 ケケンタ
ケケンタfunctions.phpを編集したいけど、失敗したら「画面が真っ白になる」って聞くし、不安だな……
今回はこのようにWordPressでfunctions.phpを編集することにハードルを感じている方へ向けて
プラグイン「Code Snippets」の使い方
+
functions.phpを安全に編集する方法
を画像付きでわかりやすく解説していきます。
当ブログでもWordPressのカスタマイズ記事はたくさん公開していますが、たいていの場合はfunctions.phpの編集が必要です。
しかし、普段からWordPressでWeb制作をされている方ならともかく、そうでない方にとっては超重要ファイルであるfunctions.phpを編集するのはハードルが高いかと思います。



安心安全にfunctions.phpが編集できるよう、丁寧に解説していきます!
ぜひ最後までご覧ください!


Code Snippetsとは?
プラグイン「Code Snippets」は、functions.phpなどのファイルを直接いじらなくても、WordPressの管理画面で誰でも簡単にコードの追加・編集ができるようにするためのプラグインです。
冒頭でもお伝えしたように、WordPressで機能的なカスタマイズをするときは、必ずと言って良いほどfunctions.phpなどのファイルを編集しなくてはいけません。
しかし、functions.phpはWordPressにおける心臓部のような存在で、ちょっとでも記述ミスがあると「サイトが真っ白」になってしまいます。



「全角スペース」が紛れ込むだけでもエラーになって真っ白な画面になります……
Code Snippetsを使用するメリット
「Code Snippets」がどういったプラグインなのかを理解したところで、使用するメリットを具体的に見てみましょう。
- functions.phpを直接編集する必要が無くなる
- エラーがあると自動的にコードを無効化してくれるため、安心して編集できる
- コードを一元管理できるため保守性が高まる
- コードの編集・追記・削除が簡単
- テーマ変更にも対応(保存したコードが消えない)
- インポート・エクスポート機能があるため別のWordPressサイトへの複製も簡単
- 子テーマを作成しなくても、テーマアップデートを気にせずカスタマイズができる
Code Snippetsの使い方
STEP1 プラグインのインストール・有効化
まずはプラグインをインストールして有効化します。
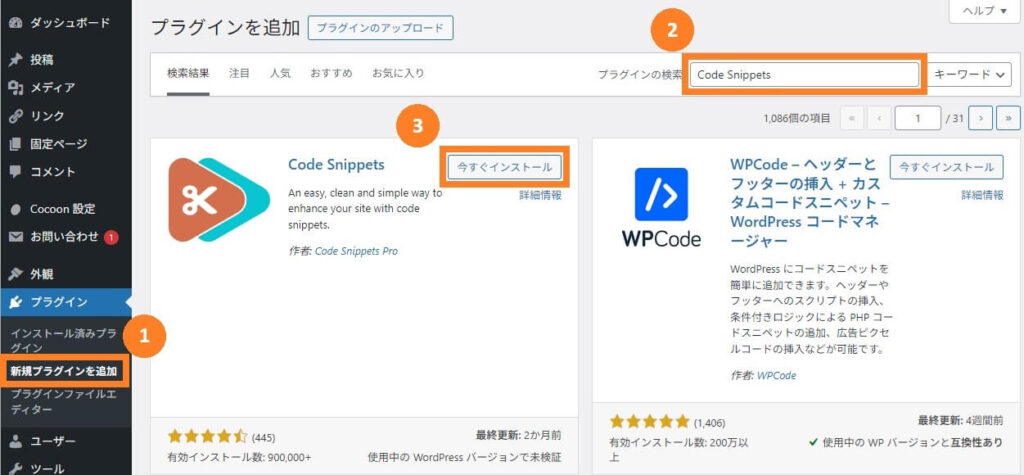
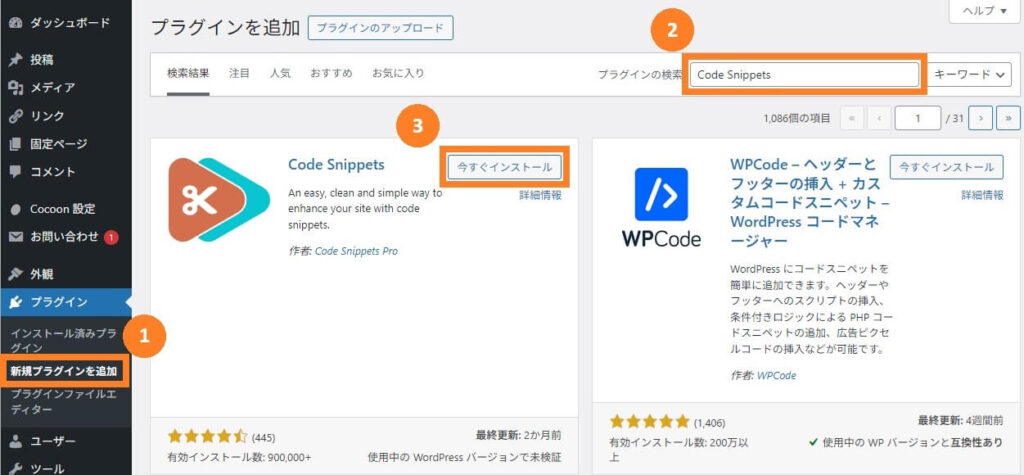
「プラグイン」→「新規プラグインを追加」→「『プラグインの検索』に『Code Snippets』と入力」→「インストール」をクリック


