 ケケンタ
ケケンタWordPressでページごとに別のCSSを読み込ませたいんだけど、どうすればいいのかな……?
今回はこのようなお悩みをお持ちの方へ向けて
WordPressで特定のページごとにCSSを読み込ませる方法
をご紹介します。
5の方法をご紹介するので、ご自身に適した方法をお選びいただければと思います。


状況別!おすすめの方法一覧
今回はページごとにCSSを読み込ませる方法を複数ご紹介しますが、WordPressの現在のご状況によって向き不向きがあるため、まずは「状況ごとにおすすめの方法」を一覧でお見せしたいと思います。



ご自身のご状況に合わせて、使いやすそうな方法をお選びください!
無料・有料テーマの子テーマを「使用している」場合
無料・有料テーマの子テーマを「使用していない(親テーマを直接使用している)」場合
オリジナルテーマを使用している場合
【代替案】プラグイン「WP Add Custom CSS」の機能を自分で実装する


【方法①】functions.phpで読み込ませる
functions.phpを利用してCSSを読み込ませる方法です。
※基本的にはこの方法がもっとも推奨されます。
(例1)「固定ページ」にsample.cssを読み込ませる
function my_styles_include() {
// 固定ページにCSSを読み込む
if ( is_page() ) {
wp_enqueue_style( 'sample', get_template_directory_uri() . '/css/sample.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles_include' );条件分岐タグのひとつであるis_page()でページ判定を行い、「固定ページ」にだけsample.cssを読み込ませています。
(例2-1)「特定の固定ページ」にsample.cssを読み込ませる
function my_styles_include() {
// 固定ページ「sample」にCSSを読み込む
if ( is_page( 'sample' ) ) {
wp_enqueue_style( 'sample', get_template_directory_uri() . '/css/sample.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles_include' );(例2-2)複数の「特定の固定ページ」にsample.cssを読み込ませる
function my_styles_include() {
// 固定ページ「sample01」と「sample02」にCSSを読み込む
if ( is_page( array( 'sample01', 'sample02' ) ) ) {
wp_enqueue_style( 'sample', get_template_directory_uri() . '/css/sample.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles_include' );is_page()の引数に固定ページのスラッグを指定することで、そのページにだけsample.cssを読み込ませています。
