WordPressを使用しているとログイン画面を開く機会がちょこちょこあるかと思います。
そんな中、
 ケケンタ
ケケンタ(見た目にちょっと飽きてきたな……)
このように感じたことはないでしょうか。
今回はそのような方のために
WordPressのログイン画面の見た目をCSSでカスタマイズする方法
を解説していきます!


ログイン画面の見た目をカスタマイズする仕組み
まずは簡単にWordPressのログイン画面の見た目をカスタマイズする仕組み(ポイント)についてお話をさせていただきます。
- カスタマイズ用のCSSを自作する
- WordPressに用意されているフィルターフックのひとつ「login_enqueue_scripts」を利用して自作したCSSを読み込ませる
WordPressにはフィルターフックという概念が存在します。
これは簡単に言うと
ある表示内容を出力する際、その表示内容に変更を加えるためのもの
です。
そして、WordPressのログイン画面にCSSやJavaScriptを追加するためのフィルターフックとして「login_enqueue_scripts」というものがあります。



今回の作業では、このlogin_enqueue_scriptsを利用して
① 自作したCSSをログイン画面に読み込ませる
② ログイン画面の見た目が変わる
という流れを踏みます!
フィルターフック「login_enqueue_scripts」を使用すれば、ログイン画面に簡単にCSSやJavaScriptを追加できる
ログイン画面のデザインを変える手順
それでは、上記の仕組みを踏まえた上で具体的な手順をご紹介します。
① ログイン画面に設定するCSSを用意する
CSSの例
/* 背景 */
body.login {
background-color: #fff;
}
/* ロゴ */
body.login h1 a {
width: 250px; /* サイズ調整用 */
background: url('画像までのパス') no-repeat center center / contain;
}
/* フォームコンテナ */
body.login form {
background-color: #efa336;
border-radius: 15px;
border: none;
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.3); /* 影を付けてそれっぽくしてみる */
}
/* フォームラベル */
body.login label {
color: #fff;
}
/* ログインメッセージ全般 */
.login .message,
.login .notice,
.login .success {
border-left: 4px solid #efa336 !important;
}
/* ログインボタン */
.wp-core-ui .button-primary {
background-color: #fff !important;
color: #efa336 !important;
border-color: #efa336 !important;
}
.wp-core-ui .button-primary:hover {
background-color: #efa336 !important;
color: #fff !important;
border-color: #fff !important;
}② フィルターフック「login_enqueue_scripts」を利用して①で用意したCSSをログイン画面に適用する



login_enqueue_scriptsを利用してCSSを読み込ませる方法は大きく2パターンあります。
- functions.phpに直接CSSを記述する
- CSSファイルを別に用意し、そのファイルをfunctions.phpで読み込ませる
- 【パターン①】functions.phpに直接CSSを記述する
-
// ログイン画面のカスタマイズ function custom_login_style() { ?> <style> /* ここにCSSを記述 */ </style> <?php } add_action( 'login_enqueue_scripts', 'custom_login_style' ); - 【パターン②】CSSファイルを別に用意し、そのファイルをfunctions.phpで読み込ませる
-
// ログイン画面のカスタマイズ function custom_login_style() { /* * get_stylesheet_directory_uri()以降のパス部分には * テーマディレクトリを基準とした相対パスを記述する */ wp_enqueue_style( 'custom-login', get_stylesheet_directory_uri() . '/css/作成したCSSファイル名.css' ); } add_action( 'login_enqueue_scripts', 'custom_login_style' );【パターン②】の例は「…省略…/テーマディレクトリ/cssディレクトリ」の中に「作成したCSSファイル名.css」を配置した想定となっています。



