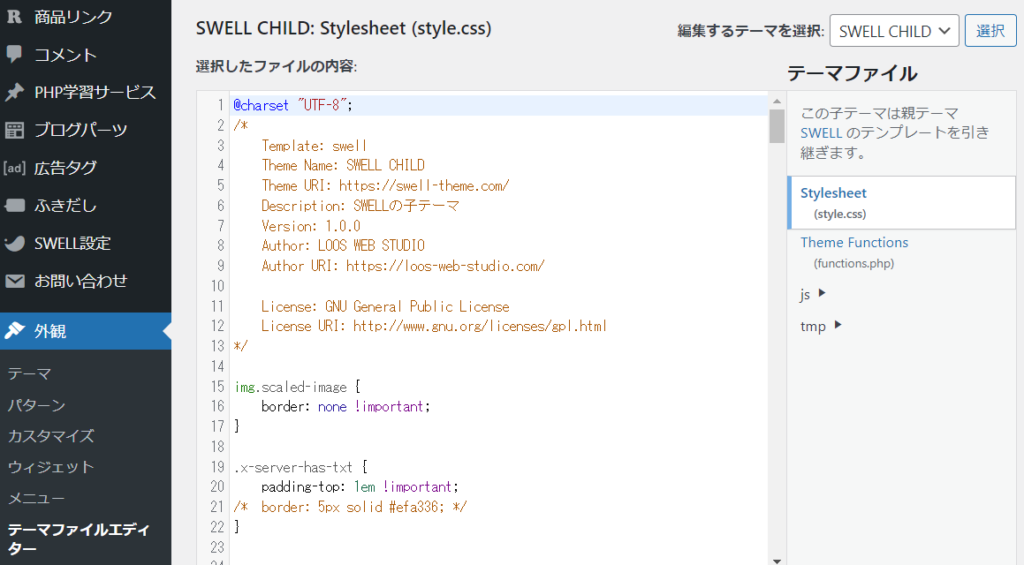
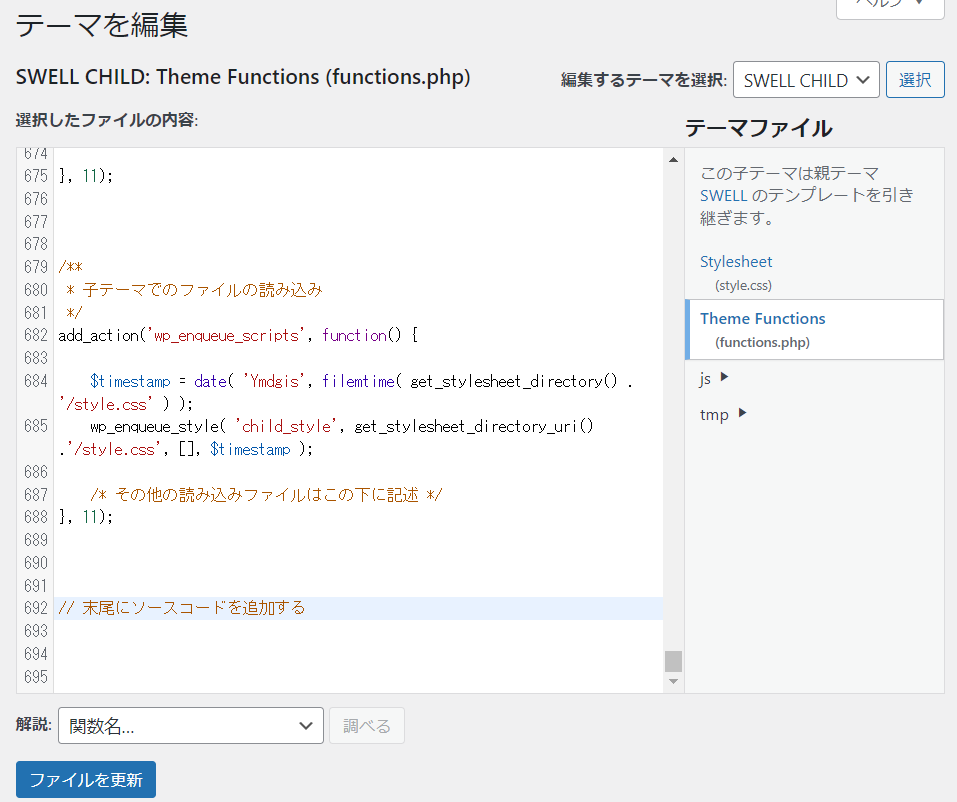
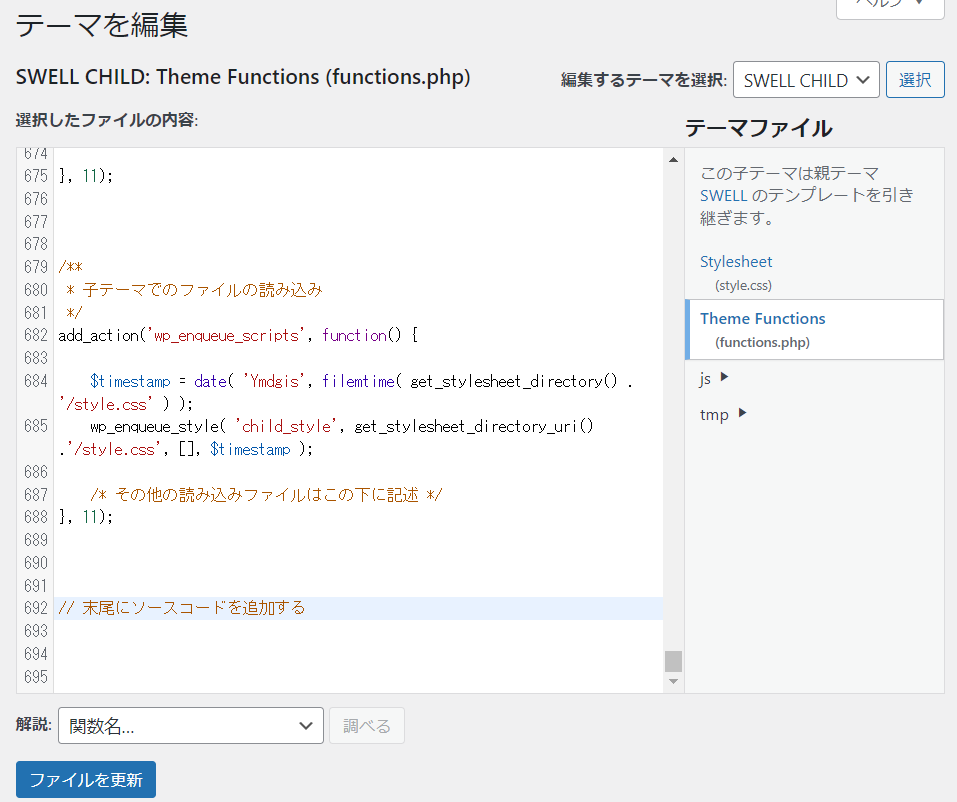
すると以下のような画面が表示されるので、右側にある「Theme Functions(functions.php)」をクリックします。


続いて、エディタの末尾にソースコードを追加します。





ソースコードを追加したら、最後に画面左下の「ファイルを更新」をクリックして完了です。
SWELLには様々なフィルター・アクションフックが用意されている



以上が特定の投稿タイプや特定のページでのみアイキャッチ画像を非表示にする方法でした!
実はSWELLには独自のフィルターフックやアクションフックが用意されています。
WordPress独自の機能のひとつで、フックに対して処理を登録することが可能。
今回はアイキャッチ画像を表示するためのフック(swell_parts_post_thumbnail)に対して「コードを上書きする記述」を登録し、特定ページでアイキャッチ画像が表示されなくなるようにしました。
元々カスタマイズ性に優れているSWELLですが、こうしたフックを利用することでさらにできることの幅が広がります。
この記事をご覧になった方も、もしご興味があればご自身でSWELLの各フックについて調べてみるのもおもしろいかもしれません。



この記事がお役に立ったなら何よりです!
最後までご覧いただきありがとうございました!















コメント