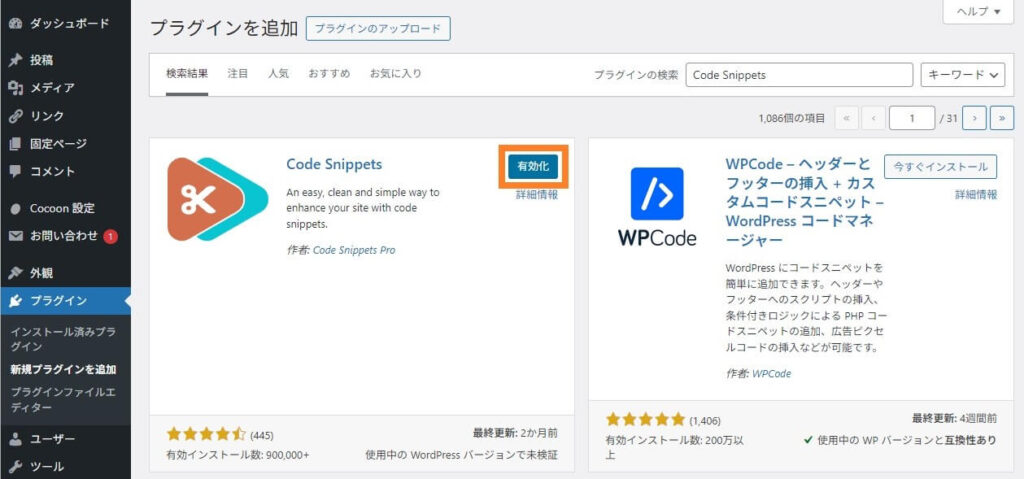
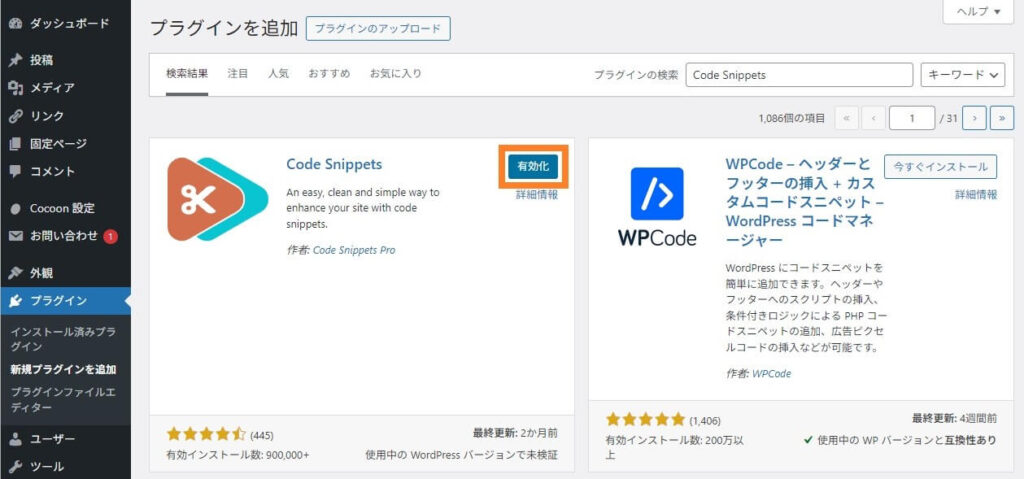
インストールが完了したら「有効化」をクリックします。


