 ケケンタ
ケケンタこんにちは! ケケンタです。
あまり無いケースかもしれませんが、過去に「同じカスタムフィールドで画像もPDFもどっちもアップロードできるようにしてほしい」という案件に当たりました。
単純にアップロードできるようにするだけであればACFのファイルフィールドを使用すれば簡単に実装可能なのですが、このときは「ファイルの種類に応じて出力の仕方(つまりHTML部分)」を変える必要がありました。
今回はそのときの経験を元に
1つのカスタムフィールドで画像やPDFなど
様々な種類のファイルをアップロードでき、
それを別々のHTMLで出力する方法
を解説していきます。


ACFの「ファイル」フィールドを使用して画像とPDFの両方に対応する
また、今回はWordPressプラグインの「ACF」を使用します。
ACFは誰でも簡単にカスタムフィールドの追加・編集を可能にする、WordPressプラグインのひとつです。
カスタムフィールドを自作しようとすると、functions.phpに何行ものコードを記述する必要があり手間がかかりますが、ACFを利用することで簡単に様々な種類のカスタムフィールドを導入できます。
全体の作業の大まかな流れは次の通りです。
- ACFで「ファイル」フィールドを設定する
- 対象ページのテンプレートファイルで「ファイル」フィールドに設定された画像・PDFを出力するためのコードを記述する



順番に詳しく解説していきます!
STEP1 ACFで「ファイル」フィールドを設定する
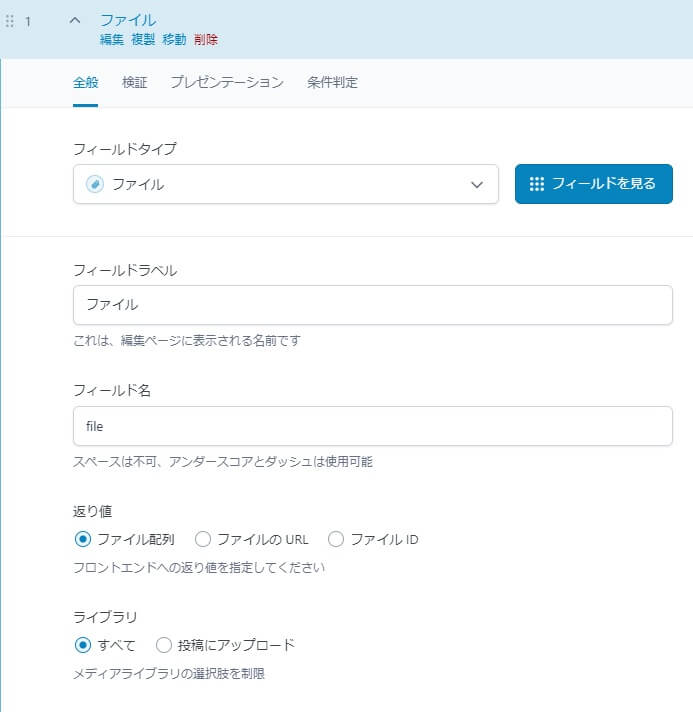
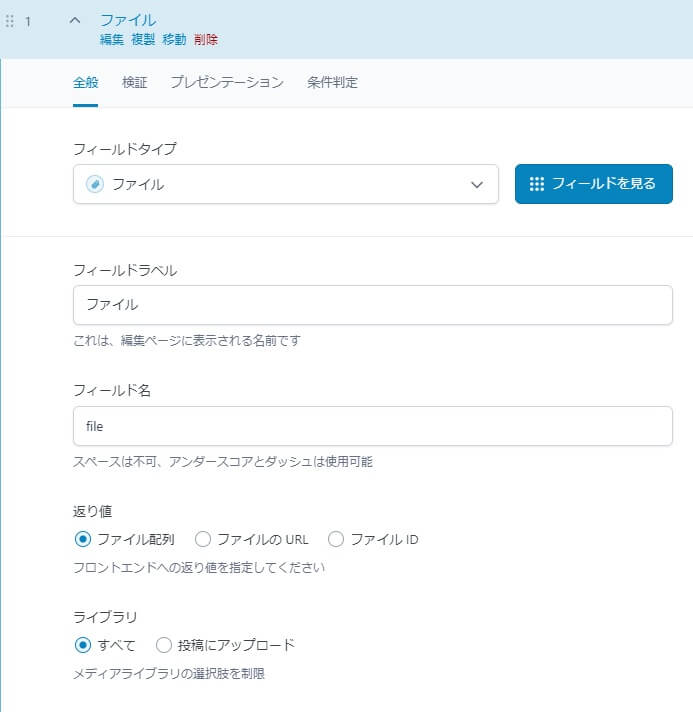
まずはACFで「ファイル」フィールドを設定していきます。
実際の設定内容