複数のページを指定する場合(例2-2)は、array()で配列として指定します。
(例3)「特定の固定ページ」と「特定の投稿ページ」にそれぞれのCSSファイルを読み込ませる
function my_styles_include() {
if ( is_page( 'sample-page' ) ) {
// 固定ページ「sample-page」にCSSを読み込む
wp_enqueue_style( 'sample-page', get_template_directory_uri() . '/css/sample-page.css', array(), '1.0.0' );
} elseif ( is_page( 'sample-page' ) ) {
// 投稿ページ「sample-single」にCSSを読み込む
wp_enqueue_style( 'sample-single', get_template_directory_uri() . '/css/sample-single.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles_include' );is_page()とis_single()をelseif文で分岐することで「固定ページ」と「投稿ページ」にそれぞれのCSSファイルを読み込ませています。
(例4)「特定の固定ページ」と「特定の投稿ページ」に同じCSSファイルを読み込ませる
function my_styles_include() {
if ( is_page( 'sample-page' ) || is_page( 'sample-single' ) ) {
// 固定ページ「sample-page」と投稿ページ「sample-single」にCSSを読み込む
wp_enqueue_style( 'sample-page', get_template_directory_uri() . '/css/sample-page.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles_include' );複数の特定のページに同じCSSファイルを読み込ませたいときは「||(または)」演算子で条件をつなぎます。
wp_enqueue_style()は、CSSを読み込ませるための関数です。
- 第1引数……ハンドル名(ほかの処理でこのCSSファイルを指定するためのキー名)※任意の名称
- 第2引数……CSSファイルのパス
- 第3引数……ほかファイルとの依存関係。ここに記述したハンドル名のファイルよりも後に読み込まれます。
- 第4引数……バージョン番号。キャッシュによって最新バージョンが即座に反映されないのを防止するのに役立ちます。
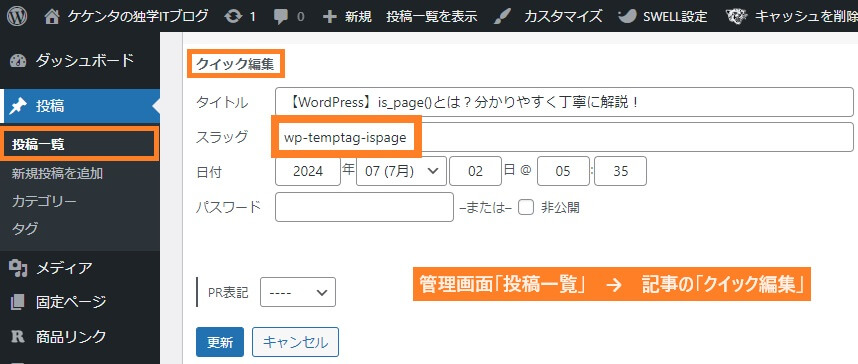
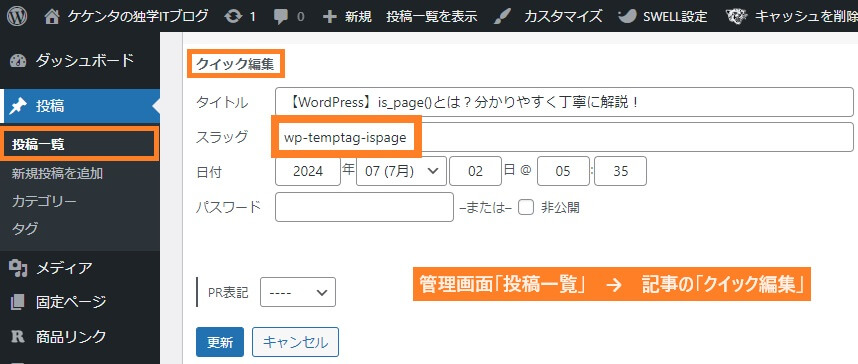
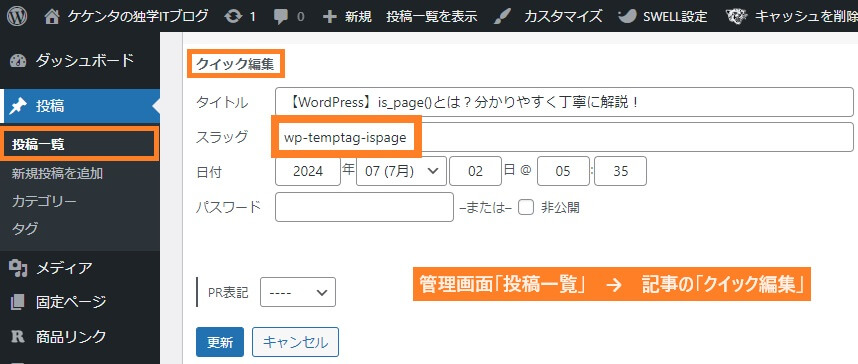
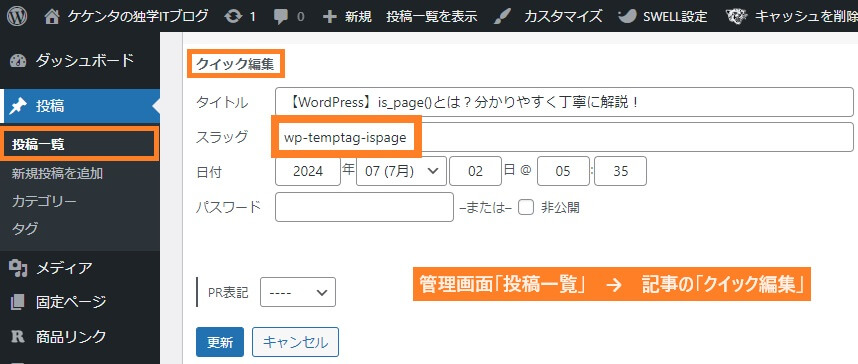
スラッグは管理画面「投稿(固定ページ)一覧」→ 記事の「クイック編集」でご確認いただけます。


