この記事では
Laravelの導入方法(インストール) ~ 初めてのデータ出力
の手順を画像つきで丁寧に解説していきます。
- PHPの学習を終えて、Laravelに挑戦したい人
- とりあえずLaravelの導入方法をザックリ知りたい人
- これから初めてLaravelに触る人
 ケケンタ
ケケンタこの記事をご覧いただくことで、初めてフレームワークに触れるという方でもLaravelの導入方法やデータ出力の仕組みについて理解することができます!
ぜひ実際に手を動かしながら記事を読み進めていただければと思います。


Laravelとは?
Laravelの特徴
すでにご存じのとおり、LaravelはPHPのフレームワークのひとつです。
Symphony(シンフォニー)という別のフレームワークを踏襲して設計開発されました。そして、このSymphony(シンフォニー)というフレームワークは大規模開発に向いており、Laravelもその特徴を引き継いでいます。
また、Laravelは基本的にWebアプリ開発に用いられるフレームワークである一方、開発可能なアプリの幅は広いです。
現在も頻繁なバージョンアップが行われおり、今後の機能改善にも期待できるフレームワークとなっています。
Laravelを使用する「メリット」
Laravelを使用するメリットとして以下のような点が挙げられます。
- 学習コストが低い
- 機能やプラグインが豊富
- 自由度や拡張性が高い
- MVCモデルを採用しているため分業しやすい
- データベースの操作が簡単
- Composerでパッケージ管理できる
- 日本語ドキュメントを個人作成して下さっているサイトがあり、英語が苦手な人でも安心
はじめてフレームワークの学習をするという方にとってうれしいメリットとして、学習コストの低さが挙げられます。
これは、Laravelで使用する構文のわかりやすさによる恩恵です。
また、フレームワークであるにも関わらず自由度や拡張性が高く、柔軟な開発が可能な点もメリットと言えます。(設計をきちんと行わないとソースコードが煩雑化してしまうというデメリットがあるとも言えます……)
ちなみにプログラミングの公式ドキュメントというと英語で書かれていることも多いですが、LaravelにはReadoubleという川瀬裕久さんが個人運営されている日本語ドキュメントサイトがあります。
これも非常に大きなメリットのひとつと言えます。
僕も英語が苦手なので、Laravelで分からないことがあったときはまっさきにReadoubleを訪ねています!
運営して下さっている川瀬さんと運営を支援して下さっている方々には本当に感謝しています。
Laravelを使用する「デメリット」
Laravelのデメリットは以下のとおりです。
- コードが複雑化しやすい
- 処理速度があまり速くない
メリットでもお伝えしたように、Laravelはフレームワークでありながら、開発の自由度や拡張性が高いです。
それゆえに、開発を進める中でソースコードが複雑化しやすいというデメリットもあります。
ただ、この点に関してはきちんと設計をして、読みやすいコードや適切なファイル管理を意識することで緩和することが可能です。
また、Laravelには様々な機能が備わっています。
そのため、どうしても処理に時間がかかってしまいます。



表示速度が重要なWebアプリを開発する場合は、Laravel以外の選択肢も考える必要が出てくるかもしれません……
【解説①】Laravelの使用準備 ~ インストール(導入)
それでは、本章から実際にLaravelのインストールを行っていきましょう。
STEP1 Composerのインストール
Laravelを導入する方法はいくつかあります。
この記事ではComposerを利用してインストールする方法をご紹介します。
Composerのインストール方法については以下の記事で詳しく解説しています。
初めてお使いになる方は、まずはこちらの記事をご覧ください。


STEP2 Laravelプロジェクトの作成
Composerのインストールが完了したら、早速Laravelのプロジェクトディレクトリを作成していきましょう。
プロジェクトディレクトリを作成するときはcomposerコマンドを使用します。
なお、プロジェクトディレクトリは、コマンドを実行したディレクトリ内に作成されます。



