以前にこちらの記事で「SWELLでアイキャッチ画像の上に広告を表示する方法」をご紹介しました。

この記事では、アイキャッチ画像の上ではなく
SWELLで記事タイトルの上に広告を表示する方法
をご紹介します。
 ケケンタ
ケケンタ今回の方法もとても簡単にできるので、ご興味のある方はぜひお試しください!


【ソースコード】記事タイトルの上に広告を表示する
記事タイトルの上に広告を表示するときのソースコードには大きく2パターンあります。
- 広告のソースコードをそのまま載せる
- 広告タグに登録した広告をショートコードで呼び出す



順番にソースコードをご紹介します。
【パターン①】 広告のソースコードをそのまま載せる
add_action( 'swell_before_post_head', function( $post_id ) {
?>
<div class="widget widget_swell_ad_widget">
<!-- 広告のコードをここに貼り付ける -->
</div>
<?php
});実際の使用例
add_action( 'swell_before_post_head', function( $post_id ) {
?>
<div class="widget widget_swell_ad_widget">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-●●●●●●●●●●●●●●●"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="●●●●●●●●●●●●●"
data-ad-slot="●●●●●●●●●●●●●●●●●●●●">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>
<?php
});【パターン②】広告タグに登録した広告をショートコードで呼び出す
add_action( 'swell_before_post_head', function( $post_id ) {
echo do_shortcode('広告タグのショートコード');
});実際の使用例
add_action( 'swell_before_post_head', function( $post_id ) {
echo do_shortcode('※ IDを指定してください。');
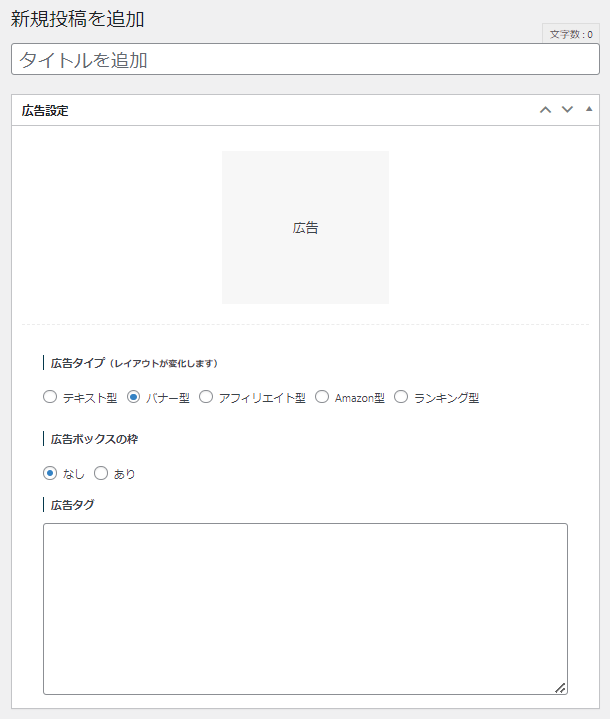
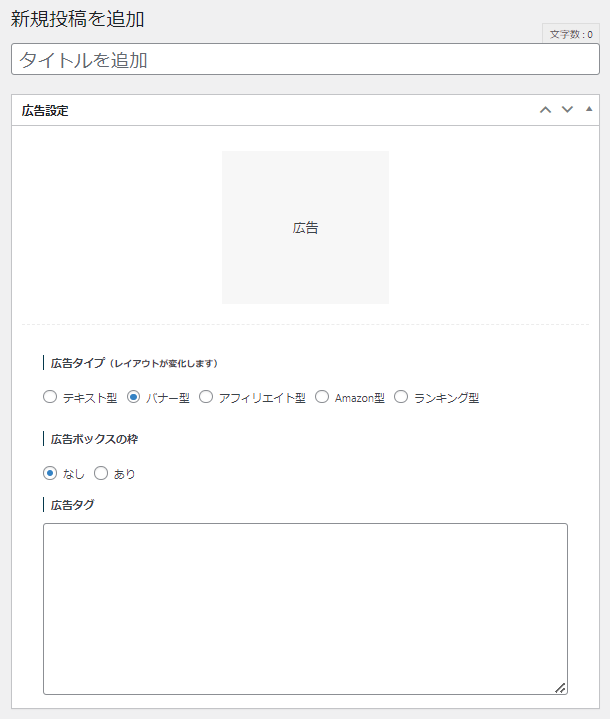
});ちなみに「広告タグ」は管理画面サイドメニューの以下の部分から登録可能です。







