 ケケンタ
ケケンタときどきアイキャッチの上に広告を表示させているブログがあるけど、あれってSWELLではどうやるんだろう……?
今回はこのようなお悩みをお持ちの方に
SWELLでアイキャッチ画像の上に広告を表示する方法
をご紹介します。
記事タイトルの上に広告を表示したい場合は以下の記事をご覧ください。
あわせて読みたい




PHPやWordPressを学ぶのにおすすめのプログラミングスクール【7選】
僕はこれまで独学でPHPを学習してきました。結論から言えば、それでもPHPを習得することはできました。 しかし、それに費やした累計学習期間は1年ほど。モチベーション…
目次
【ソースコード】アイキャッチ画像の上に広告を表示する
アイキャッチ画像の上に広告を表示するときのソースコードには大きく2パターンあります。
- 広告のソースコードをそのまま載せる
- 広告タグに登録した広告をショートコードで呼び出す



順番にソースコードをご紹介します。
① 広告のソースコードをそのまま載せる
add_action( 'swell_before_post_thumb', function( $post_id ) {
?>
<div class="widget widget_swell_ad_widget">
<!-- 広告のコードをここに貼り付ける -->
</div>
<?php
});実際の使用例
add_action( 'swell_before_post_thumb', function( $post_id ) {
?>
<div class="widget widget_swell_ad_widget">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-●●●●●●●●●●●●●●●"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="●●●●●●●●●●●●●"
data-ad-slot="●●●●●●●●●●●●●●●●●●●●">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>
<?php
});② 広告タグに登録した広告をショートコードで呼び出す
add_action( 'swell_before_post_thumb', function( $post_id ) {
echo do_shortcode('広告タグのショートコード');
});実際の使用例
add_action( 'swell_before_post_thumb', function( $post_id ) {
echo do_shortcode('※ IDを指定してください。');
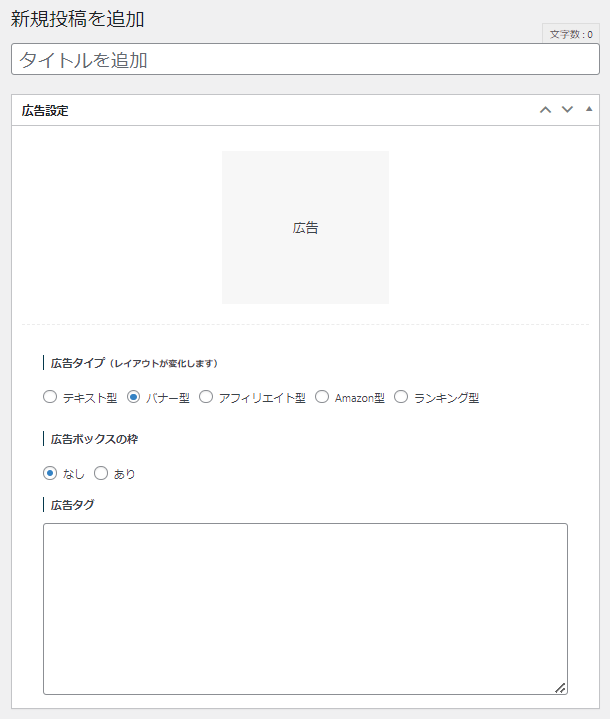
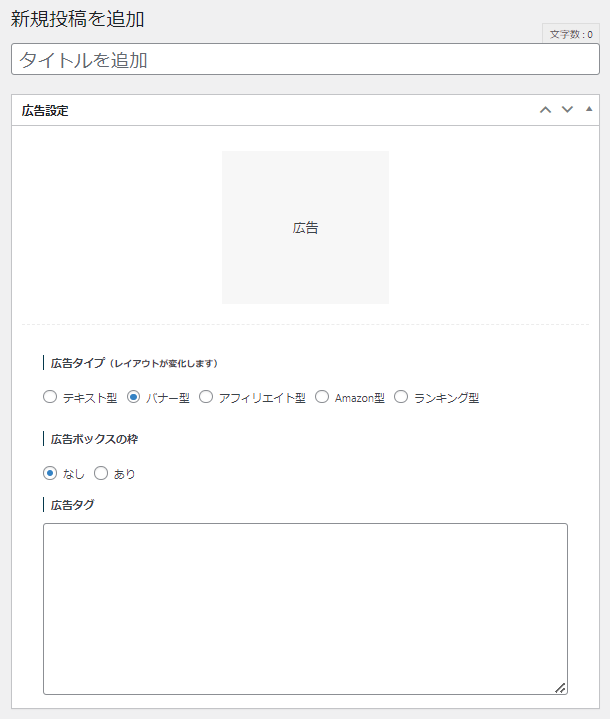
});ちなみに「広告タグ」は管理画面サイドメニューの以下の部分から登録可能です。