functions.phpなどの扱いに不慣れな方は、とりあえず①の方法をお選びいただくのが間違いないです!
実際にログイン画面のデザインを変えてみる
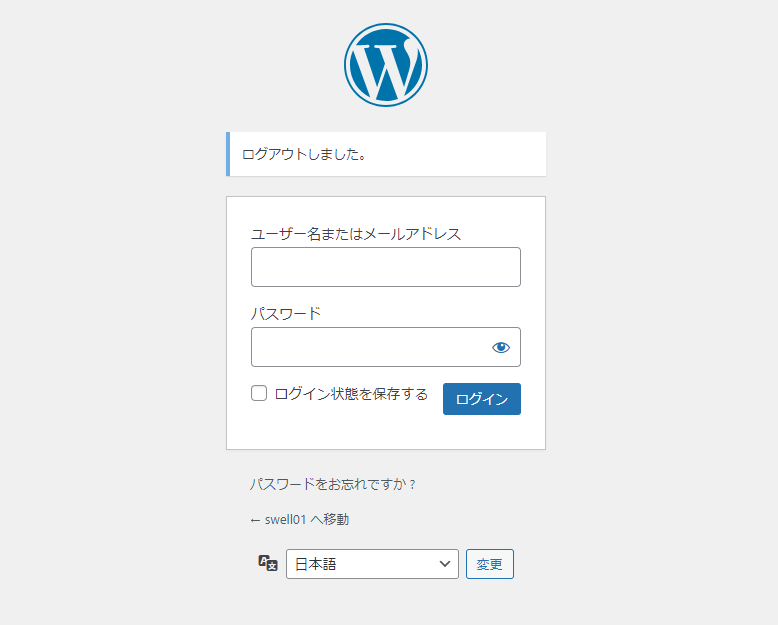