今回はわかりやすく「デスクトップ」にプロジェクトディレクトリを作成することにします。
まずはデスクトップ上でターミナル(Windows PowerShell)を開きましょう。
デスクトップ上でターミナルを開く方法


デスクトップ上でターミナルを開いたら、以下のコマンドを実行します。
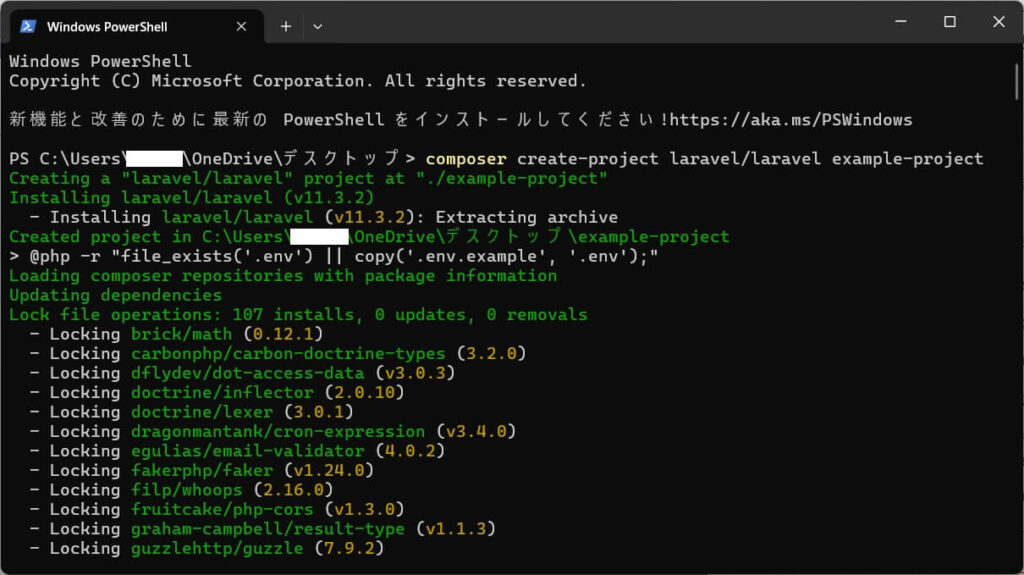
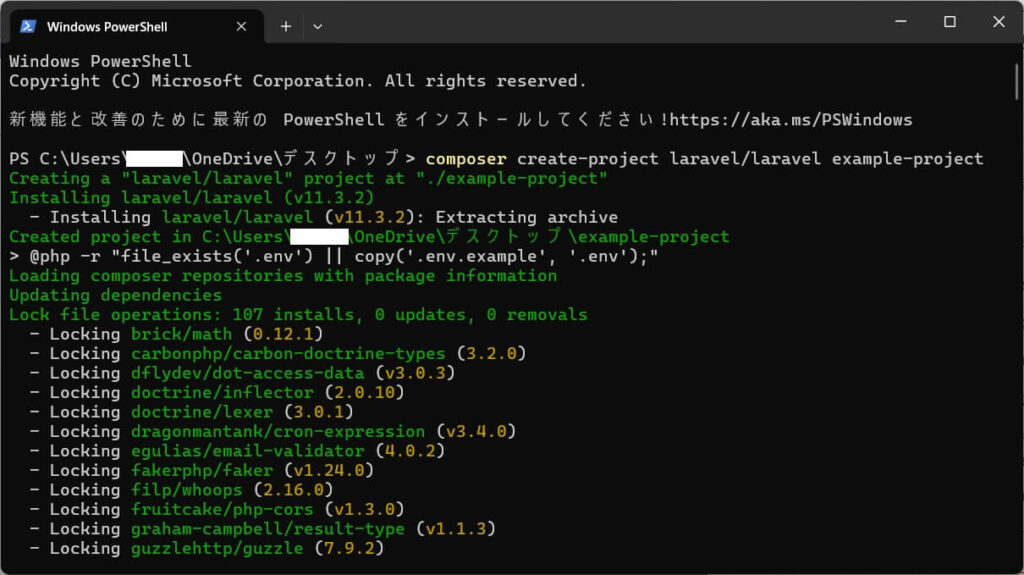
composer create-project laravel/laravel example-projectちなみに、Laravelのバージョンを指定したいときは以下のように:^バージョンと入力します。
※ダブルクォーテーションで囲っていることにご注意ください。
composer create-project "laravel/laravel:^10.0" example-projectプロジェクトディレクトリ作成中のターミナルの様子