条件分岐タグについて詳しく知りたい方は以下の記事がおすすめです


【方法②】headタグ内で読み込ませる
header.phpにあるheadタグ内でページの判定を行ないCSSを読み込ませる方法です。
(例1)「固定ページ」にsample.cssを読み込ませる
<head>
<?php if ( is_page() ): ?>
<!-- 固定ページに読み込むCSS -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample.css">
<?php endif; ?>
</head>条件分岐タグのひとつであるis_page()でページ判定を行い、「固定ページ」にだけsample.cssを読み込ませています。
(例2-1)「特定の固定ページ」にsample.cssを読み込ませる
<head>
<?php if ( is_page( 'sample' ) ): ?>
<!-- 固定ページ「sample」に読み込むCSS -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample.css">
<?php endif; ?>
</head>(例2-2)複数の「特定の固定ページ」にsample.cssを読み込ませる
<head>
<?php if ( is_page( array( 'sample01', 'sample02' ) ) ): ?>
<!-- 固定ページ「sample01」と「sample02」に読み込むCSS -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample.css">
<?php endif; ?>
</head>is_page()の引数に固定ページのスラッグを指定することで、そのページにだけsample.cssを読み込ませています。
複数のページを指定する場合(例2-2)は、array()で配列として指定します。
(例3)「特定の固定ページ」と「特定の投稿ページ」にそれぞれのCSSファイルを読み込ませる
<head>
<?php if ( is_page( 'sample-page' ) ): ?>
<!-- 固定ページ「sample-page」に読み込むCSS -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample-page.css">
<?php elseif ( is_single( 'sample-single' ) ): ?>
<!-- 投稿ページ「sample-single」に読み込むCSS -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample-single.css">
<?php endif; ?>
</head>is_page()とis_single()をelseif文で分岐することで「固定ページ」と「投稿ページ」にそれぞれのCSSファイルを読み込ませています。
(例4)「特定の固定ページ」と「特定の投稿ページ」に同じCSSファイルを読み込ませる
<head>
<?php if ( is_page( 'sample-page' ) || is_single( 'sample-single' ) ): ?>
<!-- 固定ページ「sample-page」と投稿ページ「sample-single」に読み込むCSS -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample.css">
<?php endif; ?>
</head>複数の特定のページに同じCSSファイルを読み込ませたいときは「||(または)」演算子で条件をつなぎます。
スラッグは管理画面「投稿(固定ページ)一覧」→ 記事の「クイック編集」でご確認いただけます。


