ケケンタ
ケケンタこの記事では、CSSが反映されない原因と各対処・確認方法について解説していきます。
- CSSがHTMLに反映されない原因
- 反映されない原因に対する各対処方法


はじめに|CSSが反映されない原因を解消するために大切なこと
解説を始める前に、最初に知っておいていただきたいことがあります。
それは、CSSが反映されない原因を解消しようと動き始める前に、まずは正しい状況を真っ先に調査することがもっとも大切ということです。
- CSS自体が読み込まれていないのか(★)
- CSSは読み込まれている……けれど、HTMLに反映されないのか(☆)
その理由は、現在の状況が①と②どちらなのかによって、対処方法が変わるためです。
以下よりご紹介する「5つの方法」の見出しの後ろに振ってある(★)または(☆)の記号は、「上記2点いずれかの原因にひもづく対処法」であることを示しています。
現在もCSSが反映されずにお困りという方は、まずは起こっている現象が①と②のどちらなのかをはっきりさせた上で対処法をご確認いただければと思います。



ちなみに、原因確認にはGoogle chromeの検証ツール(通称デベロッパーツール)を利用するのがおすすめです。
詳しい確認方法と各反映状況に対する対処方法については以下の記事でお伝えしていますので、やり方が分からないという方はぜひ参考にしてみて下さい。


Web制作の副業にご興味のある方には以下の記事もおすすめです。


CSSが反映されない原因
CSSが反映されない主な原因は5つあります。



各原因の詳細とその対処方法について順番にお伝えしていきます!
原因1|CSSのファイルのパスの指定が間違っている(★)
CSSを別ファイルに記述している場合、HTMLのheadタグ内に以下のような記述をしてCSSファイルを読み込む必要があります。
<link rel="stylesheet" href="ファイル名.css">上記の「ファイル名.css」で、CSSファイルまでのパスを絶対パスもしくは相対パスで記述する必要があります。
ここの指定内容に誤りがあると、CSSファイルを正しく読み込むことができません。
したがって、CSS自体がまったく読み込まれていない方については、
まずは、CSS読み込みで記述しているパスが正しいかどうか確認することをおすすめします。



絶対パスと相対パス、またCSSの読み込み方法については以下の記事でそれぞれご説明しています。




原因2|文法的な誤りがある(☆)
CSSファイルの読み込み自体に問題が無かったり、「HTMLファイル内に直接記述している」という状況であったとしても、CSSの記述内容に文法的な誤りがあると正常に反映されない場合があります。
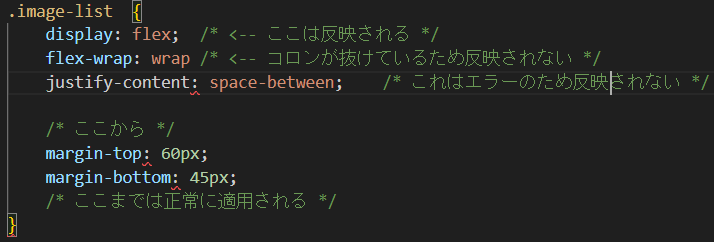
例えば以外に見落としがちなのが、単位の記述ミスや行末のコロンの付け忘れです。
- width: 80x; ⇒ pxではなくxと書いている
- width: 80px ⇒ 最後の「;」が抜けている
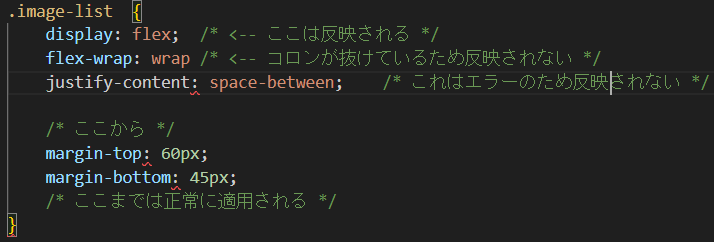
特に行末のコロンが抜けていると、コロンが抜けている行のCSSとその直後のCSSについては、正しく書けていたとしてもHTMLに反映されません。
以下はVSCode上で記述した例です。


自分は大丈夫と思っていても思わぬところで記述ミスをしてしまっていることがありますので、



一部のCSSだけ反映されない……
という方は、「反映させたいのに反映されない」と思っているプロパティ記述を中心に再度見直しをしてみると良いかもしれません。
記述ミスによって上手くいかないパターンがある意味もっとも厄介です。
こういったパターンでは、書いたCSSがそもそもブラウザ側に読み込まれているのか、読み込まれていないのかを確認することが問題解消の早道です。
以下の記事でGoogle chromeの検証ツール(通称デベロッパーツール)による確認方法をお伝えしていますので、確認方法が分からないという方はぜひ一度ご覧になって下さい。