STEP3 トップページを表示する
続いて、作成したLaraveプロジェクトのトップページを表示してみましょう。
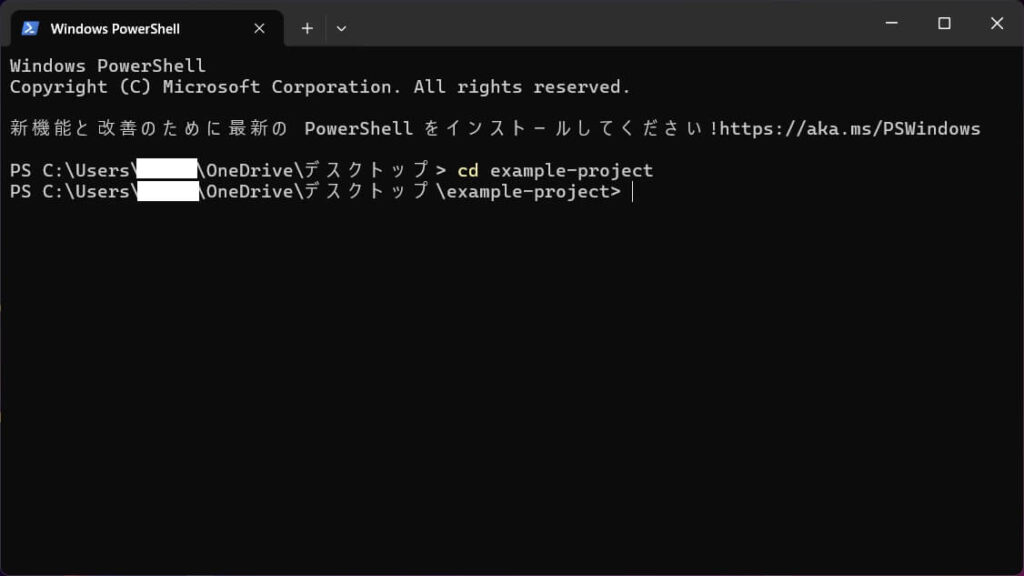
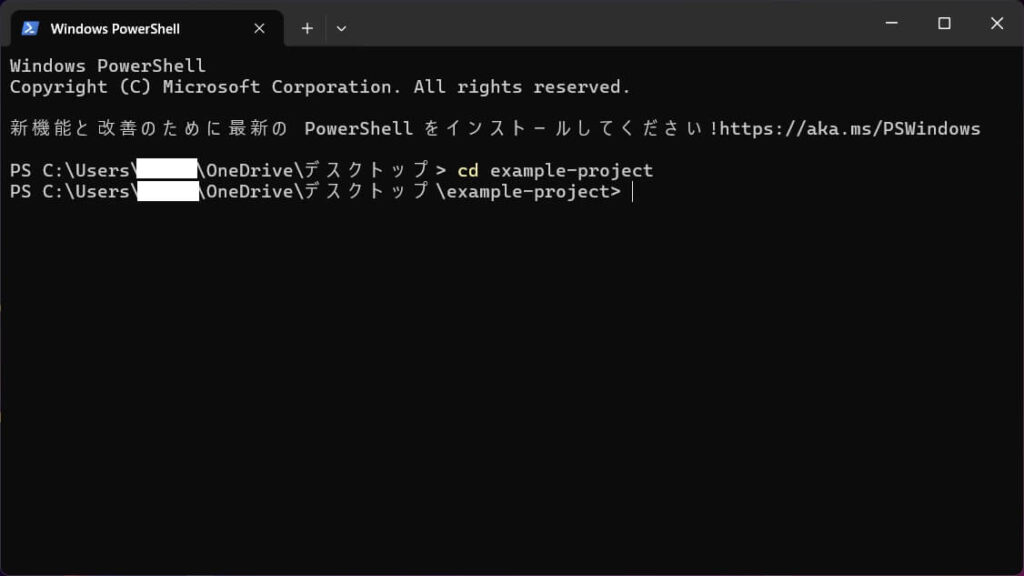
以下のコマンドでプロジェクトディレクトリ内へ移動します。
cd example-project