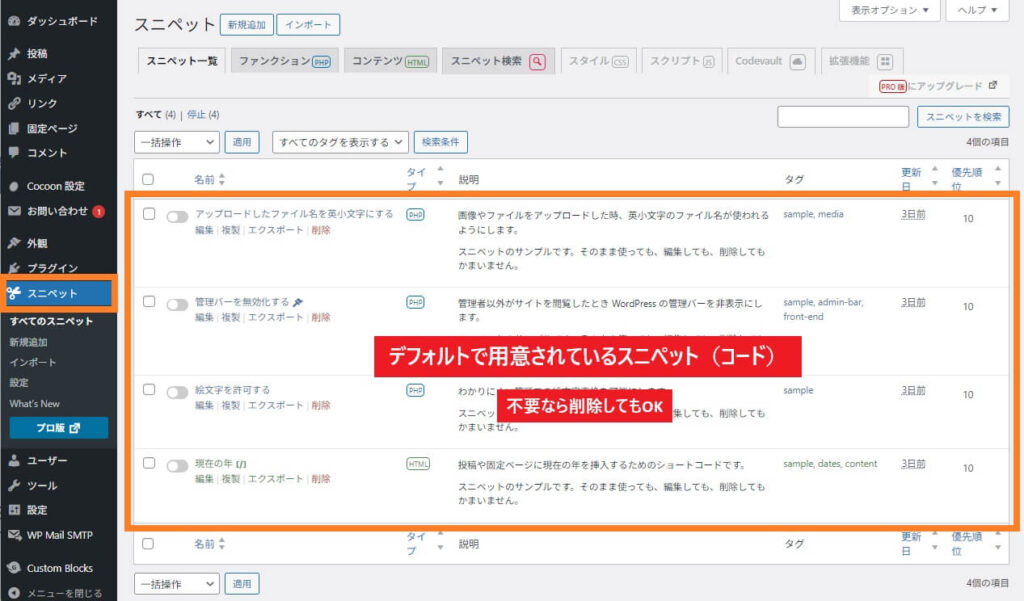
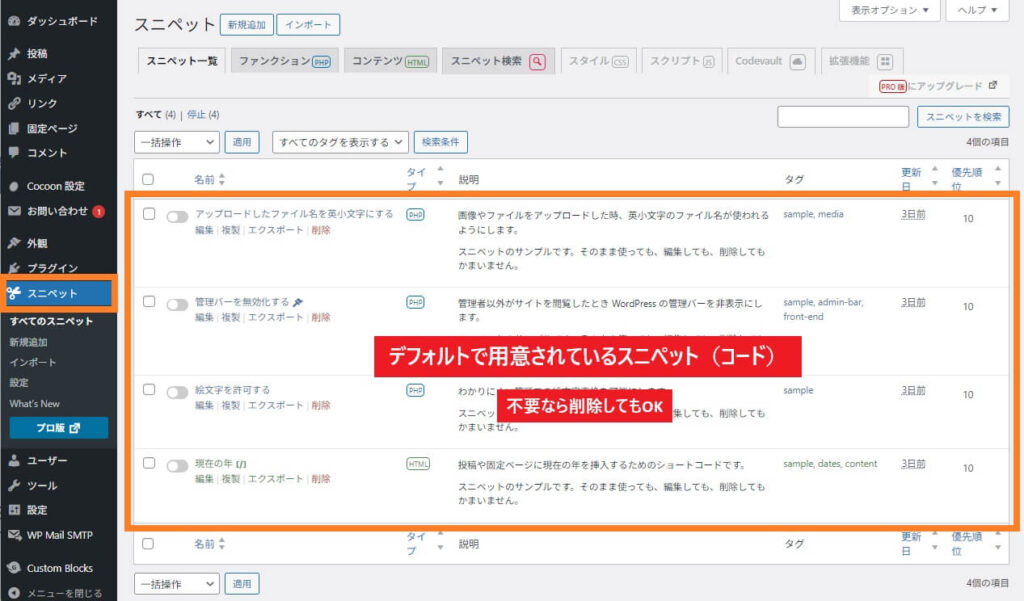
Code Snippetsでは、デフォルトでサンプルとして作成されているコードがいくつかあります。
もし不要であれば、このタイミングで削除してしまった方が、コード管理がしやすくなります。


