 ケケンタ
ケケンタSWELLでTOPページを固定ページでカスタマイズしていたらフッターの真上に謎の余白が残ってしまいました……。
バランスが悪いので消したい!
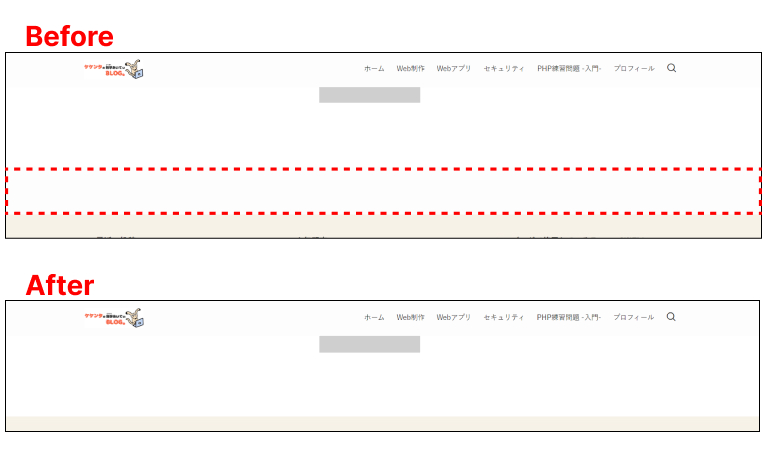
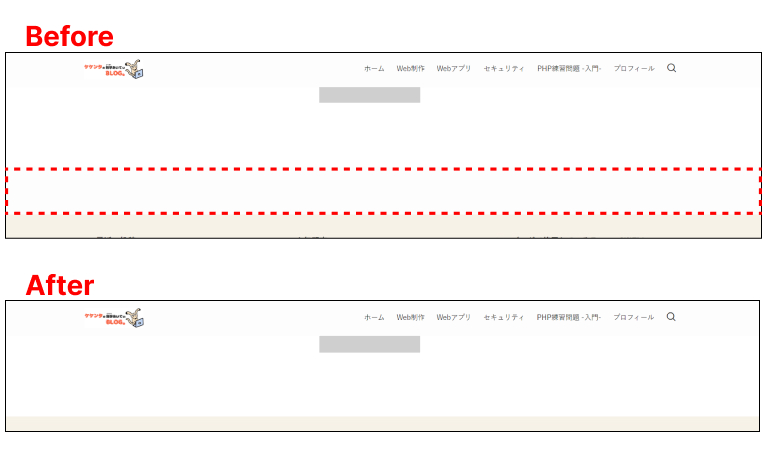
SWELLのTOPページを固定ページでカスタマイズしていると、以下のようにフッターの真上に謎の余白が残ってしまいました。


今回はこの謎の余白を無くす方法を解説します。
あわせて読みたい




PHPやWordPressを学ぶのにおすすめのプログラミングスクール【7選】
僕はこれまで独学でPHPを学習してきました。結論から言えば、それでもPHPを習得することはできました。 しかし、それに費やした累計学習期間は1年ほど。モチベーション…
目次
【解決方法】TOPページとして使用する固定ページにCSSを追記する
早速ですが、解決方法はこちら
.l-content {
margin-bottom: 0 !important;
}このコードを、TOPページ用の固定ページの「カスタムCSS&JS」の「CSS用コード」に記述します。


すると、以下のように綺麗に余白が無くなりページバランスが整います。


SWELLのTOPページのフッターの真上に残る余白の正体
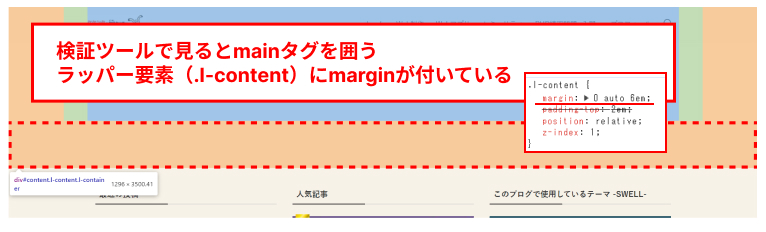
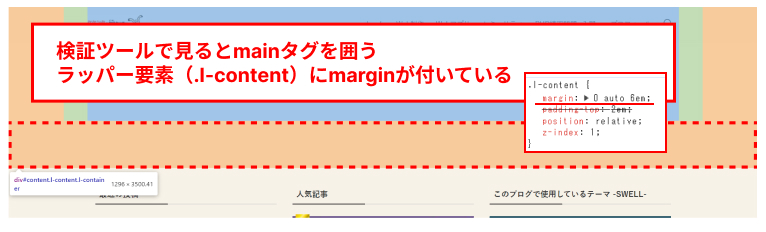
Googleの検証ツールで余白の正体を調べてみると、どうやらコンテンツであるmainタグを囲うラッパー要素(.l-contentクラス)にmarginが付いている様子でした。


先ほど記述したCSSは、そのmarginのbottom(下部)だけを0にするためのものです。
これでSWELLのTOPページの見栄えがまた一段と良くなりました!
この記事がお役に立ったなら何よりです。
最後までお読みいただきありがとうございました!















コメント