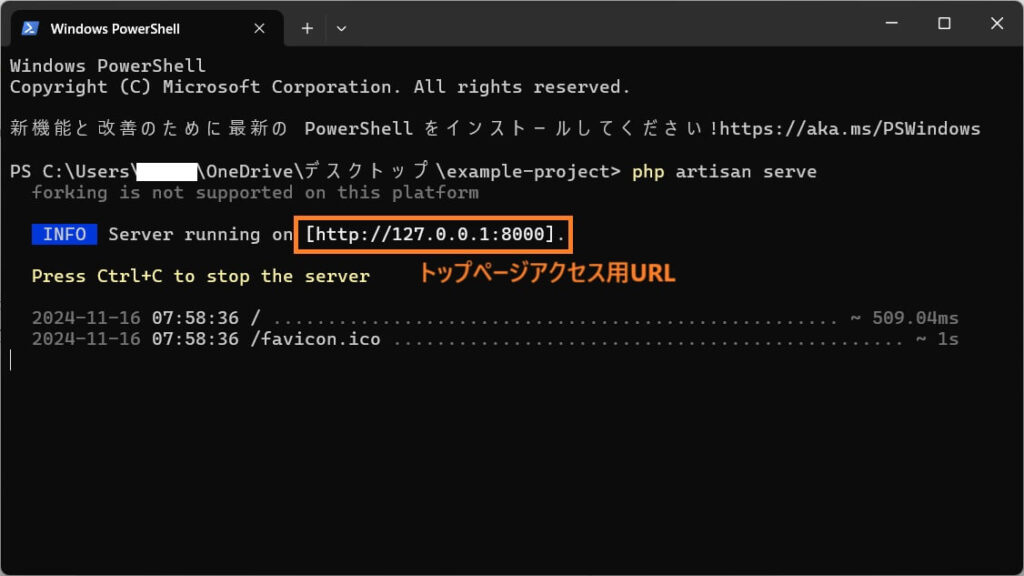
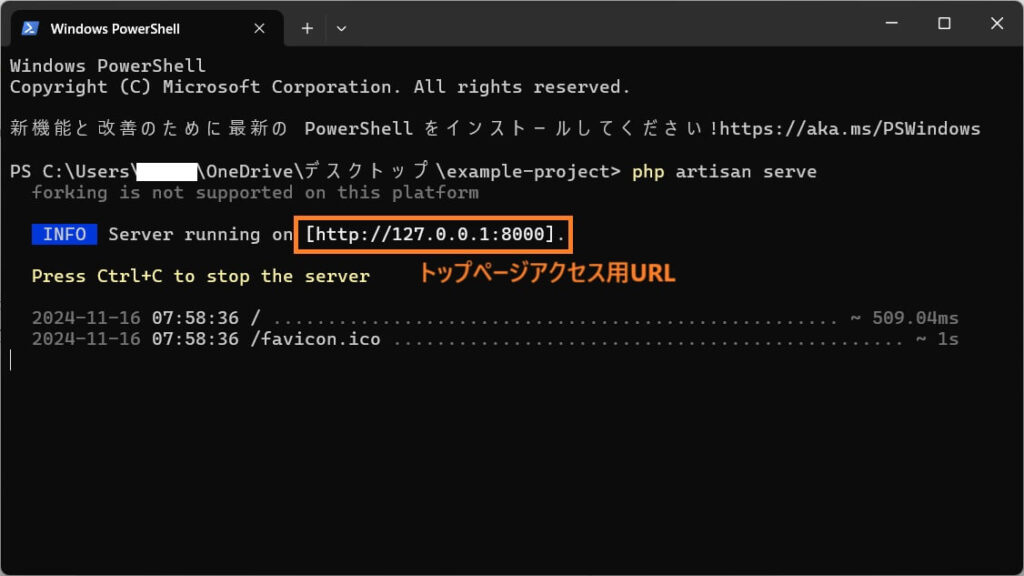
以下のコマンドを実行すると簡易的なサーバーが立ち上がり、Laravelアプリの動作を実際にブラウザ上で確認できるようになります。
php artisan serveあくまでも「開発用の簡易サーバー」なので、本番環境で公開するときはきちんとしたサーバーを用意する必要があります。
php artisan serveコマンドで簡易サーバーが起動できると、以下の画像のように、コマンドプロンプト上にアクセス用のURLが表示されます。
アクセス用のURL