STEP2 コードを作成・有効化する
プラグインを有効化できたら、次はソースコードを追加して「有効化」しましょう。
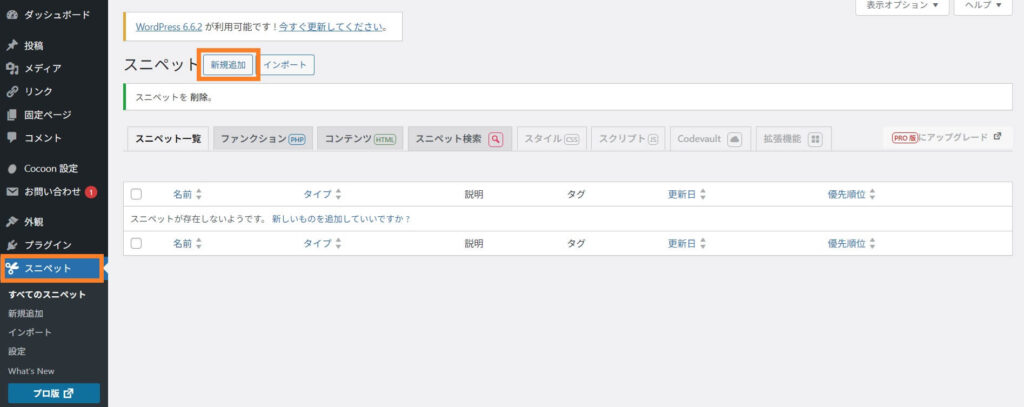
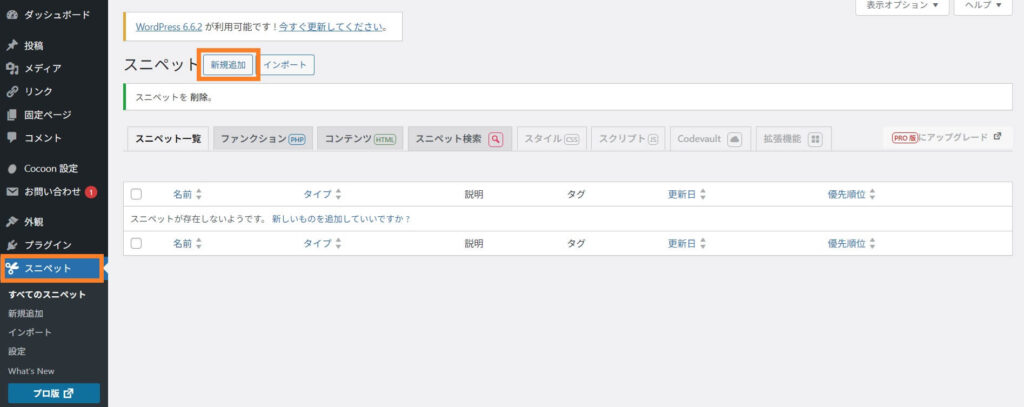
コードを新規作成するときは、「スニペット」→「新規追加」をクリックします。