条件分岐タグについて詳しく知りたい方は以下の記事がおすすめです


【方法③】記事編集ページで読み込ませる
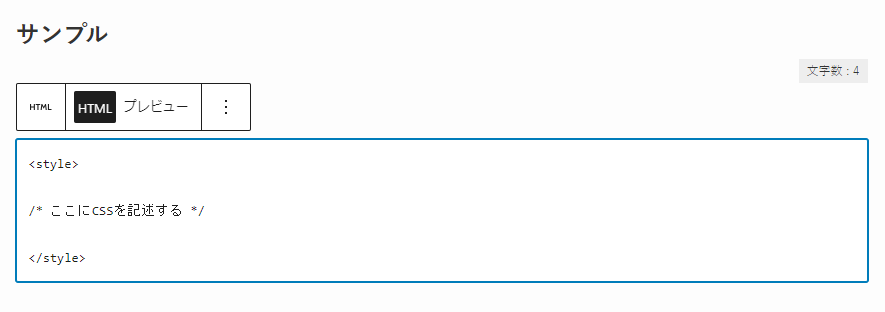
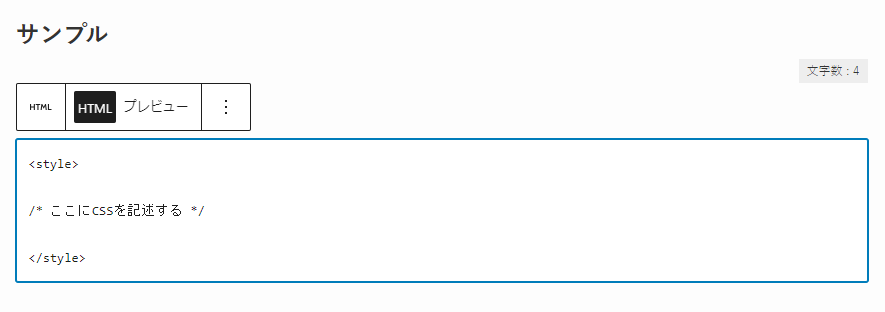
記事の編集ページの「カスタムHTML」に直書きする方法です。
※ご紹介する方法の中でもっとも手軽な方法である一方、メンテナンス性に欠けます。
以下のように、記事に「カスタムHTML」を設置し、その中に「<style>タグ」を記述します。


