SWELLでは投稿ページのタイトルとアイキャッチ画像の並び順がデフォルトで決まっています。(タイトル→アイキャッチの順番)
しかし、SWELLはWordPressテーマ使用数No.1を誇っているだけあり、「デザインの差別化」を図りたいと考える方もいらっしゃるかと思います。
今回はそのような方に向けて
SWELLでタイトルとアイキャッチ画像の表示を
上下逆にする方法
をご紹介します。
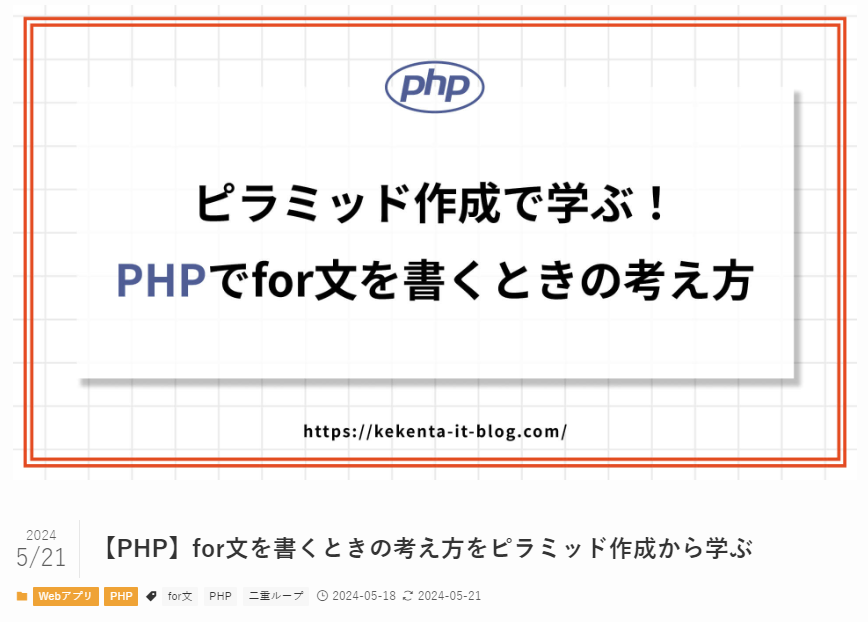
今回ご紹介する表示のイメージ

 ケケンタ
ケケンタfunctions.phpにソースコードを追加するだけで誰でも簡単にできるので、ご興味のある方はぜひお試しください!


【ソースコード】タイトルとアイキャッチ画像の表示を上下逆にする
以下の2つのソースコードをfunctions.phpの最後に追加します。
タイトルの上にアイキャッチ画像を表示するための処理
/**
* タイトルの上にアイキャッチ画像を表示する処理
*/
function my_eyecatch_on_title() {
// アイキャッチ画像のURL
$thumb_url = get_the_post_thumbnail_url(get_the_ID(), 'full');
// アイキャッチ画像が存在するなら出力
if ($thumb_url) {
echo '<img src="' . esc_url($thumb_url) . '" alt="' . esc_attr(get_the_title()) . '" class="my-eyecatch">';
}
}
add_action('swell_before_post_head', 'my_eyecatch_on_title');元々タイトルの下に表示されていたアイキャッチ画像を非表示にする処理
/**
* 元々のアイキャッチ画像は非表示にする
* ※これを行わないとアイキャッチ画像がダブって表示されてしまう
*/
function my_remove_swell_thumbnail($return) {
return '';
}
add_filter('swell_parts_post_thumbnail', 'my_remove_swell_thumbnail');