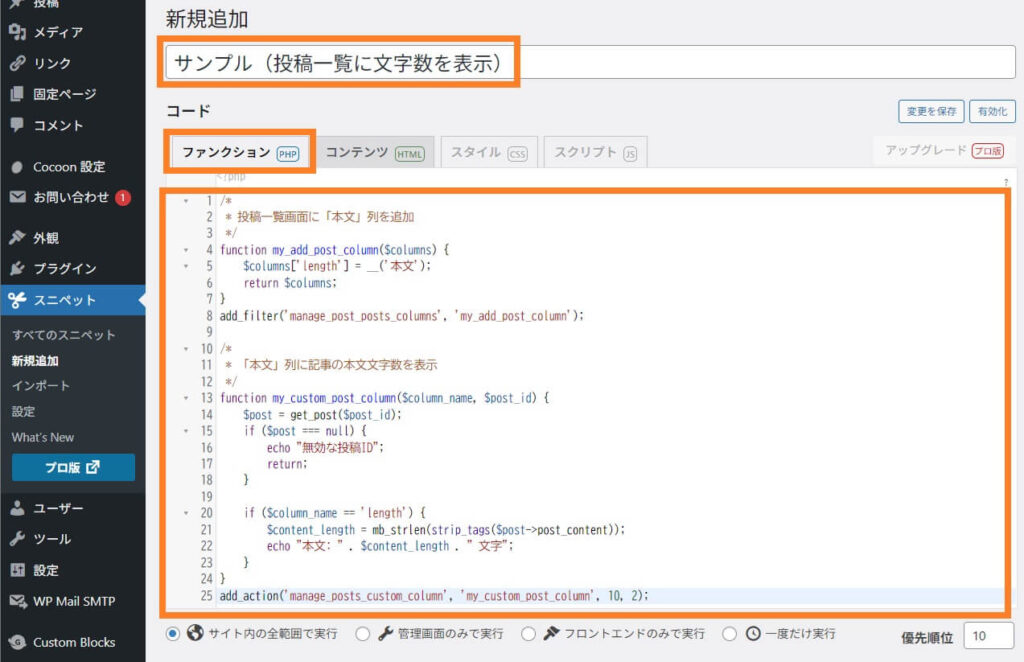
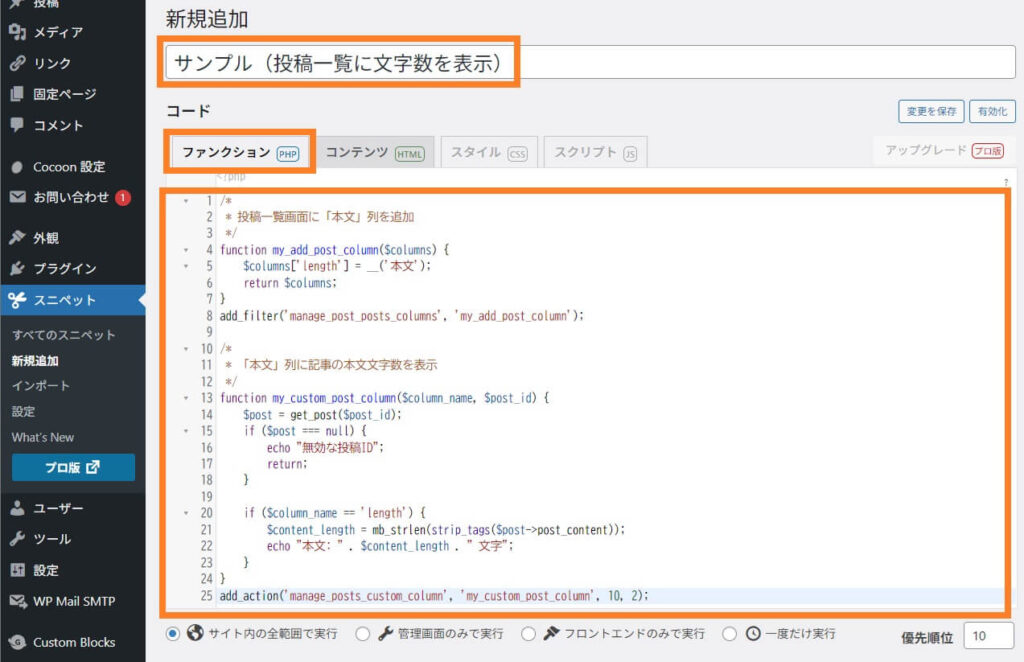
新規追加画面が表示されたら ①タイトル と ②ソースコード を入力します。





今回は例として、以下の内容を入力しています。
①タイトル
サンプル(投稿一覧に文字数を表示)
②ソースコード
/*
* 投稿一覧画面に「本文」列を追加
*/
function my_add_post_column($columns) {
$columns['length'] = __('本文');
return $columns;
}
add_filter('manage_post_posts_columns', 'my_add_post_column');
/*
* 「本文」列に記事の本文文字数を表示
*/
function my_custom_post_column($column_name, $post_id) {
$post = get_post($post_id);
if ($post === null) {
echo "無効な投稿ID";
return;
}
if ($column_name == 'length') {
$content_length = mb_strlen(strip_tags($post->post_content));
echo "本文: " . $content_length . " 文字";
}
}
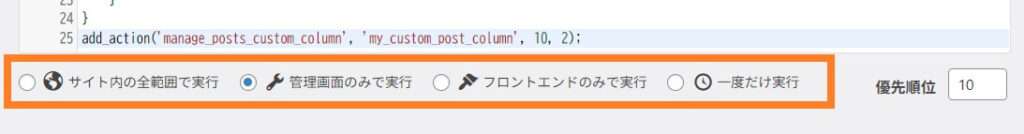
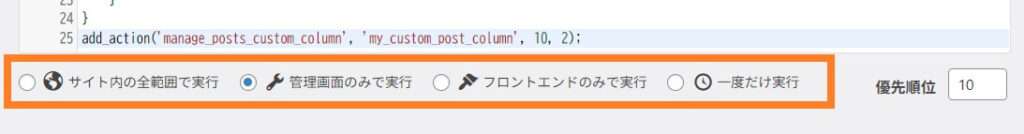
add_action('manage_posts_custom_column', 'my_custom_post_column', 10, 2);なお、ソースコードの実行範囲は以下の部分で選択可能です。