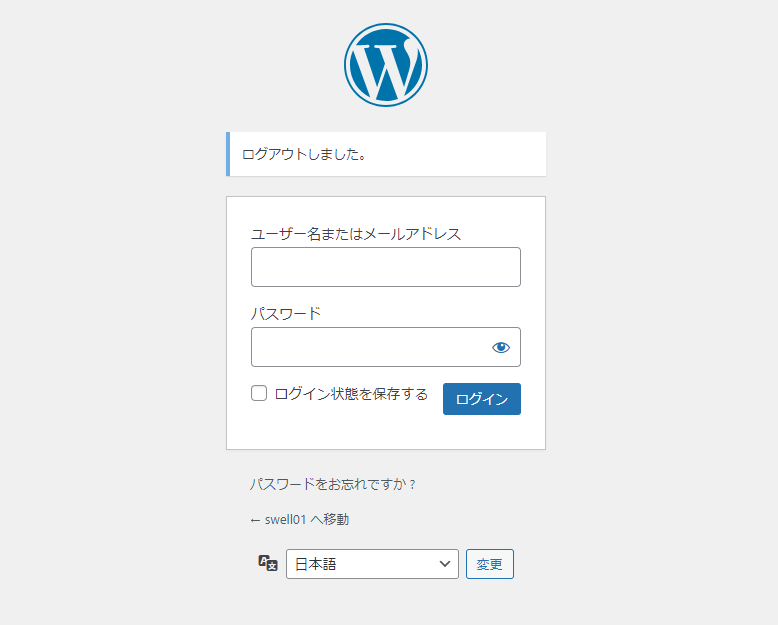
変更前


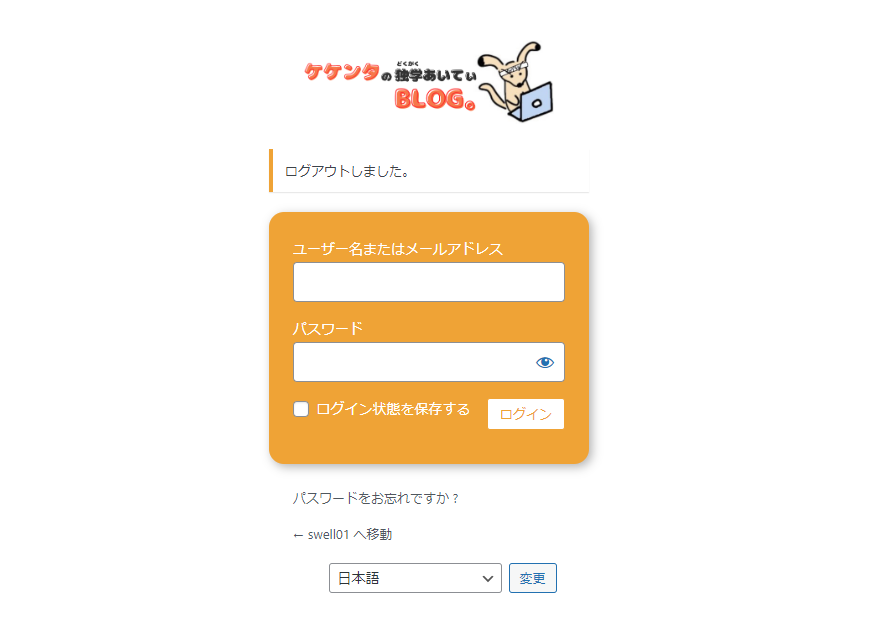
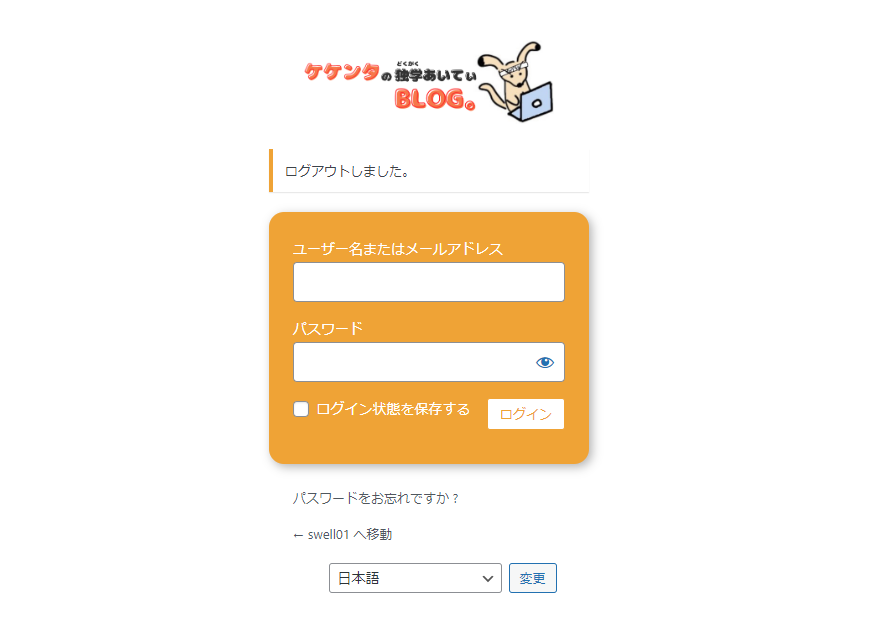
完成した見た目