以上のソースコードをfunctions.phpの最後に追加することでタイトルとアイキャッチ画像の表示順序を上下逆にすることが可能です。
子テーマのfunctoins.phpにソースコードを追加する手順はこちら
※このページ内で移動します。
タイトルの上に表示したアイキャッチ画像の下の余白を調整する
ただし、素の状態だとアイキャッチ画像とタイトルの間の余白が狭いため、CSSで少し調整します。
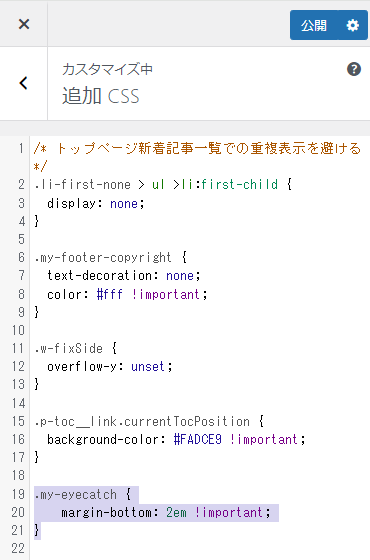
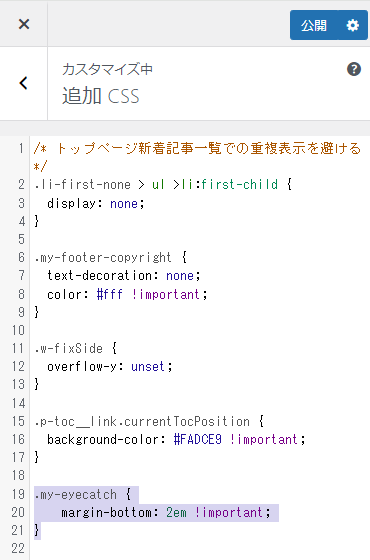
以下のソースコードを「外観」→「カスタマイズ」→「追加CSS」の最後に追加します。
.my-eyecatch {
margin-bottom: 2em !important;
}「追加CSS」に追加する




SWELLの子テーマのfunctions.phpにソースコードを追加する方法
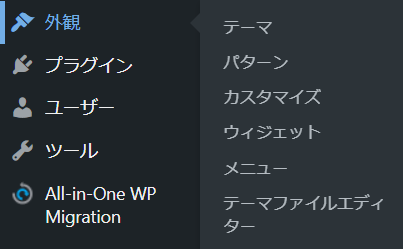
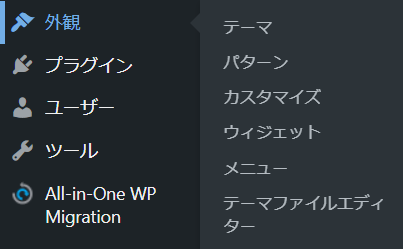
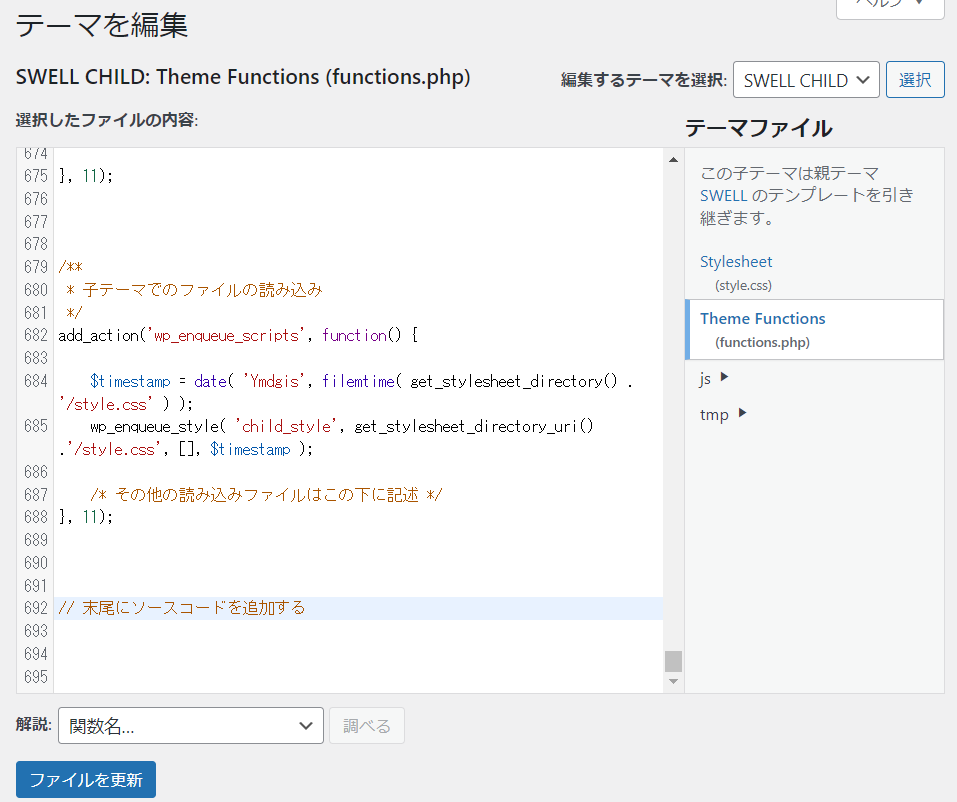
まずは管理画面の「外観」→「テーマファイルエディタ」をクリックします。