例えば今回の「投稿一覧画面に『本文の文字数』が表示されるようにする」というソースコードであれば、「管理画面のみで実行」を選択すると、より無駄がなくなります。
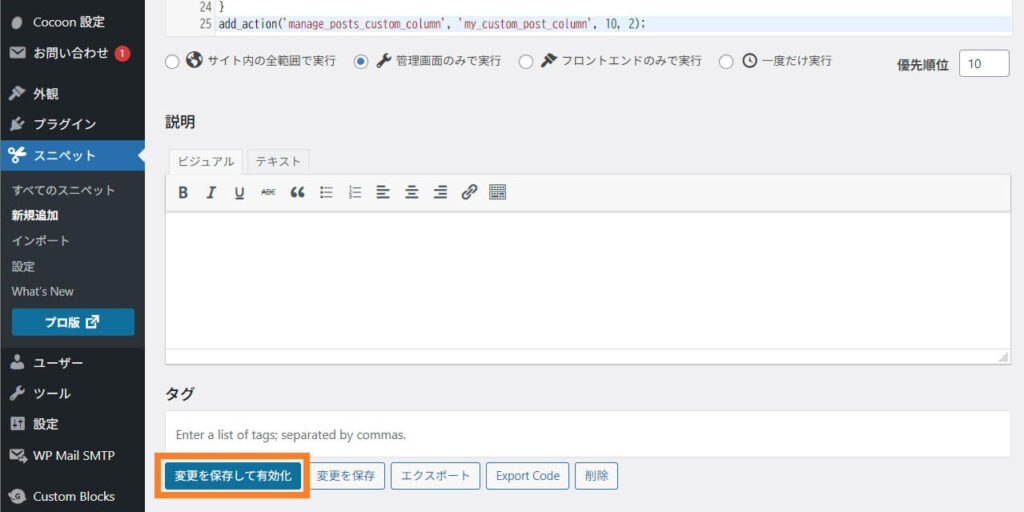
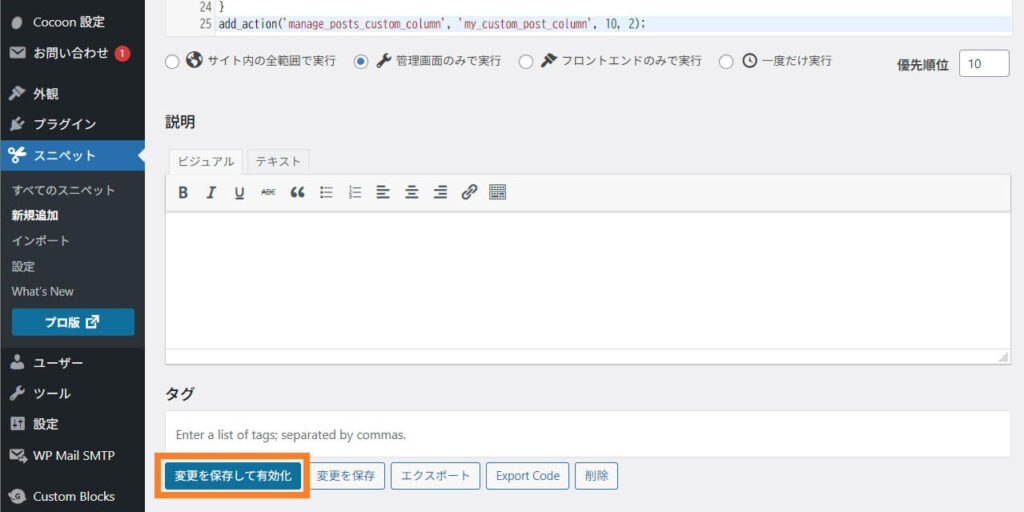
追加したソースコードを「有効化」するときは画面下部にある「変更を保存して有効化」をクリックします。


有効化が成功すると以下のようなメッセージが表示されます。


ソースコードを新規追加したときは「変更を保存して有効化」をクリックすることで、スニペットが「有効化」されます。
これ以外に、「スニペット管理画面」でも簡単にON/OFFを切り替えることが可能です。


