この記事では
SWELLで「目次広告」の内容を
カテゴリーごとに変更する方法
をご紹介します。
SWELLの「目次広告」を使用すると簡単に目次の前後に任意の広告を表示できて便利なのですが、
 ケケンタ
ケケンタこのカテゴリーでは別の広告を表示したいんだよな……
ということがあります。
今回ご紹介するのはそのようなお悩みを解決できる方法です。
- SWELLの目次広告をカテゴリーごとに変更する方法
- 親カテゴリーを基準に目次広告を変更する方法
- 祖先カテゴリーを基準に目次広告を変更する方法


【作業の流れ】カテゴリーごとに目次広告を変更する方法
実は「目次広告」を設定する項目欄ではHTMLタグを使用することが可能です。



そちらを踏まえた上で、まずは簡単に今回使用する方法の作業の流れをご説明します。
- 使用したい広告を「広告タグ」もしくは「ブログパーツ」に登録しておく
- 「SWELL設定」→「広告コード」→「目次広告」に使用したい広告のショートコードをすべて入力する
- ②で入力したショートコードそれぞれを、任意のCSSクラス名を付けたdiv要素で囲う
- 「カスタマイズ」→「追加CSS」に③で設定した各div要素を非表示にするCSSを記述する
- functinos.phpにカテゴリー別制御用の処理を記述する



手順が少々複雑になる箇所もありますが、以降より画像も使用してできるだけ丁寧に解説していきます!
① 使用したい広告を「広告タグ」もしくは「ブログパーツ」に登録しておく
まずは使用したい広告(コンテンツ)を「広告タグ」もしくは「ブログパーツ」に登録します。
以下はブログパーツ登録後の画面





画像の右側に写っている
の部分がショートコードです。② 「目次広告」に使用したい広告のショートコードをすべて入力する
①で用意したショートコードを
「SWELL設定」→「広告コード」→「目次広告」
にすべて入力します。


③ ②で入力したショートコードを任意のCSSクラス名を付けたdiv要素で囲う
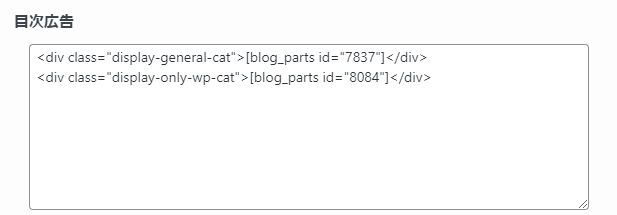
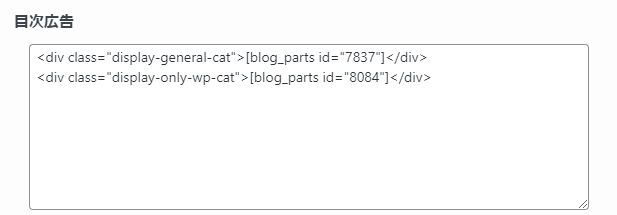
②で入力したショートコードを任意のCSSクラス名を付与したdiv要素で囲います。
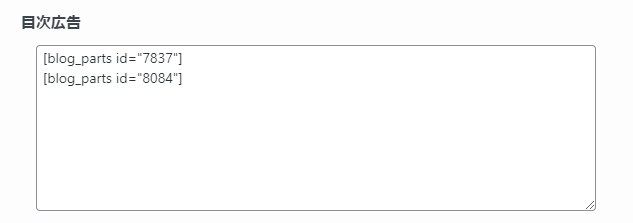
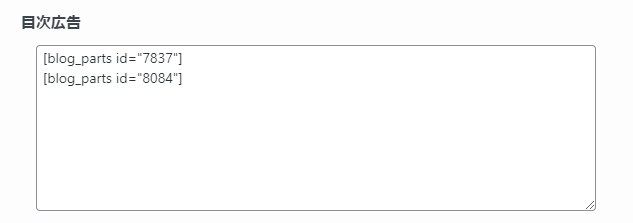
例えば、以下の画像では次のような形でクラス名を付与しています。
- デフォルトで全体に表示したい目次広告……display-general-cat
- 特定のカテゴリー(例では「WordPress」カテゴリー)で表示したい目次広告……display-only-wp-cat