「返り値」を「ファイル配列」にするところがポイントです。
STEP2 対象ページのテンプレートファイルにコードを記述する
続いて、対象ページのテンプレートファイルで「ファイル」フィールドに設定された画像・PDFを出力するためのコードを記述していきます。
テンプレートファイルに記述するソースコード
<!-- フィールド名「file」を取得 -->
<?php $filefield = get_field('file'); ?>
<!-- フィールド名「file」の中身の有無を確認 -->
<?php if(!empty($filefield)): ?>
<!-- mime_typeでファイルの種類を判定 -->
<?php if( $filefield['mime_type'] == 'application/pdf' ) : ?>
<!-- ここにPDFを出力するときに使用するHTMLを記述 -->
<?php elseif( $filefield['mime_type'] == 'image/jpeg' ) : ?>
<!-- ここに画像(jpg形式)を出力するときに使用するHTMLを記述 -->
<?php endif; ?>
<?php endif; ?>


ポイントは次の通りです。
- $filefield[‘mime_type’]で返り値からデータのMIMEタイプを取得
- 取得したMIMEタイプによって出力するHTMLを変える(画像とPDFでは出力するためのタグが異なるため)
使用例
<!-- フィールド名「file」を取得 -->
<?php $filefield = get_field('file'); ?>
<!-- フィールド名「file」の中身の有無を確認 -->
<?php if(!empty($filefield)): ?>