STEP3 コードの内容がサイトへ反映されていることを確認する
最後に、有効化したソースコードの内容がサイトへ反映されていることを確認してみましょう。
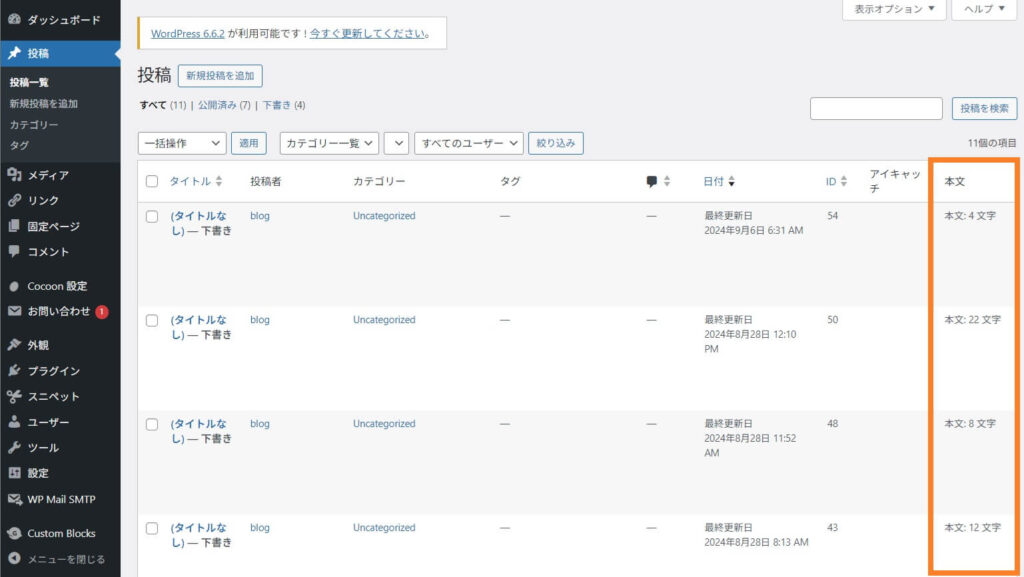
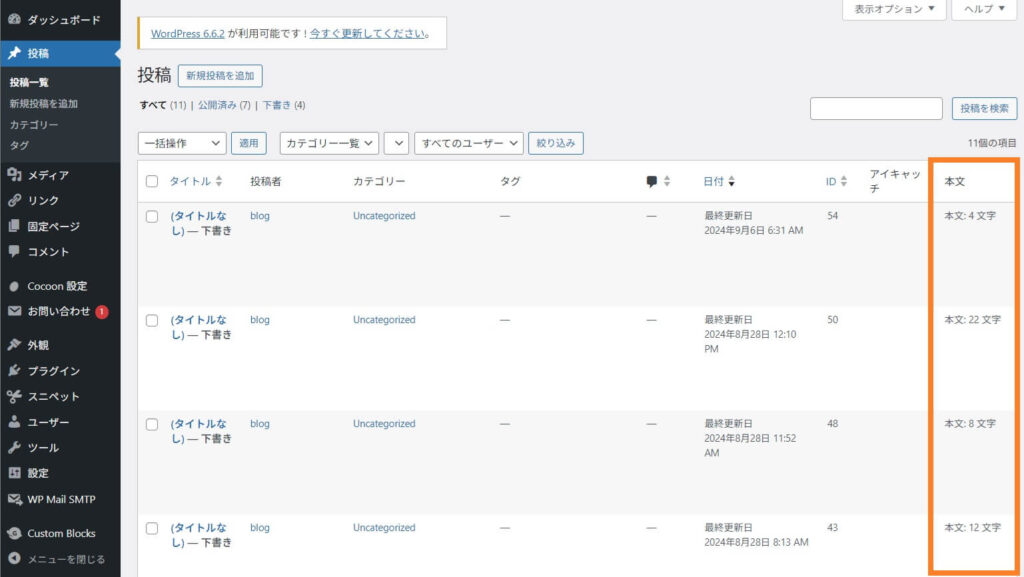
今回追加したソースコードの例では、管理画面左側の「投稿」をクリックして「投稿一覧画面」を表示します。
投稿一覧画面の列に、「本文」という列が追加+本文の文字数が表示されていれば成功です!