以上の手順により、アイキャッチ画像の上に広告を表示させることが可能です。
SWELLの子テーマのfunctions.phpにソースコードを追加する方法
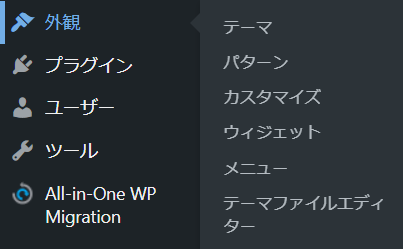
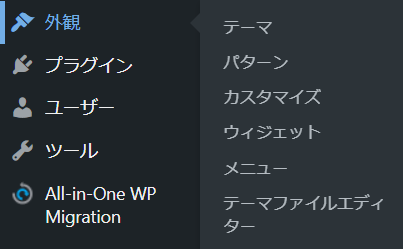
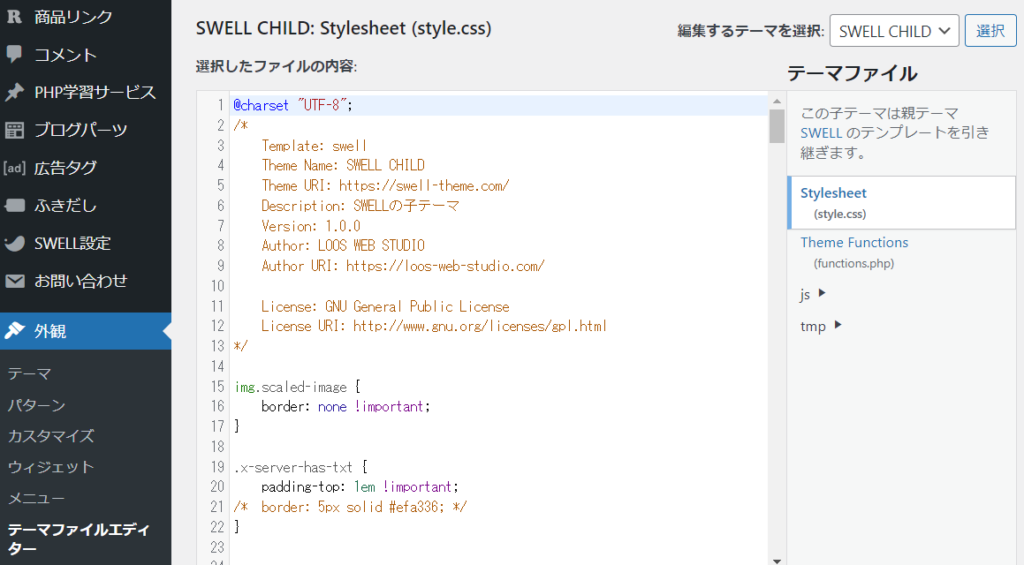
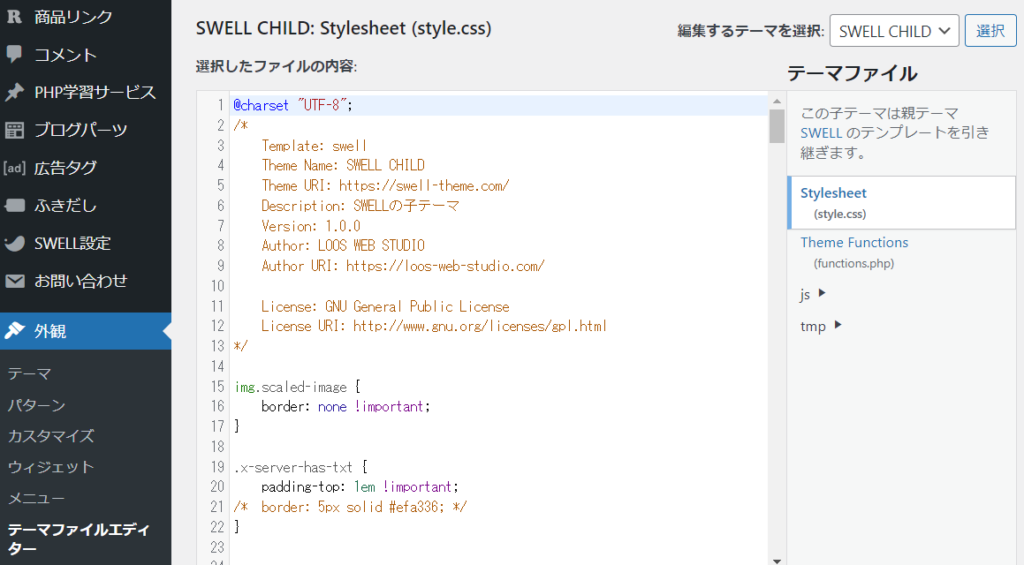
まずは管理画面の「外観」→「テーマファイルエディタ」をクリックします。