<!-- mime_typeでファイルの種類を判定 -->
<?php if( $filefield['mime_type'] == 'application/pdf' ) : ?>
<!-- PDF表示 -->
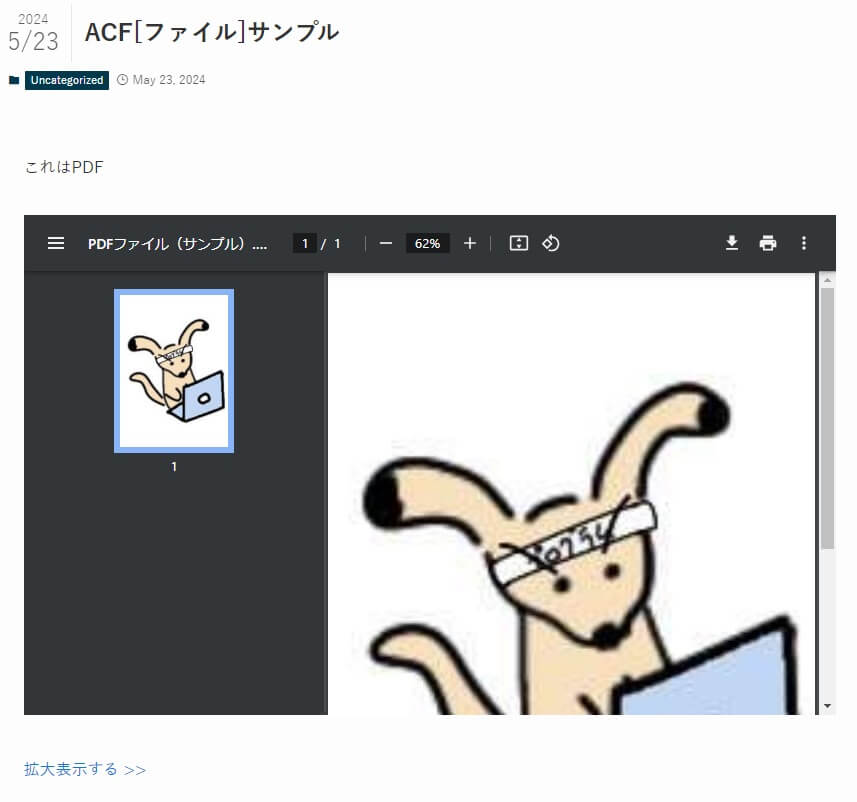
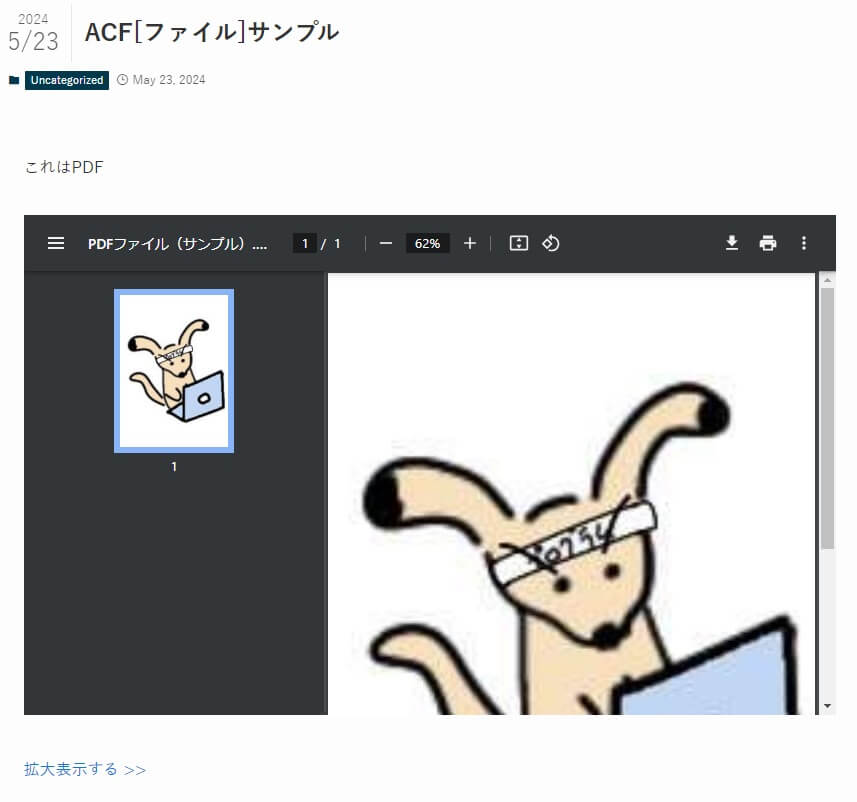
<p>これはPDF</p>
<object data="<?php echo $filefield['url']; ?>" width="100%" height="500"></object>
<a href="<?php echo $filefield['url']; ?>" target="_blank">拡大表示する >></a>
<?php elseif( $filefield['mime_type'] == 'image/jpeg' ) : ?>
<!-- 画像表示 -->
<p>これは画像</p>
<a href="<?php echo $filefield['url']; ?>" ><img src="<?php echo $filefield['url']; ?>" alt="カレンダー"></a>
<?php endif; ?>
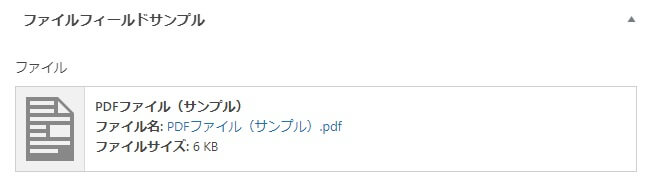
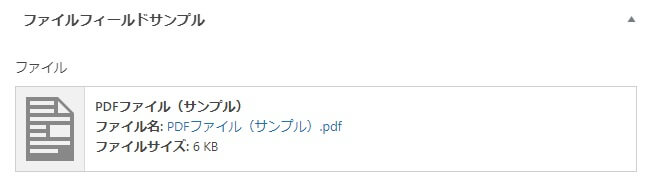
<?php endif; ?>上記のソースコードによって、ファイルフィールドにPDFが設定されていた場合にはobjectタグで、画像ファイル(jpg形式)が設定されていた場合にはimgタグで値(設定されたファイル)が出力されるようになります。
PDFファイルを設定した場合