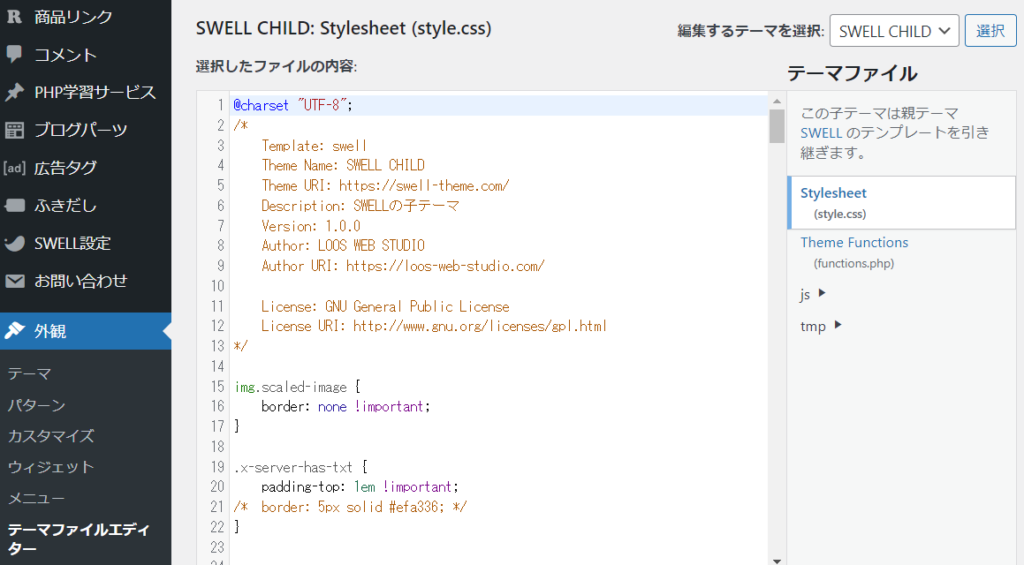
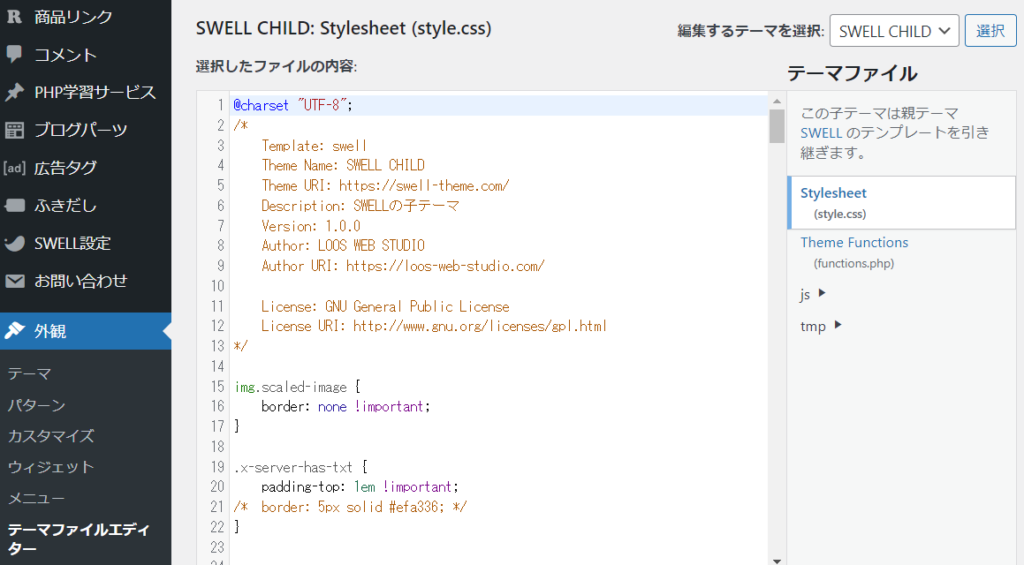
すると以下のような画面が表示されるので、右側にある「Theme Functions(functions.php)」をクリックします。


