この記事では
SWELLで目次の前後に任意の広告を表示させる方法
について解説をしていきます。
この記事で分かること
- SWELLで「広告タグ」を新規作成する方法
- 新規作成した「広告タグ」を目次の前後に設置する方法
あわせて読みたい


PHPやWordPressを学ぶのにおすすめのプログラミングスクール【7選】
僕はこれまで独学でPHPを学習してきました。結論から言えば、それでもPHPを習得することはできました。 しかし、それに費やした累計学習期間は1年ほど。モチベーション…
目次
手順① 「広告タグ」を新規作成する
目次の前後に広告を表示させるためにはまずは表示したい広告を準備する必要があります。


STEP
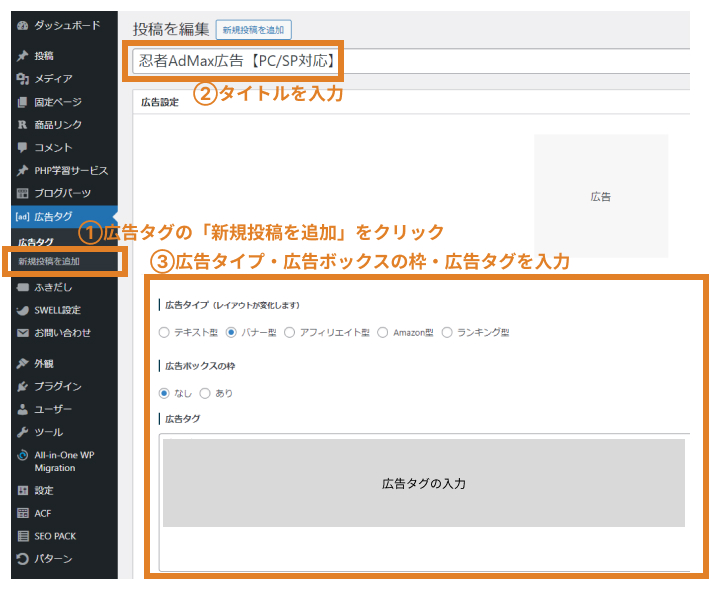
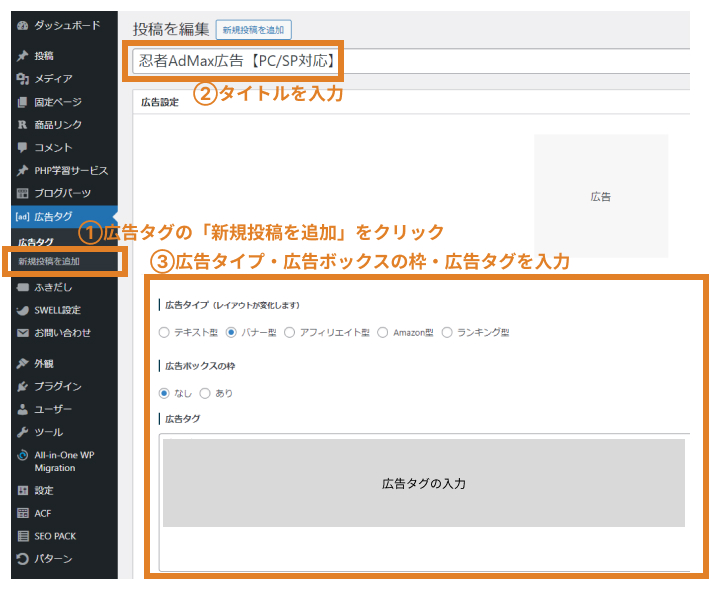
WordPress管理画面の「広告タグ」の「新規投稿を追加」をクリックする
STEP
タイトル・広告タイプ・広告ボックスの枠・広告タグをそれぞれ設定する
手順② 新規作成した広告タグを目次広告として設定する
続いて、「手順①」で新規作成した広告タグを目次広告として設定していきます。
STEP
手順①で新規作成した「広告タグ」の「呼び出しコード」をコピーする