このようにすることで、簡単に記事ごとにCSSを書き分けることが可能です。
【方法④】テンプレートファイルで読み込ませる
テンプレートファイル内に直書きする方法です。
以下のように、対象となるテンプレートファイルに直接CSSファイルを読み込みます。
<link rel="stylesheet" href=“<?php echo get_template_directory_uri(); ?>/css/page-sample.css”>
<?php get_header(); ?>
/* 省略 */【方法⑤】プラグイン「WP Add Custom CSS」を使用する
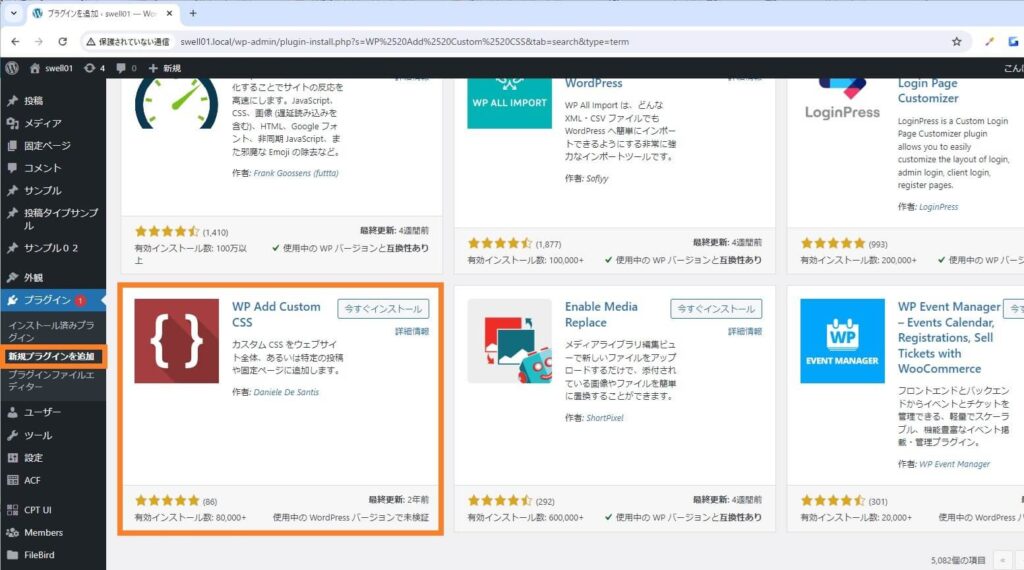
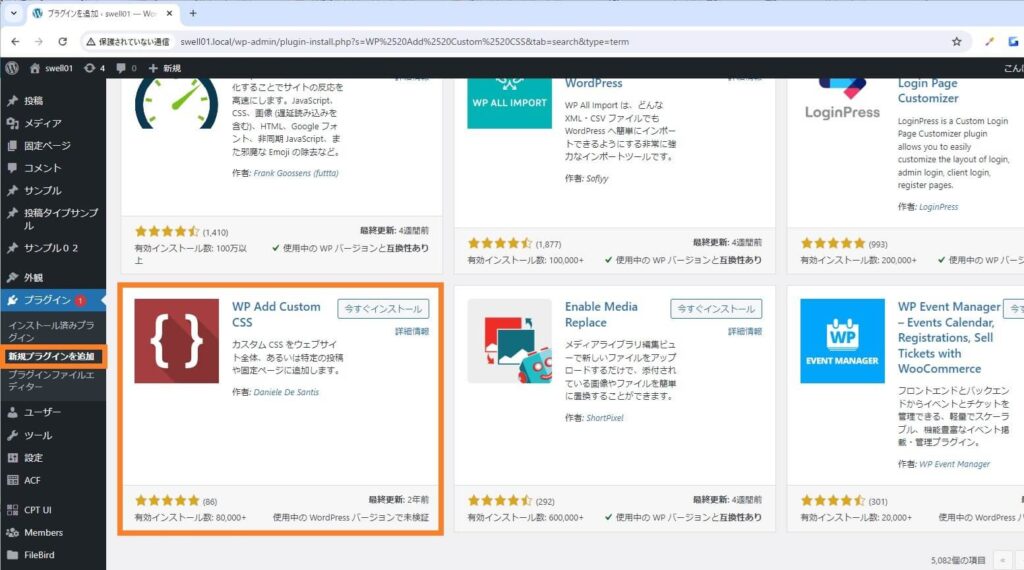
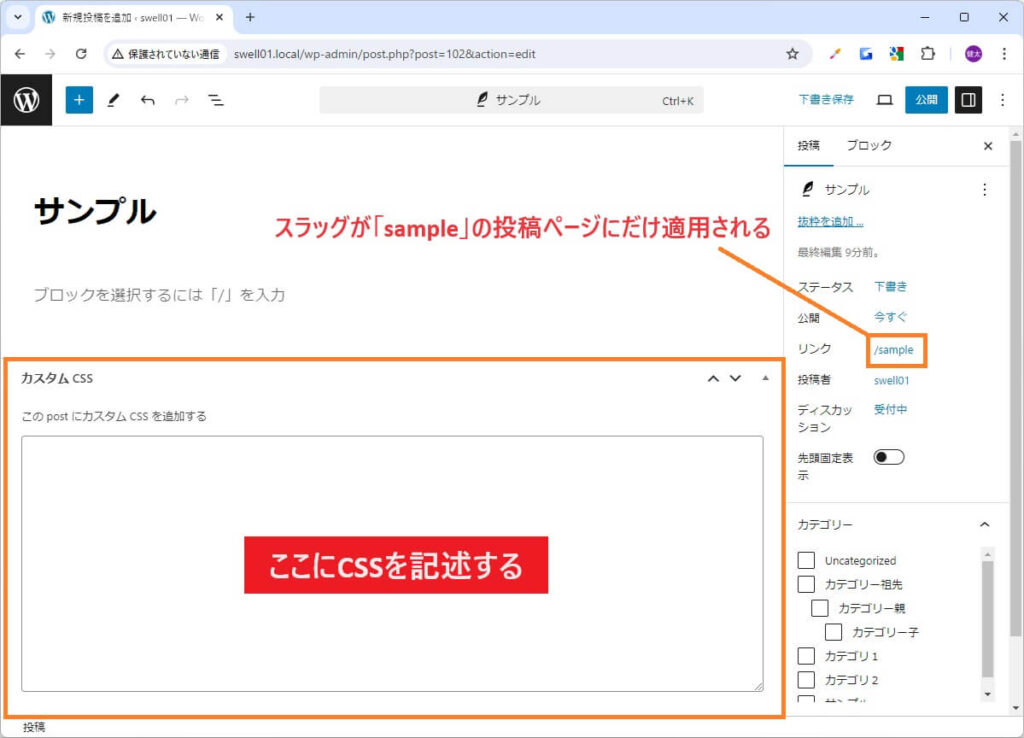
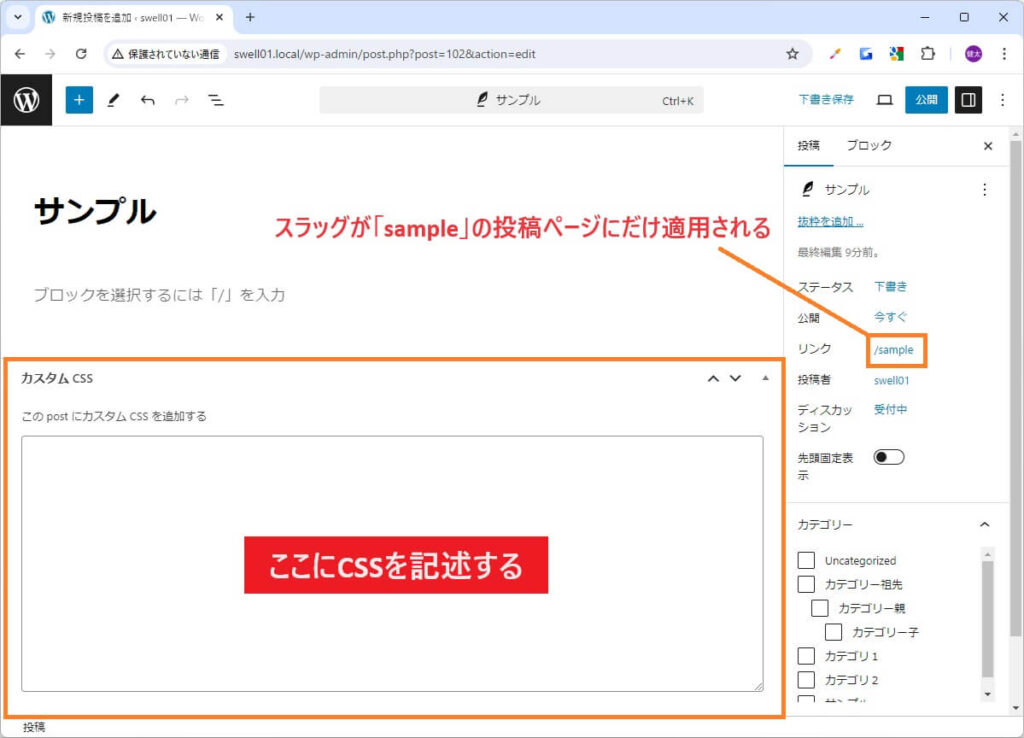
プラグイン「WP Add Custom CSS」を使用して、
各記事編集ページにCSS入力用のフォームを設置する方法です。
【代替案】プラグイン「WP Add Custom CSS」の機能を自分で実装する


プラグイン「WP Add Custom CSS」の使い方


プラグイン「WP Add Custom CSS」を有効化すると、固定・投稿ページの下の方にCSSの入力フォームが表示されるようになります。


この入力フォームに記述したCSSは、そのページにだけ適用されます。
まとめ
以上がWordPressの特定のページでCSSを読み込む方法です。
方法自体はいくつもありますが、適切な方法はテーマの使用状況によって変わってきます。
今回はおすすめの方法一覧もご用意していますので、ぜひその中からご自身の状況にあった方法をお選びいただければと思います。



最後までご覧いただきありがとうございました!
このブログではWordPressやWeb制作、PHPに関する情報を発信しています。
ご興味のある方はほかの記事もご覧いただけるとうれしいです。














コメント