原因3|キャッシュが残っており、最新のCSSファイル情報が反映されない(☆)
Google Chromeのようなブラウザにはキャッシュと呼ばれる仕組みが利用されています。
前回読み込んだファイル内容を一時的に保存しておき、再度そのページを開いたときに一時保存していた内容を読み込むための仕組み
つまり、キャッシュ(ここでは「一時ファイルそのもの」と理解していただいて大丈夫です)が残っていると、CSSファイルを編集しても、ブラウザには即時に最新の内容が反映されないということです。
特に、それまで正常にCSSの編集内容がHTML側に反映されていたのに、編集後の一部の内容だけが反映されていないという状況の場合、キャッシュが残っている可能性が高いです。
キャッシュ残りの対処方法
キャッシュを削除して再度ページを更新する(読み込む)



以下より具体的な方法をご説明します。
キャッシュを無視して最新情報を読み込む「3つ」の方法
「3つ」の方法
- ショートカットキーを使用してスーパーリロードする
- 検証ツール画面を開き、更新ボタンを長押し ⇒ 「キャッシュの消去とハード再読み込み」
- ブラウザの設定画面からキャッシュを削除する
上記の中ではショートカットキーを使用してスーパーリロードする方法が一番手っ取り早いです。
キャッシュを無視して強制的に最新情報を再読み込む(リロード)すること
スーパーリロードを実行するショートカットキーの一覧
- Shift + ブラウザの更新ボタン
- Ctrl + ブラウザの更新ボタン
- Shift + F5
- Ctrl + F5
- Ctrl + Shift + R
スーパーリロードを実行することでキャッシュを無視して最新のCSS情報が読み込まれます。



僕はよく「Shift + F5」でスーパーリロードをしています。
……が、理由はよく分からないのですが、1度だけスーパーリロードしても何故か最新情報が即時反映されないことがあるため、そういうときは適当に3回ぐらい「Shift + F5」を試しています。
原因4|CSSの仕様に反する使い方をしている(☆)
初心者の方で意外とあるのが、「CSSやHTML的には正しく反映されている」にも関わらず、見た目に変化が無いせいで「反映されていない」と思い込んでしまうケースです。
この場合、ある程度慣れてきた方ならばすぐに気がつけるのですが、初心者の方は特にハマりやすいです。
例えば、「あるテキストを親要素の垂直中央揃えにしたい」というときに「vertical-align: middle;」を指定したとします。
しかし、vertical-alignはインライン要素にしか適用されないため、うっかりブロック要素に対して指定してしまうと
「ちゃんと書いてるのに中央に来ない! CSSが反映されてないんだ!」
と誤解しがちです。
本当の原因は、CSSの仕様に反する使い方をしてしまっていることなのですが、「CSSが反映されていない」と誤った判断をしてしまい、沼にハマるという流れです。



CSSはプログラミング界隈では難易度が低めと言われていますが、各プロパティの仕様を正しく理解して使いこなせるようになるには、ある程度の学習と実践経験が必要です。
本当の意味で使いこなせるようになるまでの期間は、この「仕様を正しく理解できていないがために上手くいかない」という状況にぶつかりがちです。
そうしたとき、原因を正しく特定する目的として以下の記事でもご紹介している検証ツールでの確認方法は最低限理解しておくことをオススメします。


原因5|他のCSSに上書きされている(☆)
前項と同様、初心者の方がハマりやすい原因のひとつに、他のCSSで上書きをしてしまっているというものがあります。
これはCSSの優先度に関わってくる内容で、この記事では詳しくは触れませんが、Googleの検証ツールを利用した確認方法を通じて「上書きをしてしまっていないかどうか」を確認することが可能です。
まとめ
以上、CSSが反映されない5つの原因とその対処方法についてお伝えしてきました。
CSSが反映されない原因は様々で、状況によって対処方法は変わります。
本記事を読んで何が原因でCSSが読み込まれていなかったのか、またその対処方法が明確になったなら嬉しいです。
また、Google chromeの検証ツールを使用することでCSSが反映されない原因をより探りやすくなります。
使い方が分からないという方は以下の記事も併せてご覧いただくことで、今後のCSSコーディングで沼にハマることを避けやすくなるかと思います。



ここまでお読みいただきありがとうございました!
またどこかの記事でお会いしましょう!






もっと効率的にWeb制作を学びたい方へ
Web制作の学習は楽しいものですが、一人で進めていると「これで合っているのかな?」と不安になることもありますよね。
僕も独学でWeb制作を学んできましたが、今思うと「もっと早く知りたかった」と思うことがたくさんあります。
特に以下のような方は、一度プログラミングスクールの利用を検討してみることをおすすめします。
- 学習の方向性に迷いがある方
- 効率的にスキルを身につけたい方
- 転職や副業でWeb制作を活用したい方
- 挫折経験がある方
忍者CODEなら、業界最安値で24時間サポート付きの学習環境が整っています。