以下、具体的に設定した各CSS
背景
/* 背景 */
body.login {
background-color: #fff;
}ロゴ
/* ロゴ */
body.login h1 a {
width: 250px;
/* サイズ調整用 */
background: url('画像のパス') no-repeat center center / contain;
}フォームエリア
/* フォームエリア */
body.login form {
background-color: #efa336;
border-radius: 15px;
border: none;
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.3); /* 影を付けてそれっぽくしてみる */
}フォームラベル
/* フォームラベル */
body.login label {
color: #fff;
}ログインメッセージ全般
/* ログインメッセージ全般 */
.login .message,
.login .notice,
.login .success {
border-left: 4px solid #efa336 !important;
}ログインボタン
/* ログインボタン */
.wp-core-ui .button-primary {
background-color: #fff !important;
color: #efa336 !important;
border-color: #efa336 !important;
}
.wp-core-ui .button-primary:hover {
background-color: #efa336 !important;
color: #fff !important;
border-color: #fff !important;
}ご覧のように自分の好きな見た目に変更することができました!
SWELLの子テーマのfunctions.phpにソースコードを追加する方法
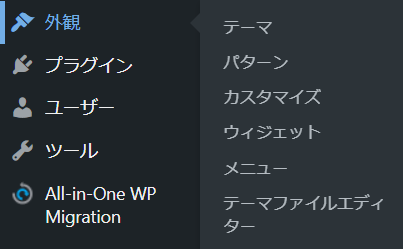
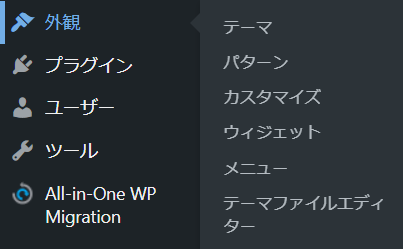
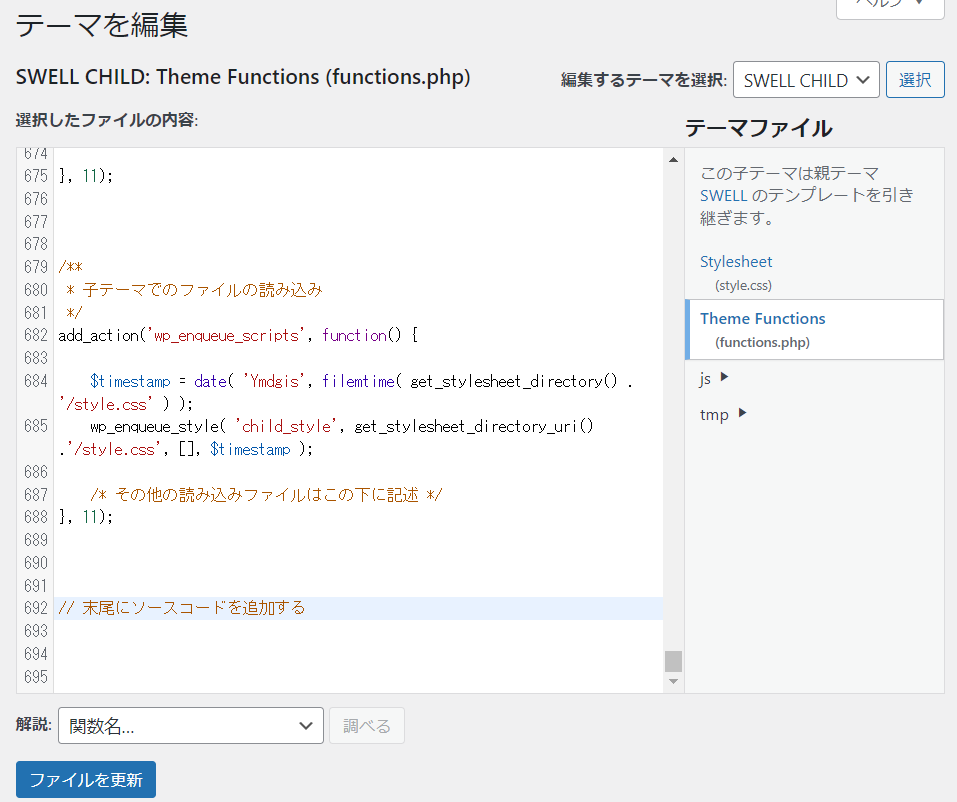
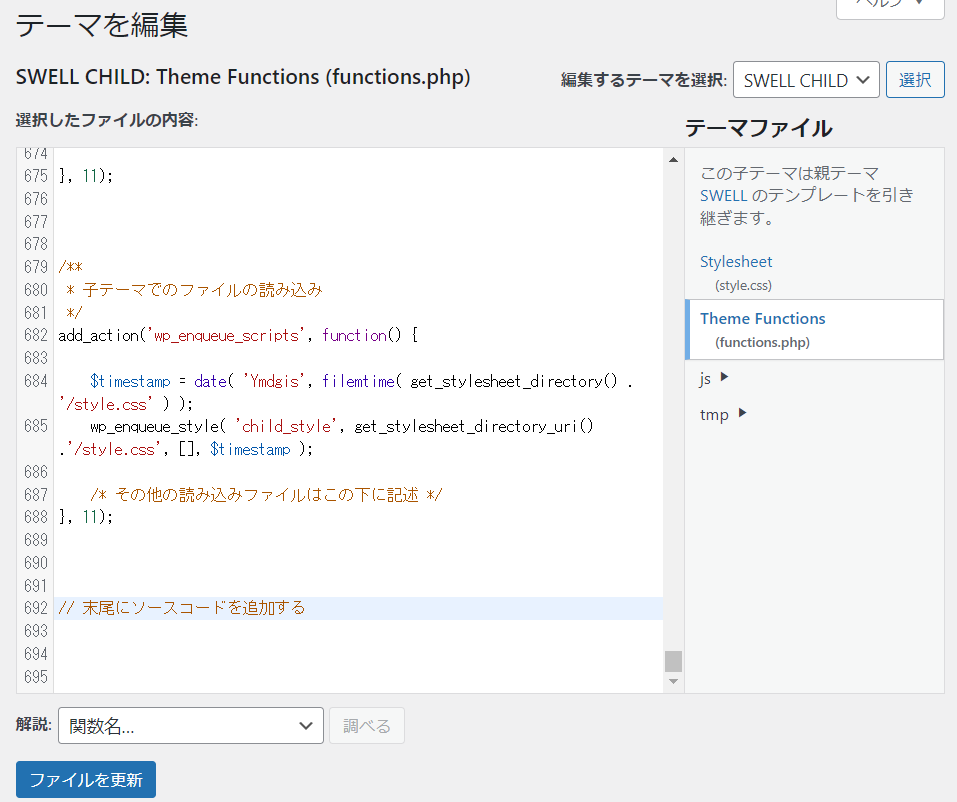
まずは管理画面の「外観」→「テーマファイルエディタ」をクリックします。