以上の手順により、アイキャッチ画像の上に広告を表示させることが可能です。
SWELLの子テーマのfunctions.phpにソースコードを追加する方法
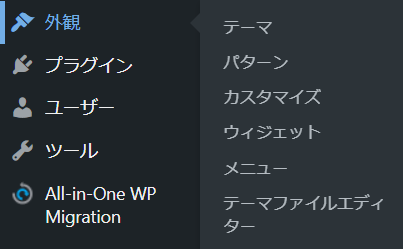
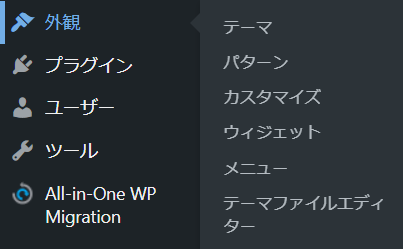
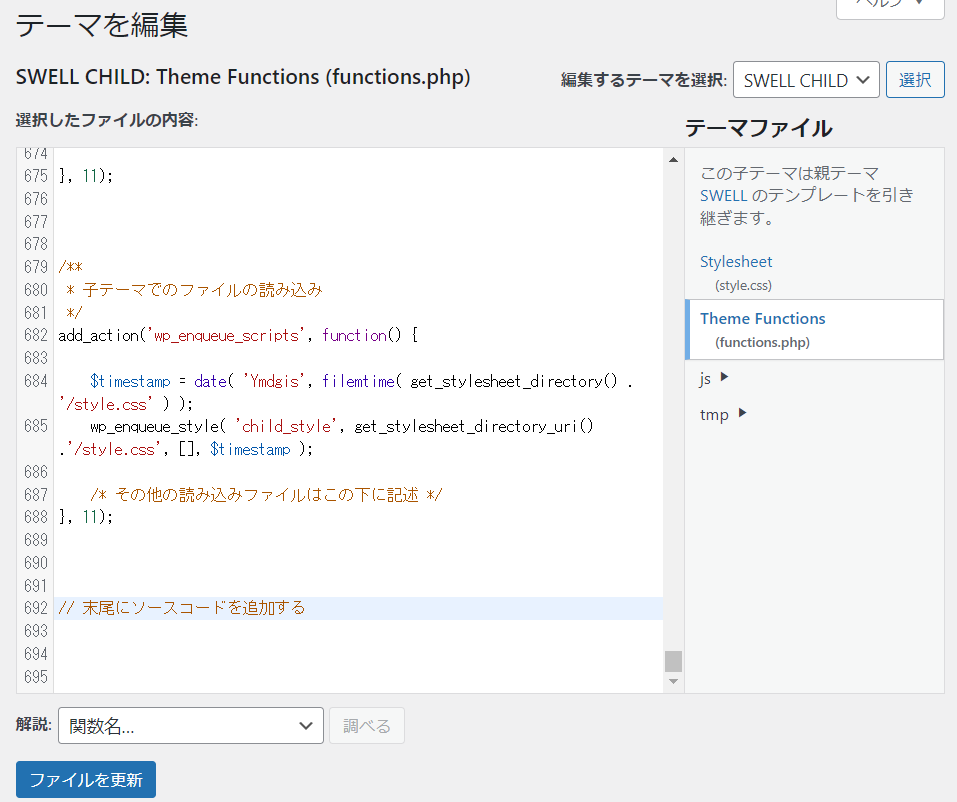
まずは管理画面の「外観」→「テーマファイルエディタ」をクリックします。


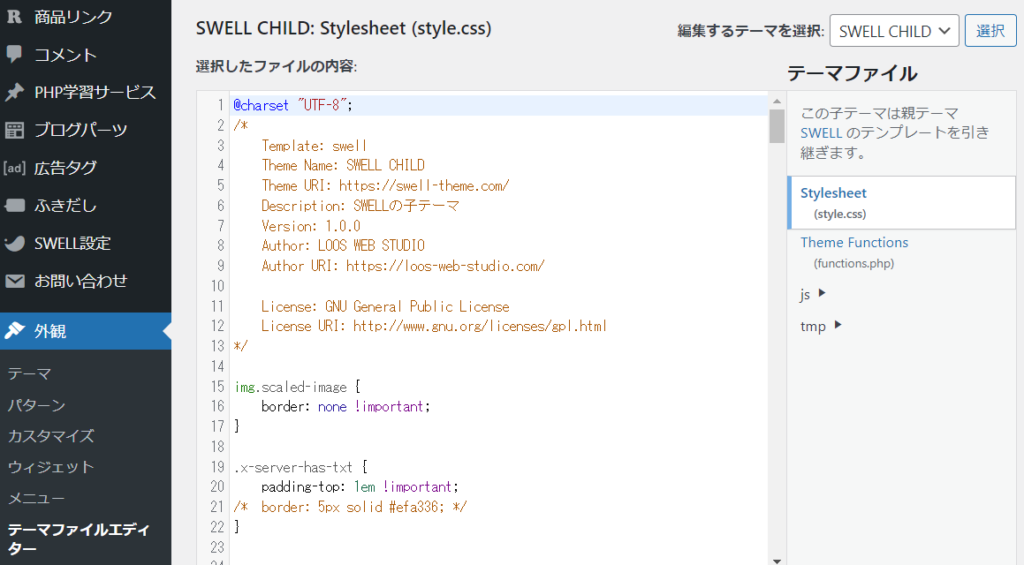
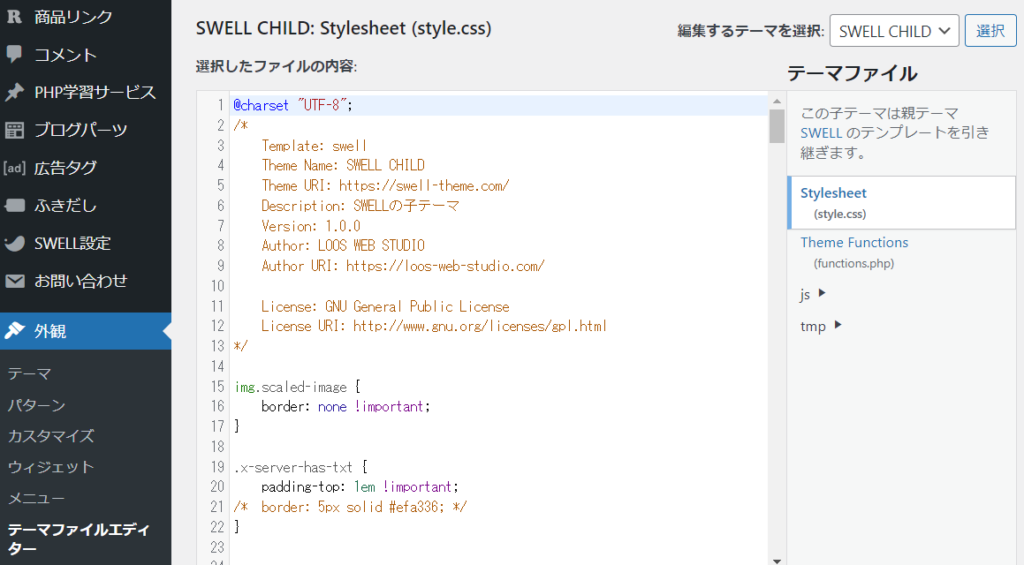
すると以下のような画面が表示されるので、右側にある「Theme Functions(functions.php)」をクリックします。