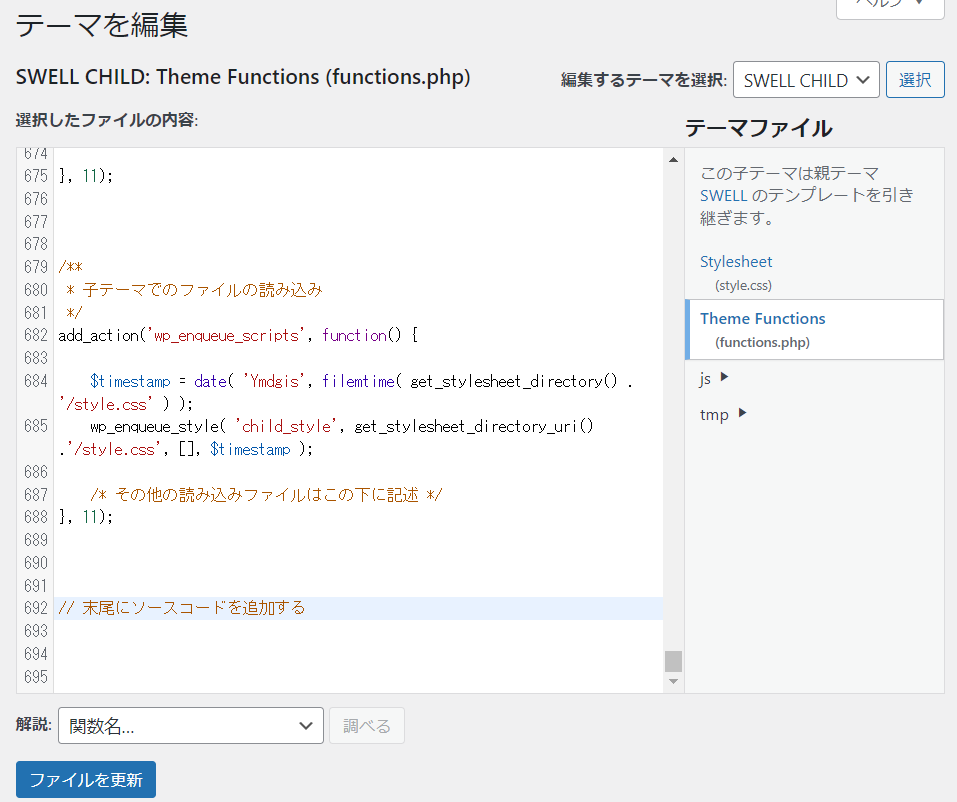
続いて、エディタの末尾にソースコードを追加します。





ソースコードを追加したら、最後に画面左下の「ファイルを更新」をクリックして完了です。
まとめ
以上が「SWELLでタイトルとアイキャッチ画像の表示を上下逆にする方法」でした。
SWELLは利用者数が多い分、デザイン面で他の方と被りが発生しがちという側面も持ち合わせています。
(それでもカスタマイズ性が非常に高いためオリジナリティを出すことは十分可能です)
今回の方法を用いることで、各投稿記事のデザインで差別化が図れます。



有料テーマのSWELLはカスタマイズ性が非常に高く、操作も簡単です!
それだけに、こうしたソースコードを利用したカスタマイズが他の方との違いを生み出しやすくなります。
このブログではWordPressやPHP、Web制作に関するお役立ち情報を発信していますので、ご興味のある方はぜひ他の記事もご覧いただけると嬉しいです。
それでは最後までご覧いただきありがとうございました!














コメント