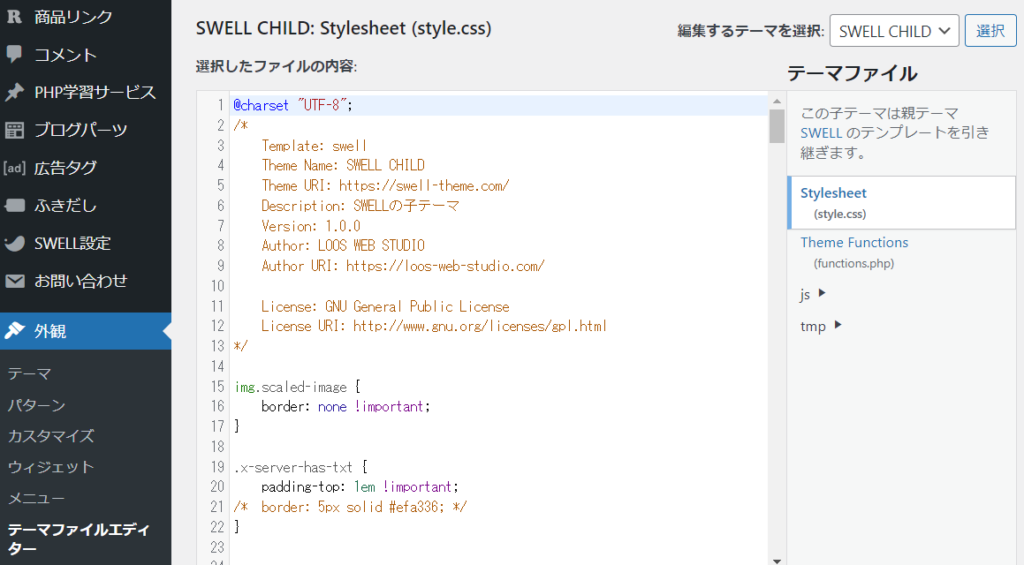
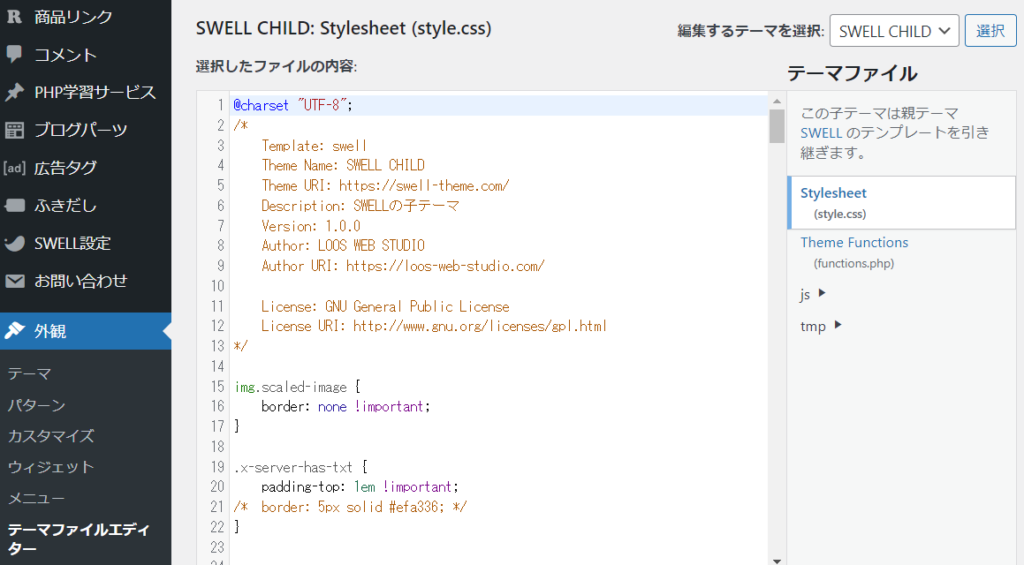
すると以下のような画面が表示されるので、右側にある「Theme Functions(functions.php)」をクリックします。


続いて、エディタの末尾にソースコードを追加します。





ソースコードを追加したら、最後に画面左下の「ファイルを更新」をクリックして完了です。
まとめ
いかがだったでしょうか。
やり方さえわかってしまえば、WordPressログイン画面の見た目をカスタマイズすることは意外と簡単に可能です。
(CSSの知識は必要になってしまいますが……)



このように自分好みの見た目にカスタマイズできるとモチベーションも上がりますし、複数人で使用する事情から見た目を変えたいといったときにも今回の方法で実装ができます。
この記事が少しでもお役に立ったなら何よりです。
当ブログではWordPressやPHP、Web制作に関するお役立ち情報を発信しています。
ご興味のある方はぜひ他の記事もご覧いただけると嬉しいです。
それでは、最後までご覧いただきありがとうございました!













コメント