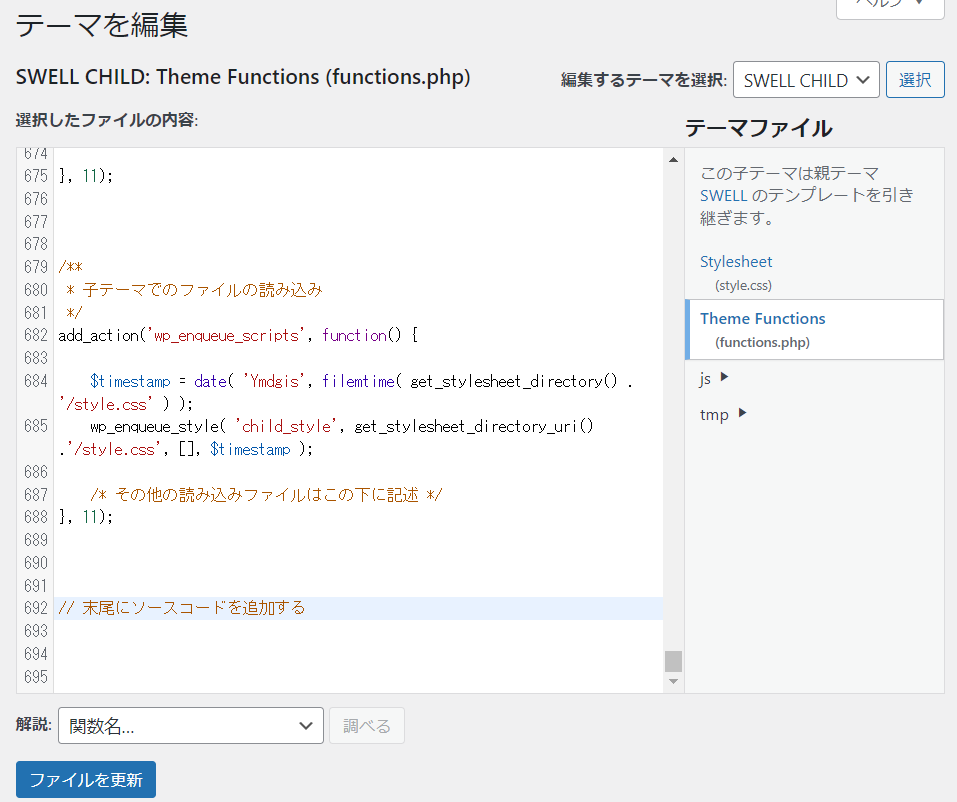
続いて、エディタの末尾にソースコードを追加します。





ソースコードを追加したら、最後に画面左下の「ファイルを更新」をクリックして完了です。
まとめ
以上が「SWELLで記事タイトルの上に広告を表示する方法」でした!
アイキャッチ画像の上に表示する場合との違いは、
アクションフックに「swell_before_post_thumb」と「swell_before_post_head」のどちらを使用しているか、です。



タイトルテキストの上に広告を表示したいときにはアクションフック「swell_before_post_head」を使用します。
SWELLには様々なフックが用意されているためカスタマイズもしやすくて大変便利です。
皆さんもご興味があればぜひご自身でもフックについて調べてみてはいかがでしょうか。
それでは、最後までご覧いただきありがとうございました!














コメント