1行目には特定のカテゴリーに依存せず表示したい目次広告のショートコード
2行目には「WordPress」カテゴリーにだけ表示したい目次広告のショートコードを入力した状態です。
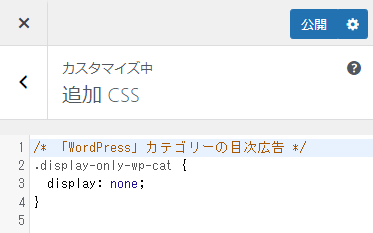
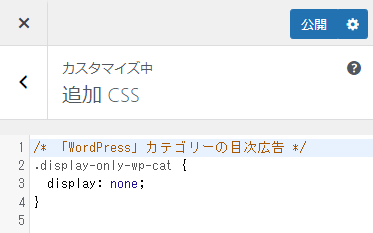
④ 「追加CSS」に③で設定した各div要素を非表示にするCSSを記述する
次に、③でショートコードに設定した各div要素を非表示にするためのCSSを
「外観」→「カスタマイズ」→「追加CSS」
に記述していきます。







「追加CSS」を開いたら以下のように、「特定のカテゴリーでだけ表示したい目次広告」に設定したCSSクラス名に対してCSSを記述します。
(例)「WordPress」カテゴリーでだけ表示したい目次広告の
CSSクラス(display-only-wp-cat)にCSSを記述


.display-only-wp-cat {
display: none;
}対象のショートコードが複数ある場合は以下のように行を追加
※最後の行以外は「,」で区切ってあることに注意
.display-only-wp-cat,
.display-only-sample01-cat,
.display-only-sample02-cat {
display: none;
}ここまでの作業で、いったんすべての目次に「デフォルトで全体に表示したい目次広告」だけが表示されている状態になりました。