このURLを使用することで、実際にブラウザ上でLaravelプロジェクトのトップページを表示することができます。



「Ctrlキー」を押しながらURLをクリックすると簡単にリンク先を開くことができます!
Laravelプロジェクトのトップページ


以上でLaravelの使用準備 ~ 導入が完了し、トップページにもアクセスできるようになりました!
次の章からは、実際にLaravelで実際にデータを表示するまでの手順を解説していきます!
【解説②】Laravelでデータを表示する
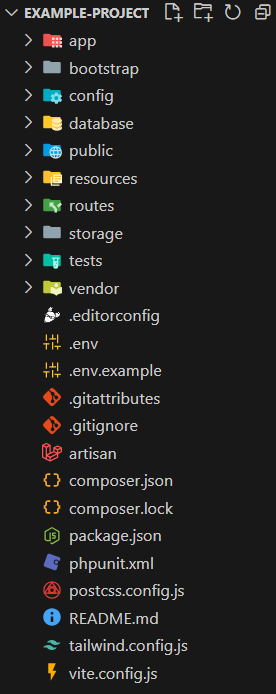
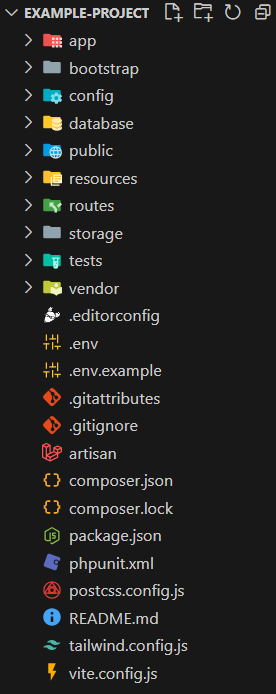
Laravelのプロジェクトディレクトリ内の初期構成は以下のようになっています。
※バージョン11の場合





なんだかたくさんディレクトリやファイルがあってごちゃごちゃして見えますね……
この記事の目的は、「Laravelで初めてデータを表示する!」という部分をご体験いただくことにあるため、各ディレクトリやファイルの詳しい役割については割愛させていただきます。
今回、実際に編集するファイルは以下の2つだけです。
- /routes/web.php
- /resources/views/example.blade.php(こちらは後ほど新規作成します)



それでは以下より具体的なステップを踏んでLaravelで初めてのデータ出力をしてみましょう!
STEP1 ルーティング設定
まずはroutesディレクトリ内にあるweb.phpを普段お使いのエディタで開きます。
すると、はじめから以下のような記述があるかと思います。
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
この内、重要なのがハイライト行です。
このソースコードは
「『/(サイトのドキュメントルート)』へアクセスがあったら『welcome.blade.php』を出力する」
という意味です。
前章のSTEP3 トップページを表示するでトップページへアクセスしたときのことを思い出してください。
あのときはhttp://127.0.0.1:8000/(つまりサイトのドキュメントルート)へアクセスしました。
そのときに呼び出されたのが、上記3行のソースコードです。