画像(jpg形式)を設定した場合




$filefield[‘mime_type’](MIMEタイプ)について
今回の実装で利用している$filefield[‘mime_type’]ですが、こちらで取得しているのは
ファイルの種類を区別するMIMEタイプ情報です。
MIMEタイプを確認することで、取得した情報が画像(jpg形式)なのかPDFなのかを判定し、出力するHTML部分を変更しています。



以下はよくあるMIMEタイプの一例です
| 拡張子 | MIMEタイプ |
|---|---|
| application/pdf | |
| .jpg .jpeg | image/jpeg |
| .png | image/png |
| .gif | image/gif |
先ほどご紹介したソースコードのようにMIMEタイプで条件分岐したい場合は、「拡張子ごとにあらかじめ定められているMIMEタイプ」と「ファイルフィールドの戻り値の『mime_type』(先ほどのソースコードでは$filefield[‘mime_type’])」を比較すればOKです。



また、ご自身で特定のファイルのMIMEタイプを確認したい場合は、以下のようにvar_dump()関数でファイルフィールドの返り値を出力することで確認することが可能です。
$filefieldをvar_dump()関数で出力してデータの中身を確認している様子
<?php
echo('<pre>');
var_dump($filefield);
echo('</pre>');
?>$filefieldの戻り値(配列)の中身
array(21) {
["ID"]=>
int(23)
["id"]=>
int(23)
["title"]=>
string(33) "PDFファイル(サンプル)"
["filename"]=>
string(37) "PDFファイル(サンプル).pdf"
["filesize"]=>
int(6243)
["url"]=>
string(85) "http://swell01.local/wp-content/uploads/2024/05/PDFファイル(サンプル).pdf"
["link"]=>
string(191) "http://swell01.local/acf%e3%83%95%e3%82%a1%e3%82%a4%e3%83%ab%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab/pdf%e3%83%95%e3%82%a1%e3%82%a4%e3%83%ab%ef%bc%88%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab%ef%bc%89/"
["alt"]=>
string(0) ""
["author"]=>
string(1) "1"
["description"]=>
string(0) ""
["caption"]=>
string(0) ""
["name"]=>
string(93) "pdf%e3%83%95%e3%82%a1%e3%82%a4%e3%83%ab%ef%bc%88%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab%ef%bc%89"
["status"]=>
string(7) "inherit"
["uploaded_to"]=>
int(20)
["date"]=>
string(19) "2024-05-23 10:52:32"
["modified"]=>
string(19) "2024-05-23 10:52:32"
["menu_order"]=>
int(0)
["mime_type"]=>
string(15) "application/pdf"
["type"]=>
string(11) "application"
["subtype"]=>
string(3) "pdf"
["icon"]=>
string(58) "http://swell01.local/wp-includes/images/media/document.png"
}
HTML部分を分ける必要が無いのであればもっとシンプルに書ける
上記ではPDFか画像かどうかによってHTML部分の出力内容を変えていました。
しかし、もしもHTML部分の出力内容が同一でも問題が無いケースで有れば、極論objectタグを一行セットしておくだけでも実装は可能です。
<!-- フィールド名「file」を取得 -->
<?php $filefield = get_field('file'); ?>
<!-- フィールド名「file」の中身の有無を確認 -->
<?php if(!empty($filefield)): ?>
<!-- 以下の1行で様々な種類のファイルに対応可能 -->
<object data="<?php echo $filefield['url']; ?>">ファイルリンク</object>
<?php endif; ?>ACFのファイルフィールドなら複数種類のファイルをまとめて制御できる



以上がファイルの種類に応じてHTML部分の出力を変える方法でした!
今回のようなケースはあまり無いかもしれませんが、もし自分と同じような状況に遭遇したという方の助けになればと思い記事にまとめさせていただきました。
この記事が少しでもお役に立ったなら何よりです。













コメント