 ケケンタ
ケケンタaタグを「左右」や「上下左右」中央寄せにしたいんだけど、なんだか上手く行かない……
今回はそのようなお悩みをお持ちの方に向けて
aタグを「左右」中央寄せや「上下左右」中央寄せにする方法
をご紹介します。
aタグを「左右」中央寄せや「上下左右」中央寄せにするための方法は実を言うといくつかあり、特に初心者の方がつまずきやすいところでもあるかと思います。



この記事が少しでもお役に立てば何よりです!






【全体像】aタグを「左右」中央寄せや「上下左右」中央寄せにする方法
aタグを「左右」中央寄せや「上下左右」中央寄せにする方法には、具体的に以下のようなものがあります。
- text-align: cetnterを使用する
- aタグをブロック要素にする
- flex-boxを使用する
- positionを使用する



以下より、それぞれの方法についてご紹介します!
この記事で使用するHTML構造
<div>
<a href="#">aタグ</a>
</div>aタグを「左右」中央寄せにする方法
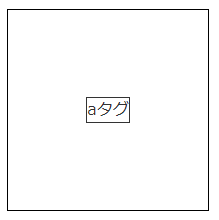
【方法①】text-align: cetnterを使用する
div {
text-align: center; /* テキストが左右中央揃えになる */
}

- 親要素(divタグ)にtext-align: center;を設定する
- text-align: center;により、div要素内のテキストが左右中央寄せになる
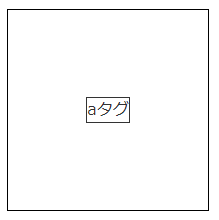
【方法②】aタグをブロック要素にする
div a {
display: block; /* 1.aタグをブロック要素にしてmarginが効くようにする */
width: fit-content; /* 2.ブロック要素になり親要素いっぱいになった横幅をテキスト幅に合わせる */
margin: 0 auto; /* 3.左右中央寄せにする */
}

- aタグをブロック要素にする(marginが効くようにするため)
- ブロック要素になったaタグは親要素(div要素)いっぱいに広がるため、横幅をテキスト幅に合わせる
- margin: 0 auto;で左右中央寄せにする
aタグを「上下左右」中央寄せにする方法
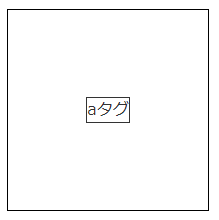
【方法①】flex-boxを使用する
div {
display: flex; /* 1.aタグをflex要素にする */
justify-content: center; /* 2.左右中央 */
align-items: center; /* 3.上下中央 */
}

- aタグをflex要素にする
- flex要素専用のプロパティ「justify-content」、「align-items」で上下左右中央寄せにする
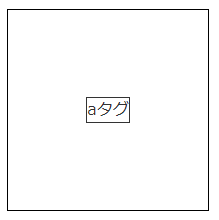
【方法②】positionを使用する
div {
position: relative;
}
div a {
position: absolute;
/* 上下左右中央寄せ */
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
}

- 親要素(div要素)にposition: relative;を設定する
⇒ これにより子要素の「position: absolute;の基準」が親要素の「左上」になる - aタグにposition: absolute;を設定する
- aタグをtop: 50%;とleft: 50%;で中央に寄せる
- ただし、それだけだと完全な「上下左右中央寄せ」にはならないため、transformで位置を調整する
aタグを「左右」、「上下左右」中央寄せにする方法は他にもある
以上がこの記事でご紹介する
aタグを「左右」中央寄せや「上下左右」中央寄せにする方法
でした。
実を言うとこれ以外にも方法はあるのですが、今回はその中でも比較的取り入れやすく、また他の要素にも活用しやすいと思うものをご紹介しました。
CSSは簡単なように思えて少し複雑な側面も持ち合わせています。
経験が浅い内はその都度方法を調べることになるとは思うのですが、コーディング経験を積むうちに「パターン」や「法則」のようなものが見えてきます。
今回ご紹介した方法も、まさにその内のひとつです。



この記事が少しでもお役に立ったなら何よりです。
それでは、また別の記事でお会いできれば光栄です。
最後までご覧いただきありがとうございました。
もっと効率的にWeb制作を学びたい方へ
Web制作の学習は楽しいものですが、一人で進めていると「これで合っているのかな?」と不安になることもありますよね。
僕も独学でWeb制作を学んできましたが、今思うと「もっと早く知りたかった」と思うことがたくさんあります。
特に以下のような方は、一度プログラミングスクールの利用を検討してみることをおすすめします。
- 学習の方向性に迷いがある方
- 効率的にスキルを身につけたい方
- 転職や副業でWeb制作を活用したい方
- 挫折経験がある方
忍者CODEなら、業界最安値で24時間サポート付きの学習環境が整っています。
















コメント