Code Snippetsを使用する際の注意点
注意点① 自動停止したときの対処方法
メリットでもご紹介したように、Code Snippetsではエラーがあったときにコードを自動停止してくれる機能が備わっています。
コードが自動停止されてしまった場合には、以下の流れでスニペットを再始動させましょう。
- エラーを修正する
- スニペットを再度「有効化」する
注意点② 強制実行されてエラーが発生したときの対処方法
ソースコードの内容によっては、エラーがあるにも関わらず、強制実行されてしまうことがあります。
下記のURLへアクセスすると、Code Snippets編集画面をセーフモードで開くことが可能です。
Code Snippets 編集画面(セーフモード):
https://ドメイン名/wp-admin/admin.php?page=snippets&snippets-safe-mode=1
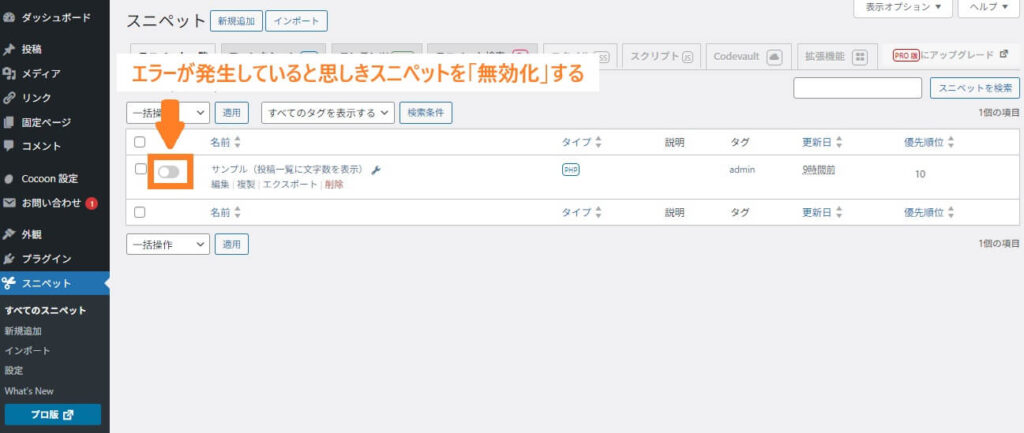
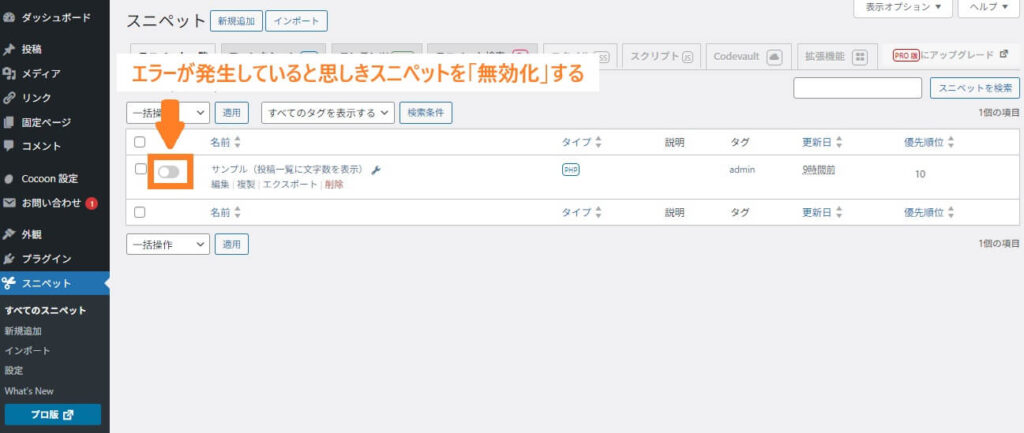
セーフモードでCode Snippets編集画面へアクセスすると、スニペットが有効化されています(ただし、内部的には停止しています)



有効化されているスニペットの内、エラーが発生したと思しきものを無効化しましょう。


- Code Snippets 編集画面(通常モード):
https://ドメイン名/wp-admin/admin.php?page=snippets - Code Snippets 編集画面(セーフモード):
https://ドメイン名/wp-admin/admin.php?page=snippets&snippets-safe-mode=1
セーフモードでスニペットを無効化した状態でソースコードを修正→有効化します。
ソースコードの修正が問題なく完了できたら、再度通常モードで管理画面にアクセスしてみましょう。
Code Snippets 編集画面(通常モード):
https://ドメイン名/wp-admin/admin.php?page=snippets
このときに「真っ白い画面」が解消されていればOKです!
まとめ
ここまでプラグイン「Code Snippets」の使い方や注意点についてご紹介してきました。
WordPressをカスタマイズしようとした場合、プラグイン導入やテーマ独自の機能を利用するなど、いくつか選択肢があります。
しかし、それらの範囲を超えたカスタマイズをしたいとなった場合には、必ずと言っていいほどfunctions.phpの編集が必要になります。
WordPressファイルの扱いに慣れている方ならともかく、そうではない方にとって、「ミスをしたらサイトが真っ白になってしまう……」という不安な状態で、functions.phpを編集するのは非常にハードルが高いでしょう。
「Code Snippets」は、そんな悩みを解決してくれる便利なプラグインです。
使い方もとてもシンプルで、導入するのも簡単です。
この記事を参考に、ぜひ「Code Snippets」を導入してWordPressのカスタマイズに挑戦してみてください!
当記事ではWordPressのカスタマイズ記事をたくさん公開しているので、そちらも参考にしていただけるとうれしいです。
それでは、最後までご覧いただきありがとうございました!
WordPressカスタマイズのおすすめ記事













コメント