すると以下のような画面が表示されるので、右側にある「Theme Functions(functions.php)」をクリックします。


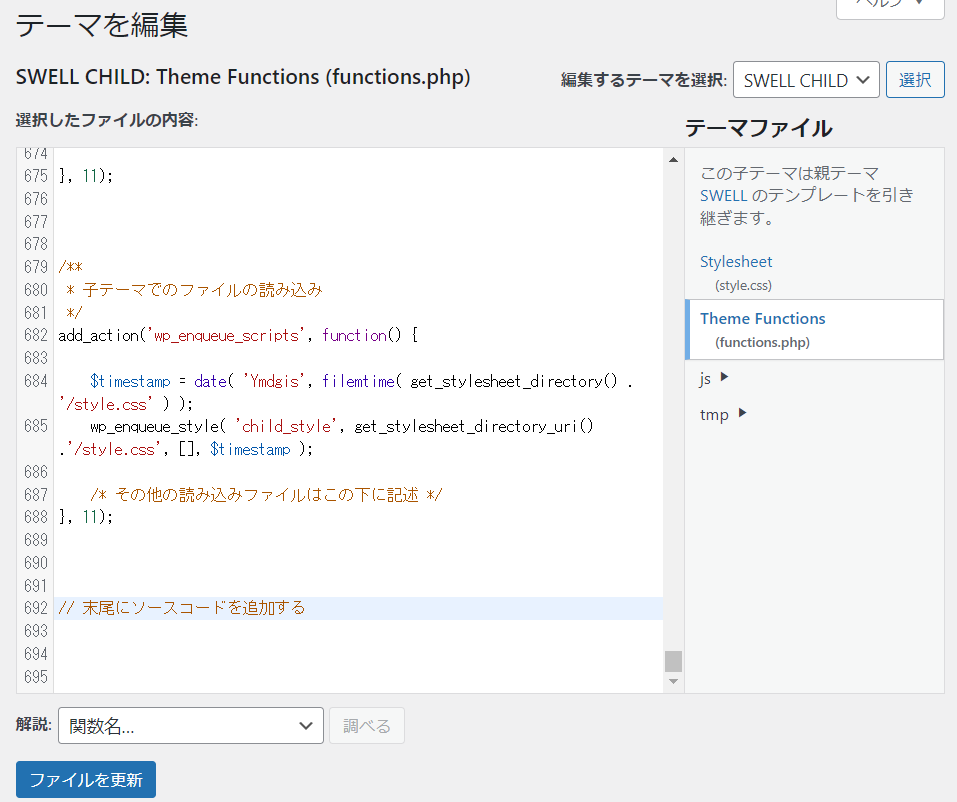
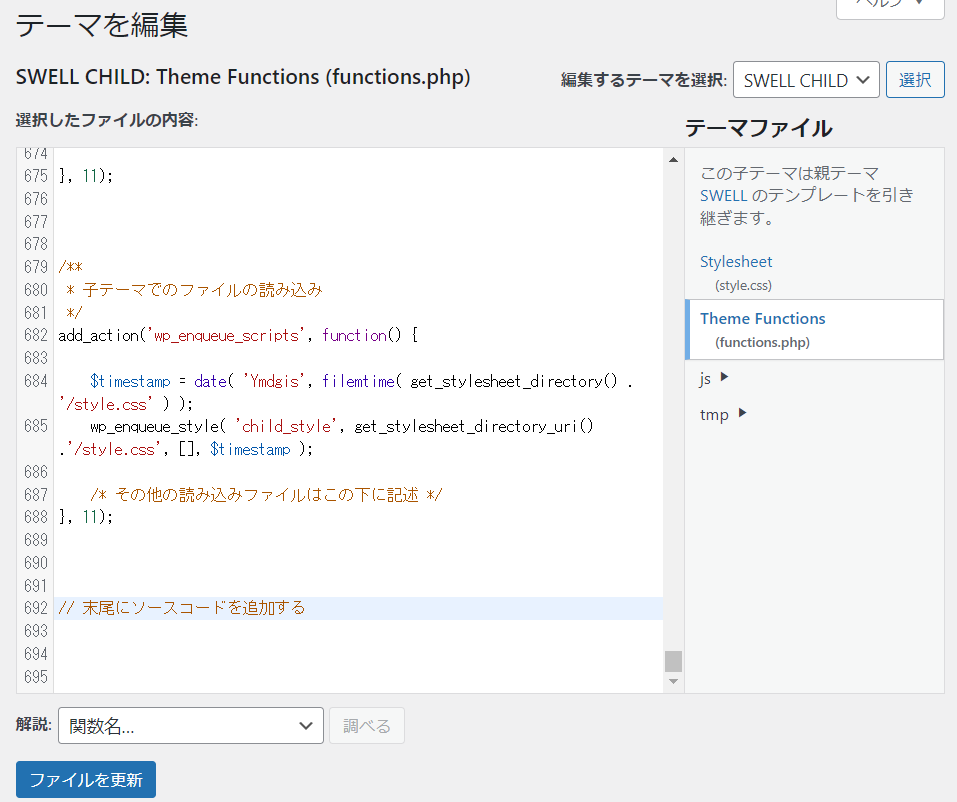
続いて、エディタの末尾にソースコードを追加します。





ソースコードを追加したら、最後に画面左下の「ファイルを更新」をクリックして完了です。
まとめ
以上がSWELLでアイキャッチ画像の上に広告を表示させる方法でした。
この記事がお役に立ったなら何よりです。



最後までご覧いただきありがとうございました!














コメント