STEP
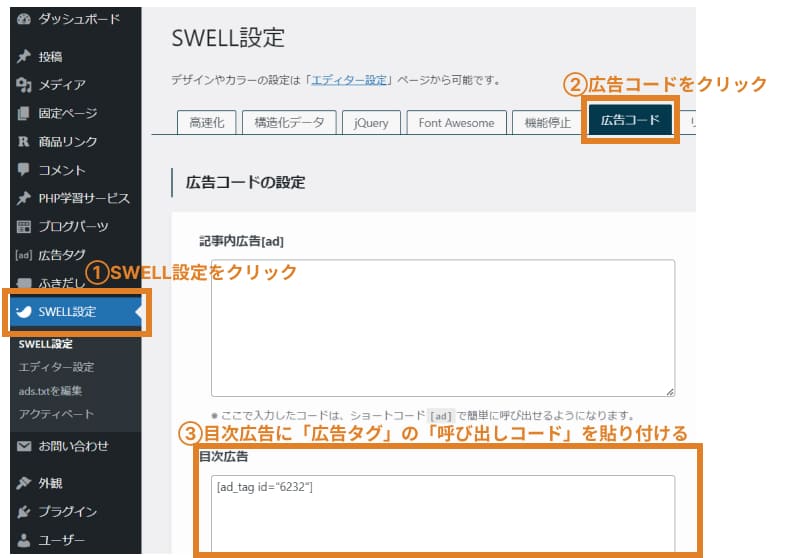
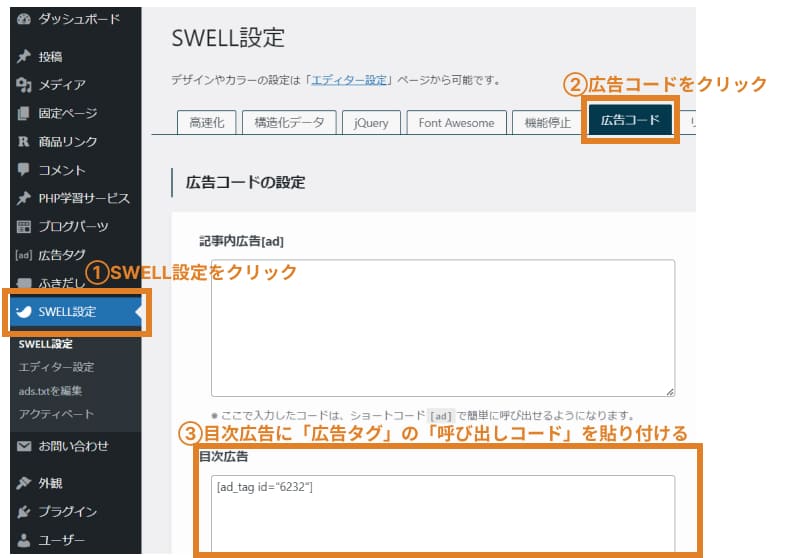
WordPress管理画面の【SWELL設定 > 広告タグ】の「目次広告」にコピーした「呼び出しコード」を貼り付けて保存する


手順③ 目次の「前」か「後」に広告を表示させる



最後に、手順②で設定した目次広告を表示する設定をします
STEP
WordPress管理画面で以下の順にクリック
外観 > カスタマイズ > 投稿・固定ページ > 目次
STEP
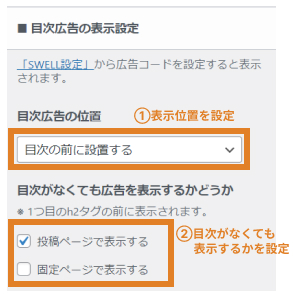
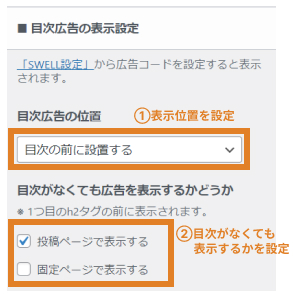
「目次広告の位置」と「目次がなくても広告を表示するかどうか」を設定する


「目次広告の位置」で目次の前と後のどちらに広告を表示するか簡単に変更が可能です。



以上の手順により、SWELLで目次の前後に任意の広告を表示することが可能です。
まとめ
以上がSWELLで目次の前後に任意の広告を表示させる方法でした。
設定ひとつで広告の表示位置を変更できるためSWELLは本当に便利だなあと感じています。
この記事が少しでもお役に立ったなら何よりです。



最後までご覧いただきありがとうございました!















コメント