Laravelの初期状態ではサイトのドキュメントルートへアクセスすると「welcomeページ」が表示される仕様になっているんですね。
あるURLへアクセスがあったときに特定の処理を返す仕組みのことを「ルーティング」と呼びます。
Laravelに限った仕組みということではないですが、今後アプリ開発をする上で非常に重要な概念なのでしっかり覚えておきましょう。
それでは、先ほどのソースコードに以下の3行を追記してみましょう。
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
// 以下の3行を追加
Route::get('/test', function () {
return view('example');
});
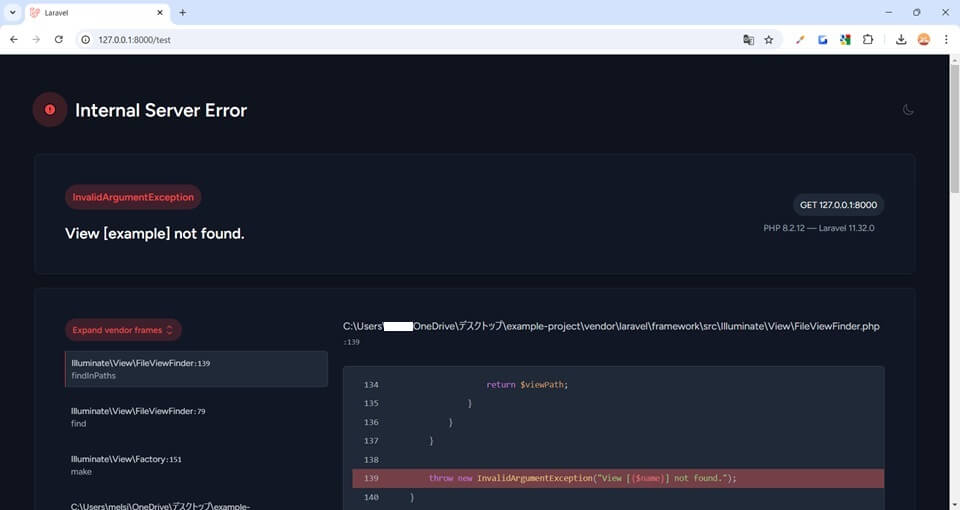
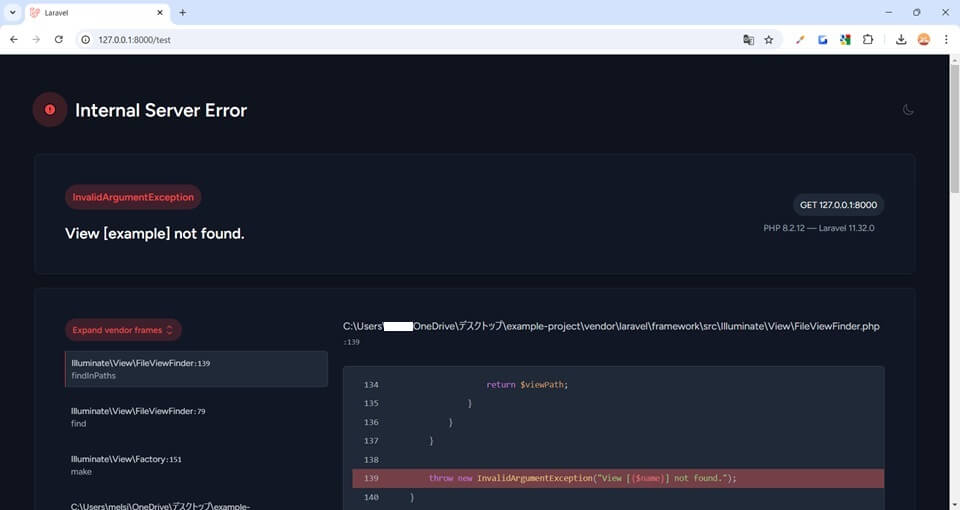
そして、http://127.0.0.1:8000/testへアクセスしてみると……