このあとご紹介するソースコードをfunctions.phpに追加することで、カテゴリーごとに表示する目次広告を変更することが可能です。
⑤ functinos.phpにカテゴリー別制御用の処理を記述する
functions.phpの最後に以下のソースコードを追加します。
/**
* 現在のカテゴリーごとに目次広告を切り替える
*/
function my_headinput_toc_ctrl_css() {
$cats = get_the_category();
$cat = $cats[0];
/**
* カテゴリー「サンプル」を判定
*/
if( $cat->slug == 'sample' ){
$headinputtag = <<<EOM
<style>
.display-general-cat {
display: none !important;
}
.display-only-sample-cat {
display: block !important;
}
</style>
EOM;
echo $headinputtag;
}
}
add_action( 'wp_head', 'my_headinput_toc_ctrl_css', 99);例えば以下のような内容で設定をしていた場合には、次のようなソースコードになります。
- 「WordPress」カテゴリーでのみ表示したい
- 「WordPress」カテゴリーでのみ表示した目次広告のショートコードのCSSクラス名は「display-only-wp-cat」に設定してある。
(例)「WordPress」カテゴリーでのみ表示したい目次広告を有効にする
/**
* 現在のカテゴリーごとに目次広告を切り替える
*/
function my_headinput_toc_ctrl_css() {
$cats = get_the_category();
$cat = $cats[0];
/**
* カテゴリー「WordPress」を判定
*/
if( $cat->slug == 'wordpress' ){
$headinputtag = <<<EOM
<style>
.display-general-cat {
display: none !important;
}
.display-only-wp-cat {
display: block !important;
}
</style>
EOM;
echo $headinputtag;
}
}
add_action( 'wp_head', 'my_headinput_toc_ctrl_css', 99);以上でカテゴリーごとに表示する目次広告を変更することが可能です!
複数のカテゴリーを制御したい場合のソースコード
ここまでのご説明では「WordPress」カテゴリーひとつに限った内容になっていましたが、実際には複数のカテゴリーで目次広告を出しわけたいという方も多いかと思います。
その場合はelse if文を使用してソースコードを記述します。
複数のカテゴリーを制御したい場合のソースコード
/**
* 現在のカテゴリーごとに目次広告を切り替える
*/
function my_headinput_toc_ctrl_css() {
$cats = get_the_category();
$cat = $cats[0];
/**
* カテゴリー「サンプル01」を判定
*/
if( $cat->slug == 'sample01' ){
$headinputtag = <<<EOM
<style>
.display-general-cat {
display: none !important;
}
.display-only-sample01-cat {
display: block !important;
}
</style>
EOM;
echo $headinputtag;
/**
* カテゴリー「サンプル02」を判定
*/
} else if( $cat->slug == 'sample02' ) {
$headinputtag = <<<EOM
<style>
.display-general-cat {
display: none !important;
}
.display-only-sample02-cat {
display: block !important;
}
</style>
EOM;
echo $headinputtag;
/**
* カテゴリー「サンプル03」を判定
*/
} else if( $cat->slug == 'sample03' ) {
~ 省略 ~
}
}
add_action( 'wp_head', 'my_headinput_toc_ctrl_css', 99);「親カテゴリー」を基準に目次広告を出しわけたい場合
人によってはカテゴリーに階層を設定しており、「子カテゴリーではなく親カテゴリー」で目次広告を出しわけしたいという場合も多いのではないかと思います。
その場合は以下のソースコードをお使いください。
親カテゴリーで目次広告を出しわけたい場合
/**
* 親カテゴリーごとに目次広告を切り替える
*/
function my_headinput_toc_ctrl_css() {
/**
* 現在のカテゴリー情報を取得
*/
$cats = get_the_category();
$cat = $cats[0];
/**
* 親カテゴリーがあれば親カテゴリーを取得する
*/
if( $cat->parent ){ //親カテゴリの場合
$parent = get_category( $cat->parent );
$cat_slug = $parent->slug;
} else { //子カテゴリの場合
$cat_slug = $cat->slug;
}
/**
* カテゴリー「WordPress」を判定
*/
if( $cat_slug == 'wordpress' ){
$headinputtag = <<<EOM
<style>
.display-general-cat {
display: none !important;
}
.display-only-wp-cat {
display: block !important;
}
</style>
EOM;
echo $headinputtag;
}
}
add_action( 'wp_head', 'my_headinput_toc_ctrl_css', 99);ハイライト行(12~20行目)が増え、ここで親カテゴリーかどうかの判定を行っています。
「祖先カテゴリー」を基準に目次広告を出しわけたい場合
もしかしたらカテゴリー階層を3階層にしている方もいらっしゃるかもしれません。
そのようなとき、親カテゴリーではなく「祖先カテゴリー」で目次広告を出しわけしたいという方は以下のソースコードをお使いください。
祖先カテゴリーで目次広告を出しわけたい場合
/**
* 祖先カテゴリーごとに目次広告を切り替える
*/
function my_headinput_toc_ctrl_css() {
/**
* 現在のカテゴリーを取得
*/
$cats = get_the_category();
$cat = $cats[0];
/**
* 祖先カテゴリーがあれば祖先カテゴリーを取得する
*/
if( !$cat->parent ){ //現在のページが最上位のカテゴリーなら
$cat_slug = $cat->slug; // 現在のカテゴリーのスラッグ
} else { //祖先カテゴリーを表示するなら
$ancestor = array_pop(get_ancestors( $cat->cat_ID, 'category' )); //一番上のカテゴリーIDを取得
$cat_slug = get_category($ancestor)->slug; // 祖先カテゴリーのスラッグ
}
// カテゴリー「sosen」を判定
if( $cat_slug == 'sosen' ){
$headinputtag = <<<EOM
<style>
.display-general-cat {
display: none !important;
}
.display-only-wp-cat {
display: block !important;
}
</style>
EOM;
echo $headinputtag;
}
}
add_action( 'wp_head', 'my_headinput_toc_ctrl_css', 99);ハイライト行(12~20行目)が増え、ここで親カテゴリーかどうかの判定を行っています。
まとめ



以上が目次広告をカテゴリー別に出しわける方法でした!
いかがだったでしょうか。
SWELLの目次広告は非常に便利なのですが、カテゴリー別に目次広告を出しわけるためにはひと手間必要になります。
今回ご紹介した方法で各カテゴリーに適した目次広告を表示すれば、お財布の中身もうるおう……かもしれません。



この記事が少しでもお役に立ったなら何よりです!
この記事ではWordPressやWeb制作に関する情報を発信していますので、ご興味のある方は他の記事もご覧いただけると嬉しいです。
それでは、最後までご覧いただきありがとうございました!














コメント