エラーが起きてしまいました……
それもそのはず、まだexample.blade.phpを作成していないので、404エラー(not found)が返ってきてしまいます。
次のステップでView(ビュー)を作成して、http://127.0.0.1:8000/testにアクセスするとexample.blade.phpが出力されるようにしましょう!
STEP2 View(ビュー)の作成
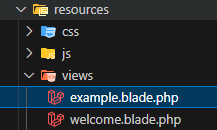
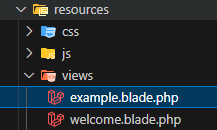
/resources/views/ディレクトリの中にexample.blade.phpを新規作成します。


このように/resources/views/ディレクトリ内に「○○.blade.php」というファイルを配置することで、ソースコードからそのページを呼び出せるようになります。
続いて、作成したexample.blade.phpの中に以下のソースコードを追加します。
<?php
echo 'Hello World!!';
?>今回はプログラミング学習でお馴染みの「Hello World!!」を出力するようにしてみました。
STEP3 データの表示
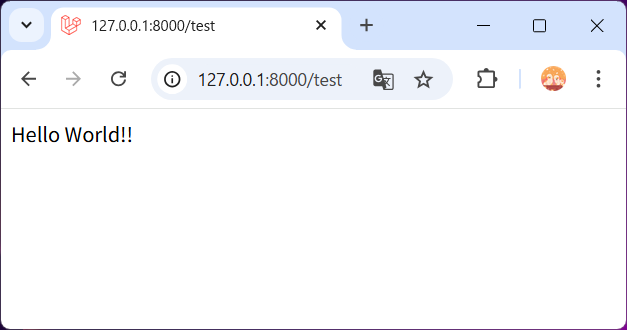
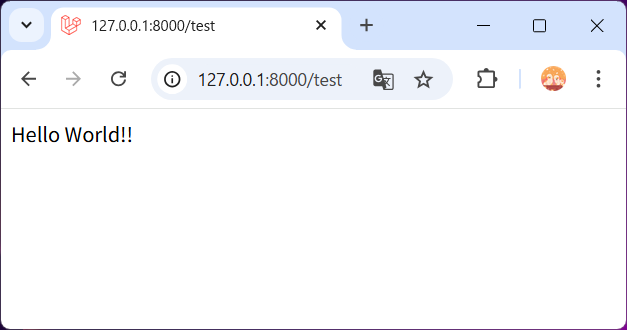
再びhttp://127.0.0.1:8000/testへアクセスしてみましょう。





今度は無事にexample.blade.phpが呼び出され、「Hello World!!」が出力されました!
まとめ
いかがだったでしょうか。
今回はLaravelの導入方法(インストール)からデータを表示するまでの手順を解説しました。
非常に簡単ではありますが、Laravelをインストールし、実際にデータを表示するまでの流れを体験していただけたかと思います。
実際に開発を行う際には、MVCモデル(モデル、ビュー、コントローラ)という概念を中心として、さらなる学習が必要になります。
これまでにフレームワークの学習をしたことが無いという方にとって、最初はまた新しい知識がたくさん登場して大変かもしれません。
しかし、Laravelを扱えるようになればWebアプリ開発が効率的になります。
さらに、ReactやVue.jsのようなフロントエンド向けのライブラリとの連携もしやすい仕組みが用意されており、Laravelの理解を深めることで、きっとその楽しさを体感できるはずです。



ここまでプログラミングを挫折せずに学習してきた方であれば必ず習得できます!
当ブログでも、この記事のほかにLaravelの学習や開発で役立つ情報を発信していきます。
そちらもぜひご活用いただけるとうれしいです!
それでは、最後までご覧いただきありがとうございました。














コメント